Intro
Learn how to export HTML table data to Excel with ease. Discover 5 simple methods to transfer data from web tables to spreadsheet format, including copy-paste, CSV export, and automation tools. Say goodbye to manual data entry and hello to efficient data analysis. Read on to master HTML table export to Excel.
Exporting HTML table data to Excel can be a challenging task, especially when dealing with complex tables or large datasets. However, there are several methods to achieve this, each with its own advantages and disadvantages. In this article, we will explore five ways to export HTML table data to Excel, including their implementation, benefits, and limitations.
The Importance of Exporting HTML Table Data to Excel
Before diving into the methods, it's essential to understand why exporting HTML table data to Excel is crucial. Excel is a powerful tool for data analysis, and being able to transfer data from an HTML table to Excel can save time and effort. Additionally, Excel offers advanced features like data filtering, sorting, and chart creation, making it an ideal platform for data manipulation and visualization.
Method 1: Copy and Paste
Copy and Paste: A Simple yet Effective Method

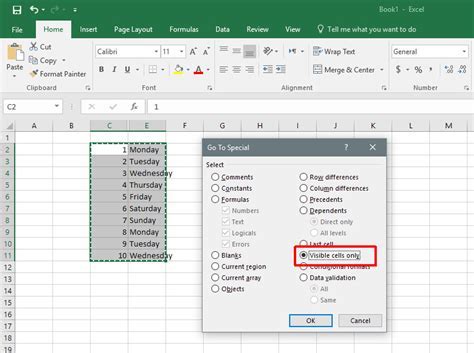
One of the simplest ways to export HTML table data to Excel is by using the copy and paste method. This involves selecting the entire table, copying it, and then pasting it into an Excel spreadsheet. While this method is easy to implement, it has some limitations. For instance, it may not preserve the table's formatting, and it can be time-consuming for large datasets.
Method 2: Using JavaScript
Using JavaScript: A Programmatic Approach

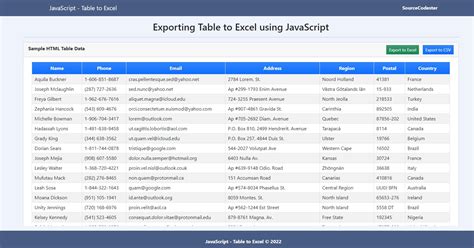
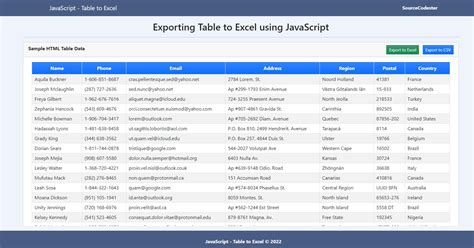
JavaScript offers a more programmatic approach to exporting HTML table data to Excel. By using libraries like Table2Excel or SheetJS, you can create a button that exports the table data to an Excel file. This method provides more control over the export process and can be customized to suit specific requirements.
Method 3: Using a Library or Plugin
Using a Library or Plugin: A Convenient Solution

There are several libraries and plugins available that can export HTML table data to Excel, such as jQuery DataTables or Bootstrap Table. These libraries often provide a simple and convenient way to export data, with minimal coding required. However, they may have limitations in terms of customization and flexibility.
Method 4: Using a Server-Side Language
Using a Server-Side Language: A Robust Solution

Server-side languages like PHP, Python, or Ruby can be used to export HTML table data to Excel. This method involves creating a server-side script that generates an Excel file based on the table data. While this approach provides more control and flexibility, it requires programming knowledge and may be more complex to implement.
Method 5: Using an Online Tool
Using an Online Tool: A Quick Fix

There are several online tools available that can export HTML table data to Excel, such as Tableizer or Convertio. These tools provide a quick and easy solution, with no programming required. However, they may have limitations in terms of data size and formatting.
Gallery of Exporting HTML Table Data to Excel
Exporting HTML Table Data to Excel Image Gallery










Conclusion
Exporting HTML table data to Excel can be a challenging task, but there are several methods available to achieve this. Each method has its own advantages and disadvantages, and the choice of method depends on the specific requirements and constraints of the project. By understanding the different methods available, developers and users can make informed decisions and choose the best approach for their needs.
Get in Touch
Have you tried exporting HTML table data to Excel using any of these methods? Share your experiences and tips in the comments below. If you have any questions or need further clarification, feel free to ask.
