Intro
Create professional flowcharts with ease using Adobe Illustrator. Discover how to design stunning flowcharts with our expert guide and downloadable template. Master Illustrators tools and techniques to visualize workflows, decision trees, and processes. Streamline your design workflow with our step-by-step tutorial and elevate your flowchart game.
Creating flowcharts can be a daunting task, especially for those without extensive design experience. However, with the right tools and templates, anyone can create professional-looking flowcharts. Adobe Illustrator is a popular choice among designers and non-designers alike, and its flowchart template design capabilities make it an ideal tool for creating complex diagrams. In this article, we will explore the world of Adobe Illustrator flowchart template design and provide tips and tricks to make the process easier.
What is a Flowchart?

A flowchart is a visual representation of a process, system, or algorithm. It uses a series of symbols, shapes, and arrows to illustrate the steps involved in a particular process. Flowcharts are commonly used in business, education, and technology to communicate complex information in a clear and concise manner.
Benefits of Using Adobe Illustrator for Flowchart Template Design

Adobe Illustrator is a powerful vector graphics editor that offers a wide range of tools and features perfect for creating flowcharts. Here are some benefits of using Adobe Illustrator for flowchart template design:
- Vector graphics: Illustrator's vector graphics capabilities allow you to create scalable and editable shapes, making it ideal for creating complex flowcharts.
- Customization: Illustrator offers a wide range of customization options, including fonts, colors, and shapes, allowing you to tailor your flowchart to your specific needs.
- Integration: Illustrator integrates seamlessly with other Adobe Creative Cloud applications, making it easy to import and export files.
Creating a Flowchart Template in Adobe Illustrator
Creating a flowchart template in Adobe Illustrator is a straightforward process. Here's a step-by-step guide to get you started:
- Launch Illustrator: Open Adobe Illustrator and create a new document.
- Choose a template: Select a flowchart template from Illustrator's template library or create a new one from scratch.
- Add shapes: Use Illustrator's shape tools to add symbols, shapes, and arrows to your flowchart.
- Customize: Customize your flowchart by adding text, colors, and other design elements.
- Save: Save your flowchart template for future use.
Tips and Tricks for Creating Effective Flowcharts

Creating an effective flowchart requires careful planning and design. Here are some tips and tricks to help you create a flowchart that communicates complex information clearly:
- Keep it simple: Avoid cluttering your flowchart with too much information. Keep it simple and focused on the key steps.
- Use clear labels: Use clear and concise labels to describe each step in your flowchart.
- Use color effectively: Use color to differentiate between different stages or processes in your flowchart.
- Use arrows effectively: Use arrows to illustrate the flow of information between different stages or processes.
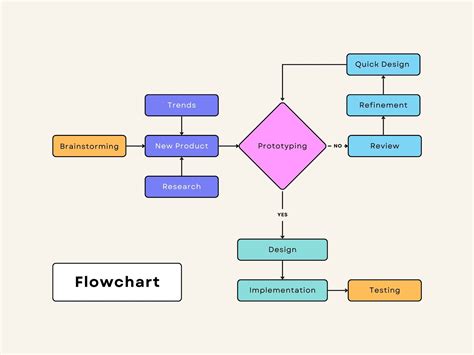
Common Flowchart Symbols and Shapes
Flowcharts use a range of symbols and shapes to illustrate different stages or processes. Here are some common flowchart symbols and shapes:
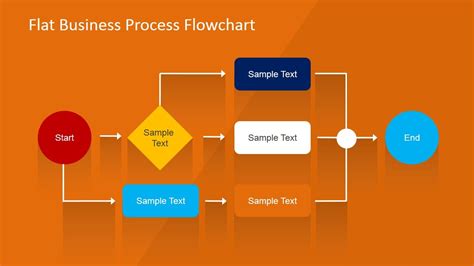
- Rectangle: Represents a process or stage.
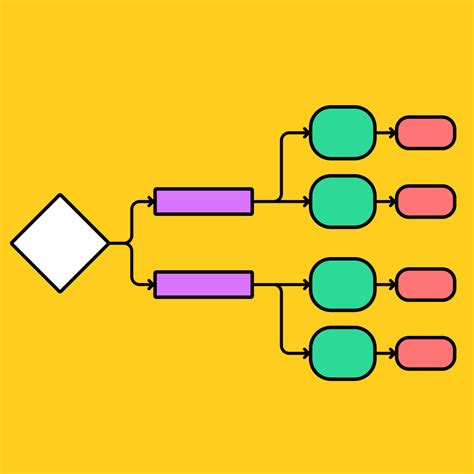
- Diamond: Represents a decision or conditional statement.
- Arrow: Represents the flow of information between different stages or processes.
- Circle: Represents a terminal point or endpoint.
Best Practices for Flowchart Template Design

When designing a flowchart template, there are several best practices to keep in mind. Here are some tips to help you create a effective flowchart template:
- Use a consistent design: Use a consistent design throughout your flowchart to make it easy to read and understand.
- Use clear typography: Use clear and readable typography to make your flowchart easy to read.
- Use white space effectively: Use white space effectively to separate different stages or processes in your flowchart.
- Test and refine: Test your flowchart template and refine it as needed to ensure it communicates complex information clearly.
Flowchart Template Design Tools and Resources
Here are some flowchart template design tools and resources to help you create effective flowcharts:
- Adobe Illustrator: A powerful vector graphics editor perfect for creating flowcharts.
- Lucidchart: A online flowchart template design tool that offers a range of templates and design tools.
- SmartDraw: A flowchart template design tool that offers a range of templates and design tools.
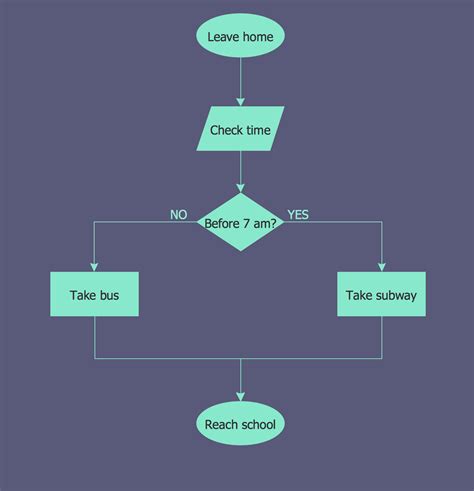
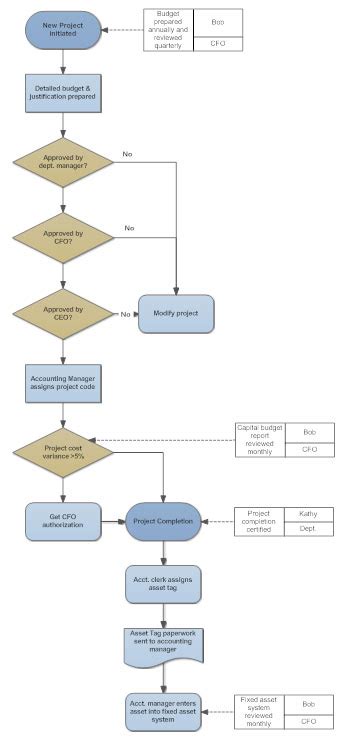
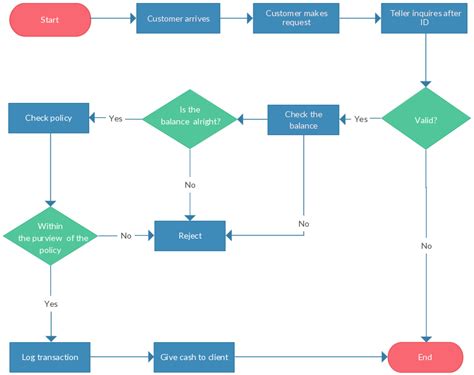
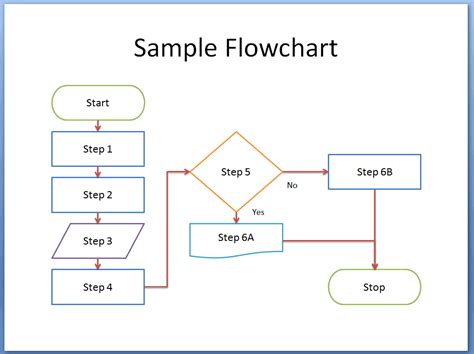
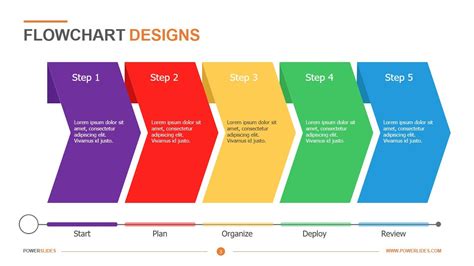
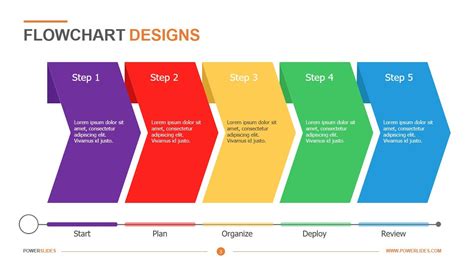
Flowchart Template Design Gallery










In conclusion, creating a flowchart template in Adobe Illustrator is a straightforward process that requires careful planning and design. By following the tips and tricks outlined in this article, you can create effective flowcharts that communicate complex information clearly. Whether you're a seasoned designer or just starting out, Adobe Illustrator's flowchart template design capabilities make it an ideal tool for creating professional-looking flowcharts.
