Intro
Unlock the secrets of effective design with the 7 forces that make all white spaces work. Discover how balance, alignment, proximity, repetition, contrast, color, and typography work together to create visually appealing and harmonious compositions, enhancing user experience and visual flow in graphic design, UI/UX, and visual arts.
White spaces, often overlooked and underappreciated, play a crucial role in the visual hierarchy and overall aesthetic of a design. When done correctly, white spaces can make or break the effectiveness of a layout, guiding the viewer's attention and creating a sense of balance and harmony. In this article, we will explore the seven forces that make all white spaces work, examining the principles and techniques that designers use to harness the power of white spaces.
Understanding White Spaces

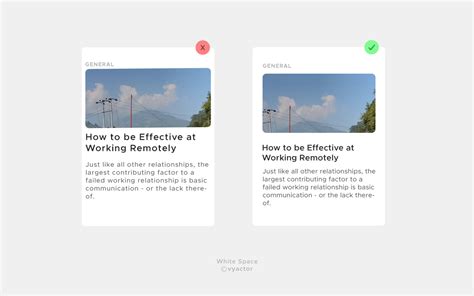
Before we dive into the seven forces that make white spaces work, it's essential to understand what white spaces are and why they are important. White spaces, also known as negative spaces, refer to the areas between and around elements in a design. These spaces can be empty or filled with a background color or texture. The effective use of white spaces can create a clean and uncluttered design, guiding the viewer's attention and creating a sense of visual flow.
The Importance of White Spaces in Design
White spaces play a crucial role in design, serving several purposes:
- Creating visual hierarchy: White spaces help to create a clear visual hierarchy, guiding the viewer's attention and creating a sense of importance.
- Enhancing readability: White spaces make text more readable by creating a clear distinction between different elements.
- Creating balance: White spaces help to create a sense of balance and harmony in a design, preventing it from feeling cluttered and overwhelming.
The Seven Forces of White Spaces

Now that we understand the importance of white spaces in design, let's explore the seven forces that make them work:
1. Proximity
Proximity refers to the placement of elements in close proximity to each other. By grouping related elements together, designers can create a sense of visual flow and guide the viewer's attention.
Techniques for Using Proximity
- Grouping related elements together
- Using white spaces to create a clear distinction between groups
- Creating a visual hierarchy through the use of size, color, and typography
2. Alignment
Alignment refers to the placement of elements along a grid or axis. By aligning elements, designers can create a sense of order and balance, guiding the viewer's attention and creating a sense of visual flow.
Techniques for Using Alignment
- Using a grid system to align elements
- Creating a clear axis or baseline
- Using white spaces to create a clear distinction between elements
3. Repetition
Repetition refers to the consistent use of design elements throughout a layout. By repeating design elements, designers can create a sense of unity and coherence, guiding the viewer's attention and creating a sense of visual flow.
Techniques for Using Repetition
- Using a consistent typography and color scheme
- Repeating design elements throughout the layout
- Creating a visual hierarchy through the use of size and color
4. Contrast
Contrast refers to the use of different design elements to create visual interest. By using contrasting design elements, designers can create a sense of visual flow and guide the viewer's attention.
Techniques for Using Contrast
- Using contrasting colors and typography
- Creating a visual hierarchy through the use of size and color
- Using white spaces to create a clear distinction between elements
5. Hierarchy
Hierarchy refers to the creation of a clear visual order, guiding the viewer's attention and creating a sense of importance. By creating a clear hierarchy, designers can create a sense of balance and harmony in a design.
Techniques for Creating a Hierarchy
- Using size and color to create a visual hierarchy
- Creating a clear distinction between elements using white spaces
- Using typography to create a clear visual flow
6. Balance
Balance refers to the creation of a sense of stability and equilibrium in a design. By balancing design elements, designers can create a sense of harmony and balance, preventing the design from feeling cluttered and overwhelming.
Techniques for Creating Balance
- Using white spaces to create a clear distinction between elements
- Creating a visual hierarchy through the use of size and color
- Using symmetry and asymmetry to create a sense of balance
7. Emphasis
Emphasis refers to the creation of a focal point in a design, guiding the viewer's attention and creating a sense of visual flow. By emphasizing certain design elements, designers can create a sense of importance and hierarchy.
Techniques for Creating Emphasis
- Using size and color to create a visual hierarchy
- Creating a clear distinction between elements using white spaces
- Using typography to create a clear visual flow
Conclusion

In conclusion, the effective use of white spaces is crucial in creating a clean and uncluttered design, guiding the viewer's attention and creating a sense of visual flow. By understanding the seven forces of white spaces, designers can create a sense of balance and harmony in their designs, preventing them from feeling cluttered and overwhelming. Whether you're a seasoned designer or just starting out, mastering the art of white spaces can take your designs to the next level.
White Spaces Image Gallery










We hope this article has provided you with a deeper understanding of the importance of white spaces in design. Whether you're a seasoned designer or just starting out, mastering the art of white spaces can take your designs to the next level. Share your thoughts on the importance of white spaces in the comments below, and don't forget to share this article with your fellow designers.
