Intro
Discover how to optimize your cursor parking lot template for improved user experience. Learn 5 expert-approved ways to enhance design, functionality, and accessibility. Boost engagement with intuitive cursor effects, smart layout tweaks, and clever hover state designs. Elevate your web development skills with these actionable tips and best practices.
Are you tired of using the same old cursor parking lot template without seeing any improvements in your website's user experience? Look no further! In this article, we will explore five ways to optimize your cursor parking lot template, taking your website to the next level.
When it comes to creating a seamless user experience, every detail matters, including the humble cursor. A well-designed cursor parking lot template can make all the difference in guiding your users' attention and improving their overall interaction with your website.

So, let's dive into the five ways to optimize your cursor parking lot template.
Understanding the Basics of Cursor Parking Lot Templates
Before we dive into the optimization techniques, it's essential to understand the basics of cursor parking lot templates. A cursor parking lot template is a design element that helps guide the user's cursor to a specific location on the webpage, often to a call-to-action (CTA) button or a critical link.
Benefits of Cursor Parking Lot Templates
Using a cursor parking lot template can have several benefits, including:
- Improved user experience: By guiding the user's cursor to a specific location, you can create a more seamless and intuitive user experience.
- Increased conversions: By drawing attention to critical CTAs or links, you can increase conversions and drive more sales.
- Enhanced accessibility: Cursor parking lot templates can be particularly helpful for users with disabilities, who may struggle to navigate complex web pages.
Optimization Technique #1: Use Visual Hierarchy
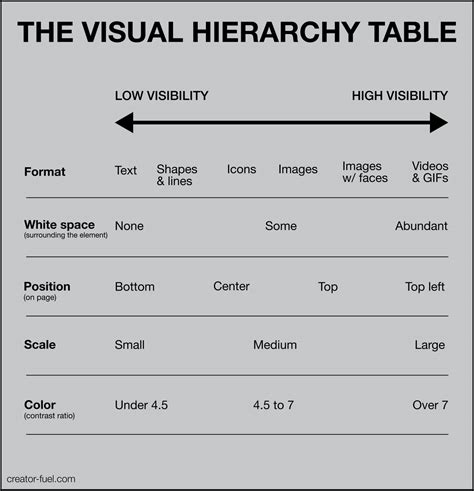
One of the most effective ways to optimize your cursor parking lot template is to use visual hierarchy. Visual hierarchy refers to the arrangement of visual elements on a webpage to create a clear order of importance.

To use visual hierarchy in your cursor parking lot template, try the following:
- Use size and color to draw attention to critical elements, such as CTAs or links.
- Use whitespace effectively to create a clear distinction between different elements.
- Use typography to create a clear hierarchy of information.
Best Practices for Visual Hierarchy
Here are some best practices to keep in mind when using visual hierarchy in your cursor parking lot template:
- Use a clear and consistent typography throughout the webpage.
- Use color sparingly to draw attention to critical elements.
- Avoid clutter and ensure that the webpage is easy to navigate.
Optimization Technique #2: Use Micro-Interactions
Micro-interactions are small animations or effects that occur when the user interacts with a webpage. Using micro-interactions in your cursor parking lot template can help create a more engaging and interactive user experience.

To use micro-interactions in your cursor parking lot template, try the following:
- Use subtle animations to draw attention to critical elements, such as CTAs or links.
- Use hover effects to create a sense of depth and dimensionality.
- Use loading animations to create a sense of anticipation and expectation.
Best Practices for Micro-Interactions
Here are some best practices to keep in mind when using micro-interactions in your cursor parking lot template:
- Use micro-interactions sparingly to avoid overwhelming the user.
- Ensure that micro-interactions are consistent throughout the webpage.
- Use micro-interactions to enhance the user experience, rather than distract from it.
Optimization Technique #3: Use User Testing
User testing is an essential part of optimizing your cursor parking lot template. By testing your template with real users, you can gain valuable insights into how users interact with your webpage and identify areas for improvement.

To use user testing in your cursor parking lot template, try the following:
- Recruit a diverse group of users to test your template.
- Ask users to complete a series of tasks on your webpage.
- Observe user behavior and take note of any issues or areas for improvement.
Best Practices for User Testing
Here are some best practices to keep in mind when using user testing in your cursor parking lot template:
- Ensure that users are representative of your target audience.
- Ask clear and concise questions to avoid confusing users.
- Take detailed notes and analyze user behavior to identify areas for improvement.
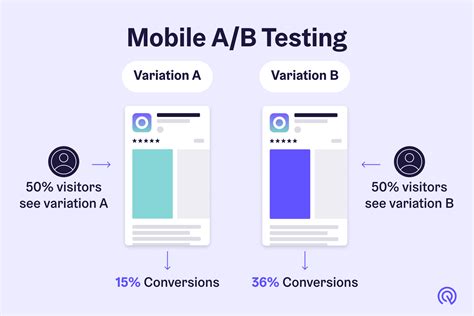
Optimization Technique #4: Use A/B Testing
A/B testing is a powerful tool for optimizing your cursor parking lot template. By testing different versions of your template, you can determine which elements are most effective and make data-driven decisions.

To use A/B testing in your cursor parking lot template, try the following:
- Create multiple versions of your template, each with a different design element.
- Test each version with a segment of your user base.
- Analyze the results and determine which version performs best.
Best Practices for A/B Testing
Here are some best practices to keep in mind when using A/B testing in your cursor parking lot template:
- Ensure that each version of your template is significantly different.
- Test each version with a large enough sample size to ensure accurate results.
- Analyze the results carefully and make data-driven decisions.
Optimization Technique #5: Use Heat Maps
Heat maps are a visual representation of user behavior on your webpage. By using heat maps, you can gain valuable insights into how users interact with your cursor parking lot template and identify areas for improvement.

To use heat maps in your cursor parking lot template, try the following:
- Use a heat map tool to track user behavior on your webpage.
- Analyze the results to identify areas of high engagement and areas for improvement.
- Use the insights gained to make data-driven decisions and optimize your template.
Best Practices for Heat Maps
Here are some best practices to keep in mind when using heat maps in your cursor parking lot template:
- Ensure that the heat map tool is accurate and reliable.
- Analyze the results carefully and make data-driven decisions.
- Use heat maps in conjunction with other optimization techniques to gain a more comprehensive understanding of user behavior.
Cursor Parking Lot Template Image Gallery










By implementing these five optimization techniques, you can create a cursor parking lot template that enhances the user experience, drives conversions, and sets your website apart from the competition. Remember to always test and iterate on your design to ensure that it meets the needs of your users.
What do you think? Have you tried any of these optimization techniques in your cursor parking lot template? Share your experiences and insights in the comments below!
