Intro
Unlock seamless email template conversion with our expert guide. Discover 5 effective ways to convert Figma email templates to HTML, ensuring pixel-perfect rendering and mobile responsiveness. Learn how to export, code, and optimize your designs using Figmas features and third-party tools, enhancing your email marketing campaigns with ease.
Converting a Figma email template to HTML can be a bit tricky, but with the right tools and techniques, you can achieve a pixel-perfect conversion. Here are 5 ways to convert a Figma email template to HTML:
Why Convert Figma Email Template to HTML?
Before we dive into the methods, let's quickly discuss why converting a Figma email template to HTML is important. Figma is a popular design tool used by many designers to create visually appealing and user-friendly interfaces. However, when it comes to creating email templates, HTML is still the most widely supported format. By converting your Figma email template to HTML, you can ensure that your email template looks great in all major email clients and devices.
Method 1: Manual Conversion
Manual conversion involves manually writing HTML and CSS code to replicate the design of your Figma email template. This method requires a good understanding of HTML, CSS, and email template development.
How to Manually Convert Figma Email Template to HTML

To manually convert your Figma email template to HTML, follow these steps:
- Export your Figma design as a PNG or JPEG file.
- Create a new HTML file and start writing your HTML code.
- Use a code editor or IDE to write and format your HTML code.
- Use CSS to style your HTML elements and replicate the design of your Figma email template.
- Test your email template in different email clients and devices to ensure compatibility.
Method 2: Using Figma's Built-in Export Feature
Figma provides a built-in export feature that allows you to export your design as HTML. This feature is still in its early stages, but it can be a useful starting point for your conversion.
How to Use Figma's Built-in Export Feature

To use Figma's built-in export feature, follow these steps:
- Go to your Figma design and click on the "File" menu.
- Select "Export" and choose "HTML" as the export format.
- Customize the export settings as needed.
- Click "Export" to generate the HTML code.
- Review and edit the generated HTML code to ensure compatibility and accuracy.
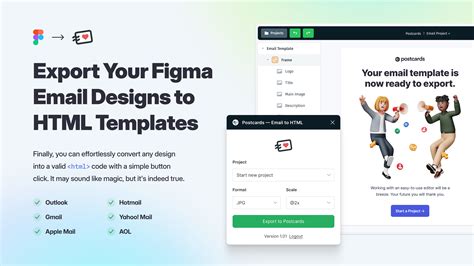
Method 3: Using a Third-Party Plugin or Tool
There are several third-party plugins and tools available that can help you convert your Figma email template to HTML. Some popular options include Figma to HTML, Figma Export, and Email Template Converter.
How to Use a Third-Party Plugin or Tool

To use a third-party plugin or tool, follow these steps:
- Research and choose a plugin or tool that fits your needs.
- Install the plugin or tool according to the instructions provided.
- Import your Figma design into the plugin or tool.
- Customize the settings and options as needed.
- Click "Export" or "Convert" to generate the HTML code.
- Review and edit the generated HTML code to ensure compatibility and accuracy.
Method 4: Using a Figma to HTML Converter Service
There are several online services that can help you convert your Figma email template to HTML. Some popular options include Figma to HTML Converter, Email Template Converter, and HTML Converter.
How to Use a Figma to HTML Converter Service

To use a Figma to HTML converter service, follow these steps:
- Research and choose a service that fits your needs.
- Upload your Figma design to the service.
- Customize the settings and options as needed.
- Click "Convert" to generate the HTML code.
- Review and edit the generated HTML code to ensure compatibility and accuracy.
Method 5: Hiring a Freelancer or Agency
If you don't have the time or expertise to convert your Figma email template to HTML, you can hire a freelancer or agency to do it for you.
How to Hire a Freelancer or Agency

To hire a freelancer or agency, follow these steps:
- Research and find a freelancer or agency that specializes in email template development.
- Share your Figma design with the freelancer or agency.
- Discuss your requirements and budget with the freelancer or agency.
- Review and approve the converted HTML code.
- Test the email template in different email clients and devices to ensure compatibility.
Gallery of Figma Email Template Conversion
Figma Email Template Conversion Gallery










We hope this article has provided you with a comprehensive guide on how to convert a Figma email template to HTML. Whether you choose to manually convert your template, use a third-party plugin or tool, or hire a freelancer or agency, we're sure you'll be able to achieve a pixel-perfect conversion.
Get in Touch
Do you have any questions or need help with converting your Figma email template to HTML? Feel free to comment below or contact us. We'd be happy to help!
Share Your Thoughts
Have you converted a Figma email template to HTML before? What method did you use? Share your experience and tips in the comments below.
Subscribe to Our Newsletter
Stay up-to-date with the latest news, tips, and tutorials on email template development and conversion. Subscribe to our newsletter today!
