Intro
Resolve the Component is missing template or render function error in Vue.js with ease. Learn the causes, symptoms, and step-by-step solutions to fix this common issue. Understand the role of render functions, template compilation, and component registration. Debug and optimize your Vue.js applications with expert guidance.
Understanding the Component Is Missing Template Or Render Function Error

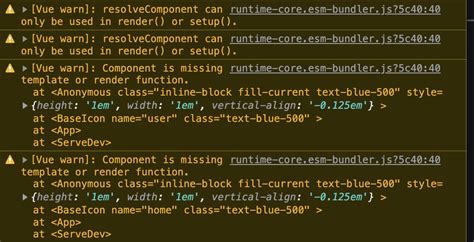
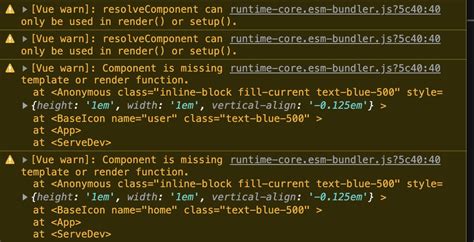
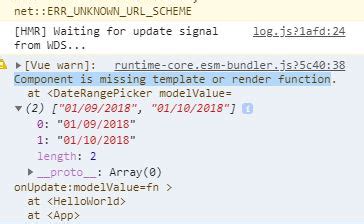
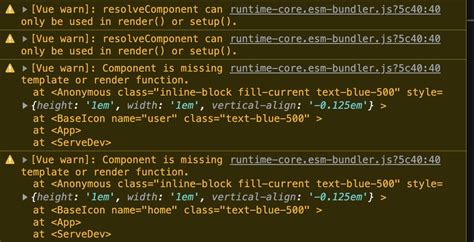
When building applications with Vue.js or React, developers often encounter errors that can be frustrating to resolve. One such error is the "Component is missing template or render function" error. This error typically occurs when the component is not properly defined or when there is a mismatch between the component's template and its render function.
In this article, we will delve into the world of component-based architectures and explore the causes and solutions to this common error.
What is a Component?
In software development, a component is a self-contained piece of code that represents a reusable UI element or a discrete functionality. Components can be thought of as building blocks of an application, and they can be easily combined to create complex user interfaces.
In Vue.js and React, components are the fundamental units of an application. They can contain their own templates, styles, and logic, making them highly reusable and maintainable.
Causes of the Component Is Missing Template Or Render Function Error

There are several reasons why the "Component is missing template or render function" error might occur:
- Missing Template: In Vue.js, every component must have a template. If the template is missing or not properly defined, the component will throw this error.
- Missing Render Function: In React, every component must have a render function. If the render function is missing or not properly defined, the component will throw this error.
- Typo or Syntax Error: A simple typo or syntax error in the component's code can cause this error.
- Incorrect Import: If the component is not properly imported or if the import statement is incorrect, the component will throw this error.
- Version Conflict: In some cases, a version conflict between different dependencies can cause this error.
Solutions to the Component Is Missing Template Or Render Function Error
To resolve the "Component is missing template or render function" error, follow these steps:
- Check the Template: Verify that the component has a template and that it is properly defined.
- Check the Render Function: Verify that the component has a render function and that it is properly defined.
- Check for Typos and Syntax Errors: Review the component's code for any typos or syntax errors.
- Check the Import Statement: Verify that the component is properly imported and that the import statement is correct.
- Update Dependencies: If you suspect a version conflict, try updating the dependencies to the latest versions.
Best Practices for Avoiding the Component Is Missing Template Or Render Function Error

To avoid the "Component is missing template or render function" error, follow these best practices:
- Use a Consistent Naming Convention: Use a consistent naming convention for your components to avoid confusion.
- Use a Template or Render Function: Always use a template or render function in your components.
- Test Your Components: Test your components thoroughly to catch any errors early.
- Use a Code Formatter: Use a code formatter to ensure that your code is consistent and easy to read.
- Keep Your Dependencies Up-to-Date: Keep your dependencies up-to-date to avoid version conflicts.
Conclusion
The "Component is missing template or render function" error is a common error that can be frustrating to resolve. However, by following the solutions and best practices outlined in this article, you can avoid this error and build robust and maintainable components.
If you have any questions or need further clarification, please leave a comment below.
Component Is Missing Template Or Render Function Error Gallery