Organizational charts are a crucial tool for any business, helping to visualize the structure and hierarchy of a company. Creating an org chart can be a daunting task, especially for those without design experience. However, with the right tools and templates, it can be made easy. In this article, we will explore how to create an Adobe Illustrator org chart template and provide tips and tricks for making the process as smooth as possible.

Benefits of Using an Adobe Illustrator Org Chart Template
Using an Adobe Illustrator org chart template offers several benefits. For one, it saves time and effort in creating a chart from scratch. Illustrator templates are pre-designed and pre-formatted, allowing you to focus on adding your company's information rather than designing the layout. Additionally, templates ensure consistency in design and formatting, making it easier to update and modify the chart as needed.
Why Choose Adobe Illustrator?
Adobe Illustrator is a powerful vector graphics editor that offers a range of tools and features perfect for creating org charts. Its ability to create scalable graphics makes it ideal for creating charts that need to be resized or printed in high resolution. Additionally, Illustrator's intuitive interface and wide range of customization options make it easy to create a chart that perfectly represents your company's brand and style.
Creating an Adobe Illustrator Org Chart Template
Creating an Adobe Illustrator org chart template is a straightforward process. Here's a step-by-step guide to get you started:

- Start with a New Document: Open Adobe Illustrator and create a new document. Set the dimensions to a size that suits your needs, such as A4 or letter size.
- Choose a Template: Illustrator offers a range of pre-designed templates. Choose the "Org Chart" template or a similar template that suits your needs.
- Customize the Template: Customize the template by adding your company's information, such as department names, employee names, and job titles.
- Add Shapes and Icons: Use Illustrator's shape tools to add shapes and icons to your chart. You can use rectangles, circles, or other shapes to represent different departments or teams.
- Add Text and Labels: Add text and labels to your chart using Illustrator's text tool. You can use different fonts, sizes, and colors to highlight important information.
- Use Layers: Use Illustrator's layer feature to organize your chart and make it easier to edit. You can create separate layers for different departments or teams.
- Save as a Template: Once you've customized your template, save it as a template file (.ait) so you can use it again in the future.
Tips and Tricks for Creating an Effective Org Chart
Here are some tips and tricks for creating an effective org chart:
- Keep it Simple: Avoid cluttering your chart with too much information. Keep it simple and focus on the most important information.
- Use Colors: Use colors to highlight different departments or teams. This can make your chart more visually appealing and easier to read.
- Use Icons: Use icons to represent different departments or teams. This can add visual interest to your chart and make it more engaging.
- Make it Scalable: Make sure your chart is scalable so it can be resized or printed in high resolution.
Best Practices for Using an Adobe Illustrator Org Chart Template
Here are some best practices for using an Adobe Illustrator org chart template:
- Use Consistent Design: Use a consistent design throughout your chart to ensure it looks professional and cohesive.
- Keep it Up-to-Date: Keep your chart up-to-date by regularly updating employee information and department changes.
- Share with Stakeholders: Share your chart with stakeholders, such as employees, management, and investors, to ensure everyone is on the same page.

Common Mistakes to Avoid When Creating an Org Chart
Here are some common mistakes to avoid when creating an org chart:
- Incorrect Information: Make sure to double-check employee information and department changes to avoid errors.
- Inconsistent Design: Avoid using different fonts, sizes, and colors throughout your chart. Use a consistent design to ensure it looks professional and cohesive.
- Too Much Information: Avoid cluttering your chart with too much information. Focus on the most important information and keep it simple.
Conclusion
Creating an Adobe Illustrator org chart template is a straightforward process that can save you time and effort in creating a chart from scratch. By following the steps outlined in this article and using the tips and tricks provided, you can create an effective org chart that represents your company's brand and style. Remember to keep it simple, use colors and icons, and make it scalable. By avoiding common mistakes and following best practices, you can ensure your chart is accurate, up-to-date, and easy to read.
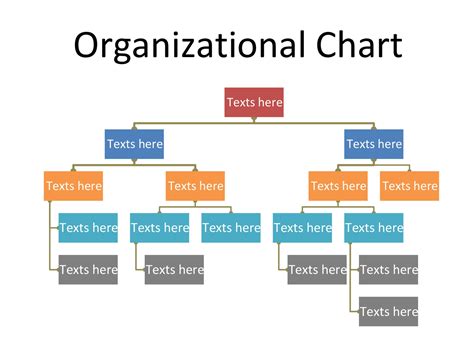
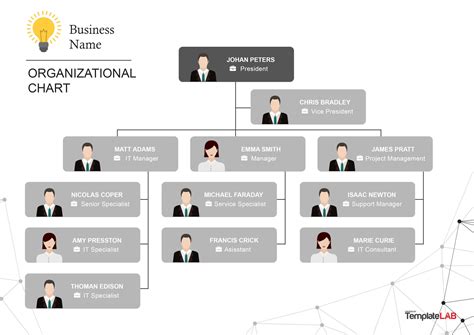
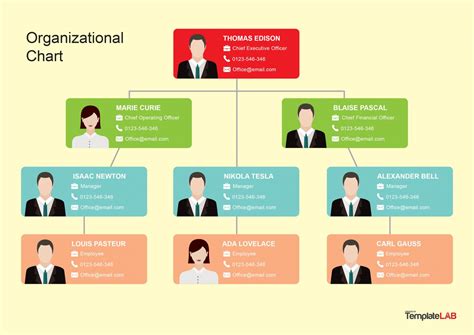
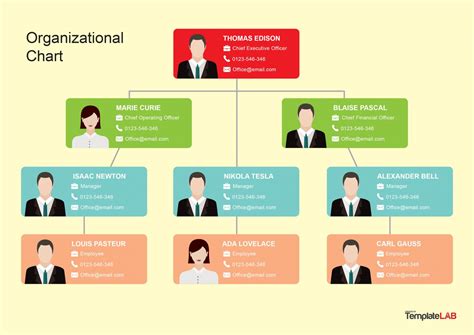
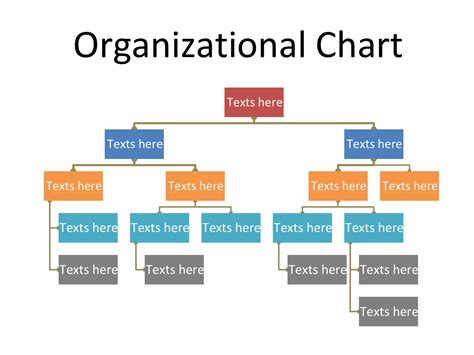
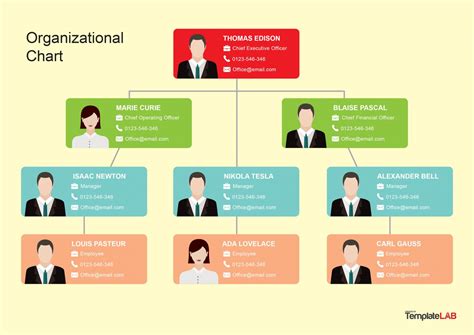
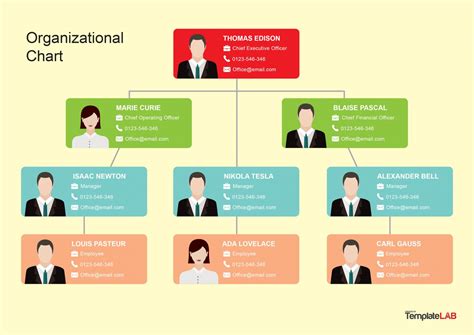
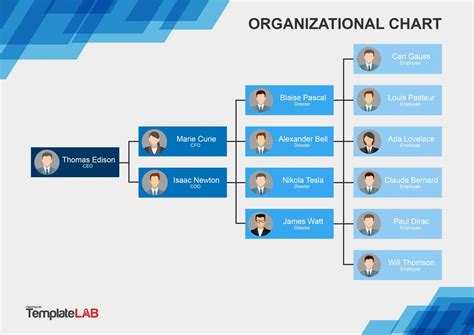
Org Chart Template Gallery










We hope this article has been helpful in creating an Adobe Illustrator org chart template. If you have any questions or need further assistance, please don't hesitate to ask.
