Intro
Boost your web design workflow with Adobe XD website templates. Discover how pre-made layouts can help you create stunning websites faster. Explore the benefits of using templates, popular design trends, and expert tips to get the most out of Adobe XD. Streamline your design process and achieve professional results with ease.
Creating a website can be a daunting task, especially for those without extensive design experience. With the numerous design elements, layouts, and features to consider, it's easy to feel overwhelmed. However, with the right tools and resources, designing a website can be a much more manageable and enjoyable process. This is where Adobe Xd website templates come in – pre-made layouts designed to help you create a professional-looking website faster and more efficiently.

In this article, we'll explore the benefits of using Adobe Xd website templates, how they can help you design faster, and provide tips on choosing the right template for your needs.
Benefits of Using Adobe Xd Website Templates
Using pre-made website templates can greatly simplify the design process, saving you time and effort. Here are some benefits of using Adobe Xd website templates:
- Faster Design Time: With a pre-designed layout, you can focus on customizing the template to fit your brand and needs, rather than starting from scratch.
- Professional-Looking Design: Adobe Xd website templates are designed by professionals, ensuring a high-quality and visually appealing design.
- Customizable: Templates can be easily customized to fit your brand's style and needs, allowing you to make changes as needed.
- Cost-Effective: Using a pre-made template can save you money compared to hiring a professional designer or creating a custom design from scratch.
How Adobe Xd Website Templates Work
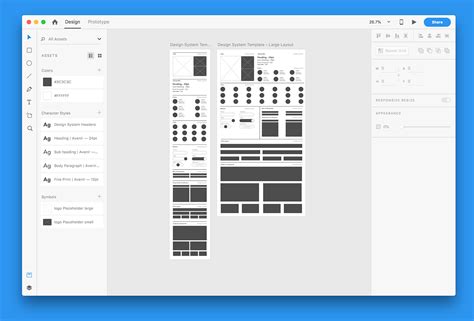
Adobe Xd website templates are pre-designed layouts that can be easily imported into Adobe Xd, a popular design and prototyping tool. Once imported, you can customize the template to fit your needs, making changes to the layout, design elements, and content.

To use an Adobe Xd website template, simply follow these steps:
- Choose a template that fits your needs and download it.
- Import the template into Adobe Xd.
- Customize the template to fit your brand and needs.
- Make changes to the layout, design elements, and content as needed.
- Export the design and use it as needed.
Choosing the Right Adobe Xd Website Template
With so many Adobe Xd website templates available, choosing the right one can be overwhelming. Here are some tips to help you choose the right template for your needs:
- Define Your Needs: Before choosing a template, define your needs and goals. What type of website do you need? What features do you require?
- Consider Your Brand: Choose a template that fits your brand's style and tone.
- Check the Features: Make sure the template includes the features you need, such as responsive design, e-commerce integration, or blog functionality.
- Read Reviews: Read reviews from other users to get an idea of the template's quality and ease of use.

Popular Adobe Xd Website Templates
Here are some popular Adobe Xd website templates to consider:
- E-commerce Templates: Perfect for online stores, these templates include features such as product pages, shopping carts, and payment gateways.
- Blog Templates: Ideal for bloggers, these templates include features such as post pages, categories, and commenting systems.
- Portfolio Templates: Great for creatives, these templates include features such as project pages, galleries, and contact forms.
- Business Templates: Suitable for businesses, these templates include features such as homepages, about pages, and contact pages.
Adobe Xd Website Template Gallery










Conclusion
Adobe Xd website templates are a great way to design a professional-looking website faster and more efficiently. With a wide range of templates available, you can choose the one that fits your needs and goals. By following the tips outlined in this article, you can choose the right template for your needs and create a website that stands out from the competition.
We hope this article has been helpful in understanding the benefits of using Adobe Xd website templates. If you have any questions or need further assistance, please don't hesitate to comment below.
