Intro
Unlock the power of Scrunkly Template with our expert guide. Discover 5 secrets to mastering this versatile template, from optimizing layouts to leveraging interactive elements. Boost user engagement, enhance conversions, and take your design to the next level. Learn the insider tips and tricks to get the most out of Scrunkly Templates features and create stunning, high-performing designs.
In the world of digital design, mastering a template can make all the difference between creating a stunning website and a mediocre one. One such template that has gained popularity in recent years is the Scrunkly template. With its unique blend of simplicity and sophistication, the Scrunkly template has become a favorite among designers and developers alike. However, mastering this template requires more than just familiarity with its features; it demands a deep understanding of its intricacies and nuances.
In this article, we will delve into the secrets of mastering the Scrunkly template, exploring the key techniques and strategies that will help you unlock its full potential. Whether you're a seasoned designer or just starting out, these secrets will enable you to create websites that are both visually stunning and functionally flawless.
Secret #1: Understanding the Grid System

The Scrunkly template is built on a robust grid system that provides the foundation for its clean and organized design. To master this template, you need to understand how the grid system works and how to use it to your advantage. The grid is divided into 12 columns, each with its own unique characteristics and settings. By understanding how to manipulate these columns, you can create complex layouts that are both flexible and responsive.
Using the Grid System to Create Complex Layouts
One of the key benefits of the Scrunkly template's grid system is its ability to create complex layouts with ease. By combining different columns and rows, you can create unique and visually appealing designs that are tailored to your specific needs. For example, you can use the grid system to create a layout that features a large hero image, accompanied by a smaller sidebar and a footer that spans the full width of the page.
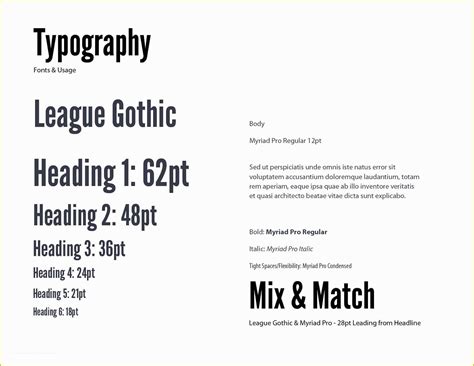
Secret #2: Mastering the Typography

Typography is a crucial aspect of any website, and the Scrunkly template is no exception. With its clean and modern design, the Scrunkly template demands typography that is equally sleek and sophisticated. To master the typography of this template, you need to understand how to use the various font settings and options to create a visually appealing and consistent design.
Using Font Sizes and Styles to Create Visual Hierarchy
One of the key techniques for mastering the typography of the Scrunkly template is to use font sizes and styles to create a visual hierarchy. By using different font sizes and styles, you can create a clear distinction between headings, subheadings, and body text, making it easier for users to navigate and understand your content.
Secret #3: Utilizing the Power of Images

Images are a powerful tool in any website, and the Scrunkly template is no exception. With its modern and minimalist design, the Scrunkly template demands high-quality images that are both visually appealing and contextually relevant. To master the use of images in this template, you need to understand how to use images to create a visual narrative that supports and enhances your content.
Using Images to Create a Visual Narrative
One of the key techniques for mastering the use of images in the Scrunkly template is to use images to create a visual narrative. By using images to support and enhance your content, you can create a more engaging and immersive user experience that draws users in and encourages them to explore your website further.
Secret #4: Leveraging the Power of Color

Color is a powerful tool in any website, and the Scrunkly template is no exception. With its clean and modern design, the Scrunkly template demands a color scheme that is both visually appealing and contextually relevant. To master the use of color in this template, you need to understand how to use color to create a visual hierarchy that supports and enhances your content.
Using Color to Create a Visual Hierarchy
One of the key techniques for mastering the use of color in the Scrunkly template is to use color to create a visual hierarchy. By using different colors to distinguish between headings, subheadings, and body text, you can create a clear distinction between different elements of your content, making it easier for users to navigate and understand your website.
Secret #5: Mastering the Responsive Design

With the increasing use of mobile devices to access the internet, responsive design has become an essential aspect of any website. The Scrunkly template is no exception, with its modern and minimalist design demanding a responsive design that adapts seamlessly to different screen sizes and devices. To master the responsive design of this template, you need to understand how to use the various responsive design options to create a website that is both flexible and adaptable.
Using Responsive Design to Create a Flexible and Adaptable Website
One of the key techniques for mastering the responsive design of the Scrunkly template is to use the various responsive design options to create a website that is both flexible and adaptable. By using different responsive design options, you can create a website that adapts seamlessly to different screen sizes and devices, providing an optimal user experience regardless of how users access your website.
Scrunkly Template Image Gallery










By mastering the secrets outlined in this article, you can unlock the full potential of the Scrunkly template and create websites that are both visually stunning and functionally flawless. Remember to keep practicing and experimenting with different techniques and strategies to stay ahead of the game. Happy designing!
