Intro
Boost sales with a stunning Divi product page template! Discover the 5 essential elements to create a high-converting product page, including a clear product showcase, compelling product descriptions, prominent calls-to-action, seamless navigation, and trust-building customer reviews. Learn how to craft a Divi product page that drives results with our expert guide.
When it comes to creating a successful online store, having a well-designed product page is crucial. A product page is where customers go to learn more about a product, and it's often the deciding factor in whether or not they make a purchase. If you're using Divi, a popular WordPress theme and page builder, you're in luck. With Divi, you can create a stunning product page template that showcases your products in the best possible light.
In this article, we'll explore the 5 essential elements of a Divi product page template. We'll cover the importance of each element, provide examples, and offer tips on how to create a product page that converts.
1. High-Quality Product Images

High-quality product images are essential for showcasing products in the best possible light. When customers land on a product page, they want to see clear, detailed images of the product from multiple angles. This helps build trust and gives customers a better understanding of what they're buying.
When creating a product page template in Divi, make sure to include a section for high-quality product images. You can use the Divi image module to add images, and consider using a lightbox or modal window to allow customers to zoom in on images.
Best Practices for Product Images
- Use high-quality images that are at least 1000px wide
- Use a consistent image style throughout the product page
- Consider using lifestyle images to show the product in use
- Use alt tags and descriptive text to help with accessibility and SEO
2. Clear and Concise Product Information

Clear and concise product information is essential for helping customers make informed purchasing decisions. When creating a product page template in Divi, make sure to include a section for product information, such as:
- Product description
- Features and benefits
- Specifications
- Warranty information
Use the Divi text module to add product information, and consider using accordions or tabs to make the information more scannable.
Best Practices for Product Information
- Use clear and concise language
- Use headings and subheadings to break up content
- Use bullet points and lists to make information more scannable
- Consider using a product comparison chart to help customers compare products
3. Prominent Call-to-Action (CTA)

A prominent call-to-action (CTA) is essential for encouraging customers to make a purchase. When creating a product page template in Divi, make sure to include a clear and prominent CTA, such as:
- "Add to Cart"
- "Buy Now"
- "Learn More"
Use the Divi button module to add a CTA, and consider using a hover effect or animation to draw attention to the button.
Best Practices for CTAs
- Use action-oriented language
- Use a prominent color to draw attention to the button
- Consider using a sense of urgency, such as a limited-time offer
- Make sure the CTA is mobile-friendly
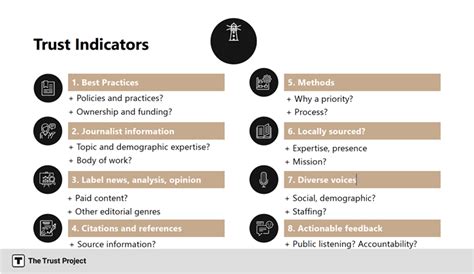
4. Trust Indicators and Social Proof

Trust indicators and social proof are essential for building trust with customers. When creating a product page template in Divi, consider adding trust indicators, such as:
- Customer reviews and ratings
- Trust badges, such as SSL certificates or security seals
- Industry certifications or awards
Use the Divi text module or social proof module to add trust indicators, and consider using a testimonial slider or carousel to showcase customer reviews.
Best Practices for Trust Indicators
- Use real customer reviews and ratings
- Use trust badges from reputable third-party organizations
- Consider using a trust indicator section on the product page
5. Mobile-Friendliness and Responsiveness

Mobile-friendliness and responsiveness are essential for providing a good user experience on mobile devices. When creating a product page template in Divi, make sure to test the page on multiple devices and browsers to ensure that it looks and functions well on mobile devices.
Use the Divi responsive settings to ensure that the page is mobile-friendly, and consider using a mobile-specific layout or design to improve the user experience.
Best Practices for Mobile-Friendliness
- Test the page on multiple devices and browsers
- Use responsive design to ensure that the page adapts to different screen sizes
- Consider using a mobile-specific layout or design
- Make sure the CTA is easily accessible on mobile devices
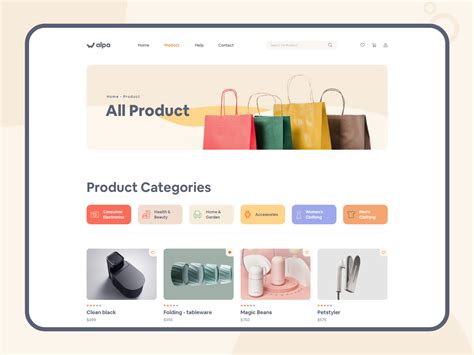
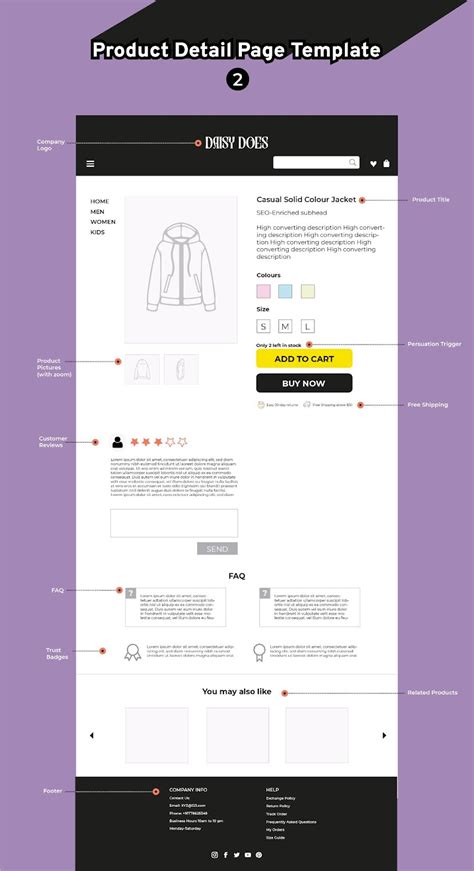
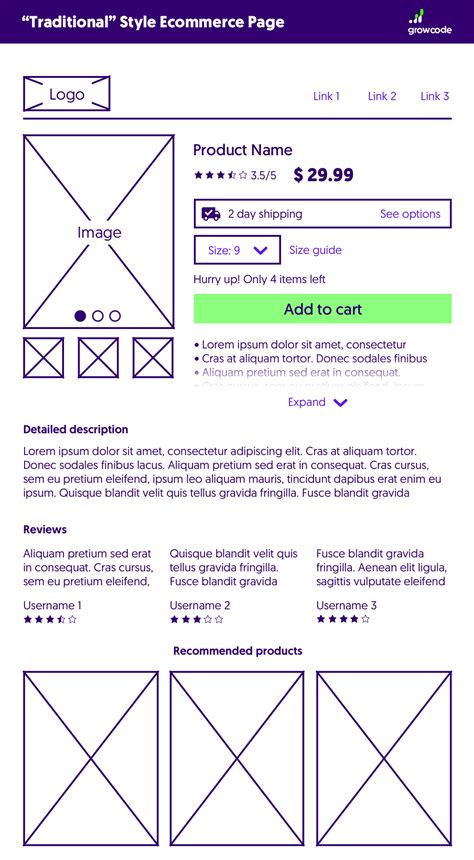
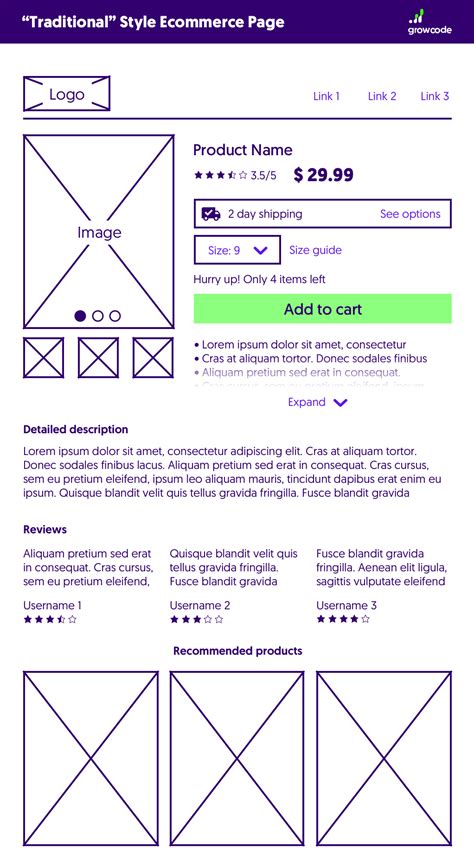
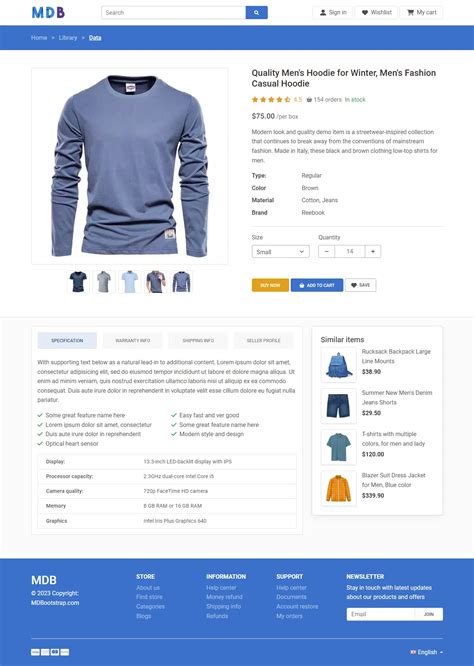
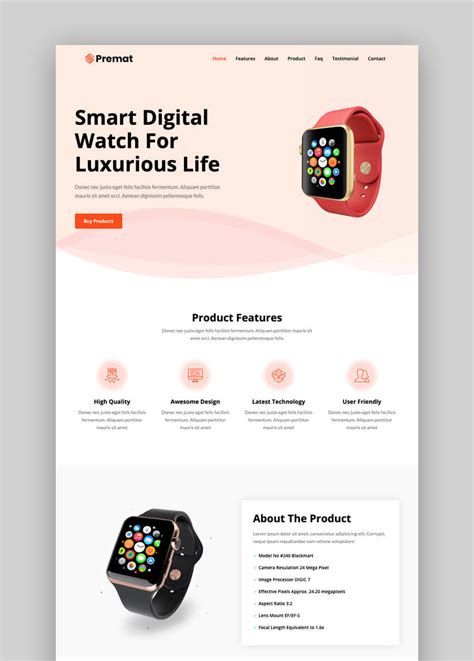
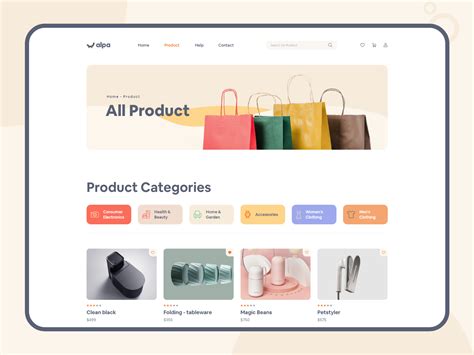
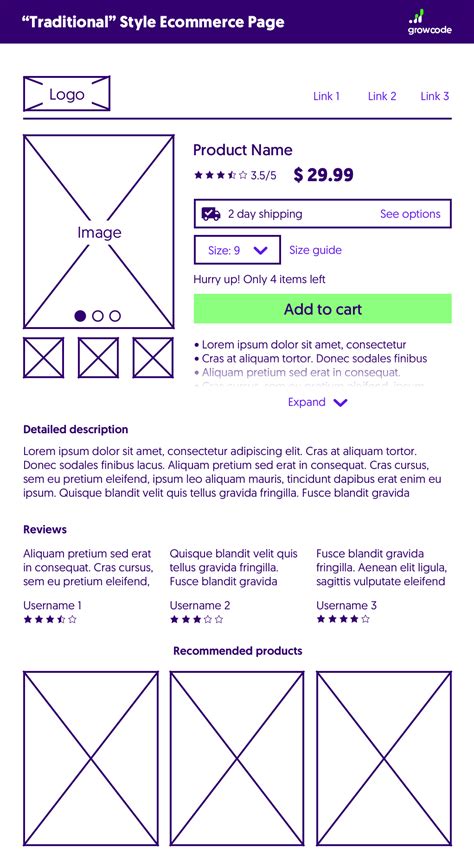
Product Page Template Gallery









In conclusion, creating a successful product page template in Divi requires careful consideration of several essential elements, including high-quality product images, clear and concise product information, a prominent call-to-action, trust indicators and social proof, and mobile-friendliness and responsiveness. By incorporating these elements into your product page template, you can create a page that converts and provides a great user experience for your customers.
We hope this article has been helpful in providing you with a better understanding of the essential elements of a Divi product page template. If you have any questions or comments, please feel free to share them in the comments section below.
