Intro
Creating a user-friendly and visually appealing phone app template design can be a challenging task, especially for those who are new to the world of design. However, with the right tools and a bit of knowledge, it can be made easy. One of the most popular design tools used by professionals and non-professionals alike is Figma. In this article, we will explore the world of Figma phone app template design and provide you with tips and tricks to make your design journey smooth and successful.

Figma is a cloud-based design tool that allows users to create, collaborate, and prototype user interface (UI) designs for websites and applications. With Figma, you can create custom designs from scratch or use pre-made templates to speed up your design process. When it comes to phone app template design, Figma offers a wide range of features and tools that make it easy to create stunning and functional designs.
Benefits of Using Figma for Phone App Template Design
There are many benefits to using Figma for phone app template design. Some of the most notable advantages include:
- Collaboration: Figma allows multiple users to collaborate on a single design project in real-time. This makes it easy to work with team members, stakeholders, and clients.
- Customization: With Figma, you can create custom designs from scratch or use pre-made templates to speed up your design process.
- Prototyping: Figma allows you to create interactive prototypes of your design, making it easy to test and iterate on your design.
- Version control: Figma's version control feature allows you to track changes made to your design and easily revert back to previous versions.
Getting Started with Figma Phone App Template Design
Getting started with Figma phone app template design is easy. Here are the steps to follow:
- Sign up for Figma: If you haven't already, sign up for a Figma account. You can choose from a free plan or one of their paid plans, depending on your needs.
- Choose a template: Browse Figma's template library and choose a phone app template that suits your needs.
- Customize your design: Use Figma's design tools to customize your template. You can add text, images, shapes, and more to create a unique design.
- Collaborate with others: Invite team members, stakeholders, and clients to collaborate on your design project.

Designing a Phone App Template in Figma
Designing a phone app template in Figma is a straightforward process. Here are some tips to keep in mind:
- Use a grid system: Use Figma's grid system to create a well-structured and balanced design.
- Choose a color scheme: Choose a color scheme that reflects your brand's identity and is visually appealing.
- Add typography: Use typography to create a clear and consistent visual hierarchy.
- Add images and icons: Use images and icons to break up text and add visual interest to your design.
Best Practices for Figma Phone App Template Design
Here are some best practices to keep in mind when designing a phone app template in Figma:
- Keep it simple: Keep your design simple and intuitive. Avoid clutter and ensure that your design is easy to navigate.
- Use high-quality images: Use high-quality images that are optimized for mobile devices.
- Test and iterate: Test your design on different devices and iterate on your design based on feedback.

Common Mistakes to Avoid in Figma Phone App Template Design
Here are some common mistakes to avoid when designing a phone app template in Figma:
- Not considering mobile-specific design: Mobile devices have different design requirements than desktop devices. Ensure that your design is optimized for mobile devices.
- Not testing on different devices: Test your design on different devices to ensure that it looks and functions as expected.
- Not iterating on design: Don't be afraid to make changes to your design based on feedback.
Conclusion
Creating a phone app template design in Figma is a straightforward process that requires some knowledge and practice. By following the tips and best practices outlined in this article, you can create stunning and functional designs that meet your needs. Remember to keep your design simple, use high-quality images, and test and iterate on your design.
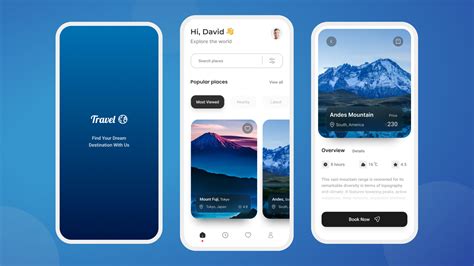
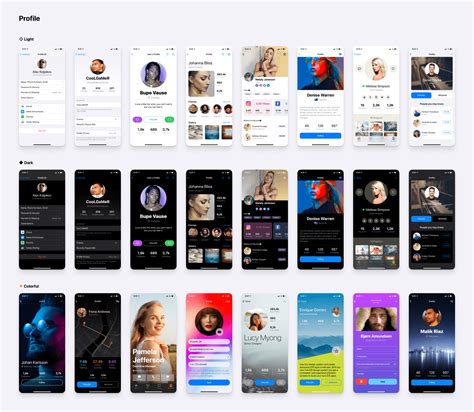
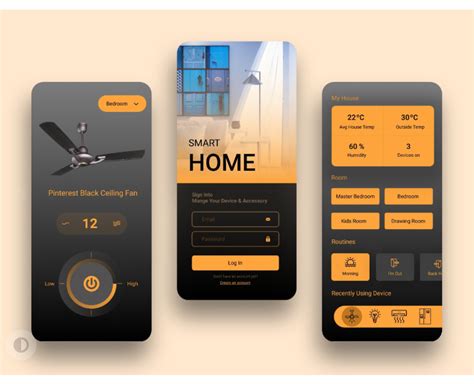
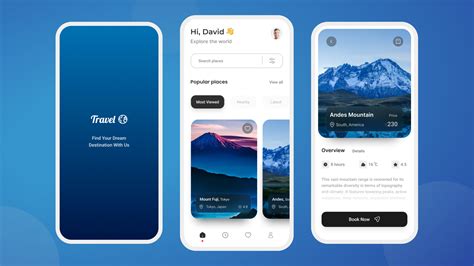
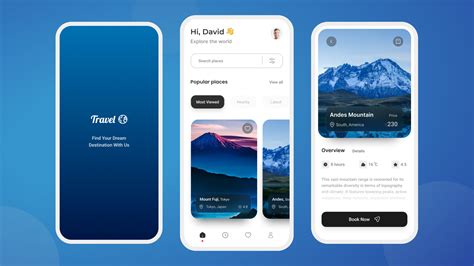
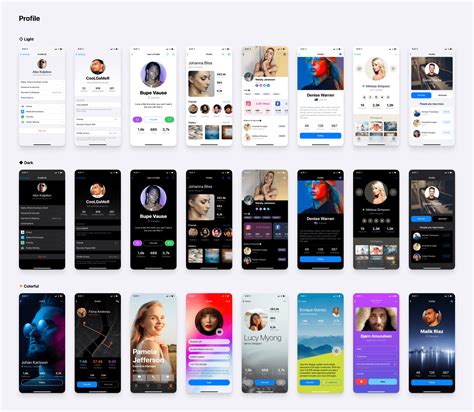
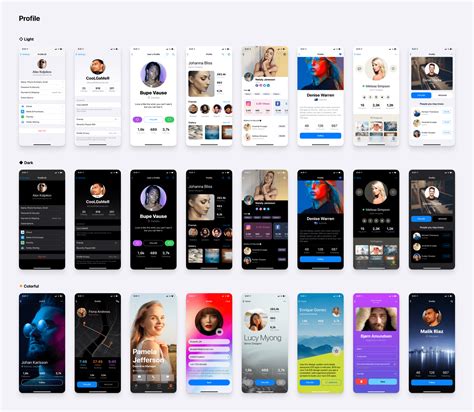
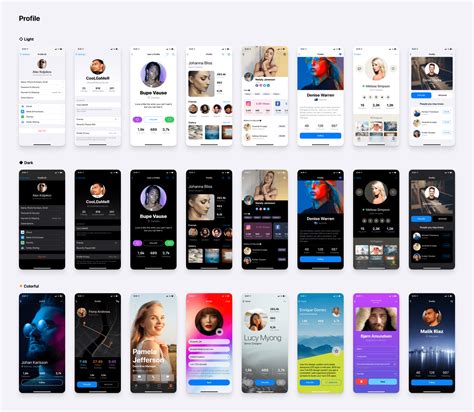
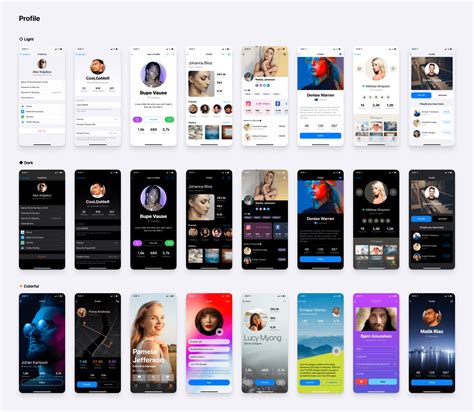
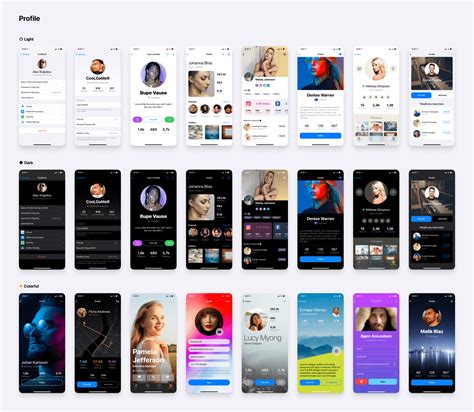
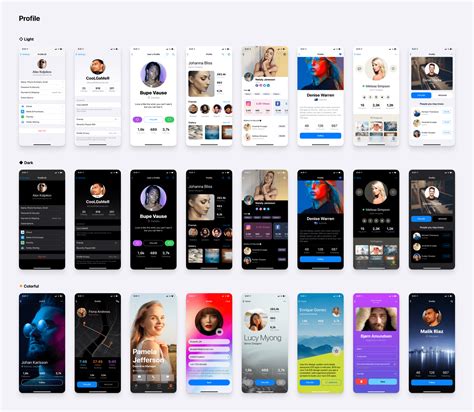
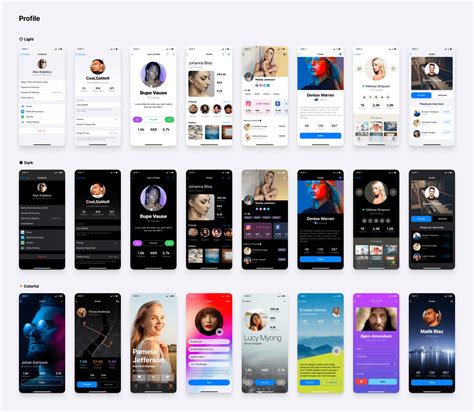
Figma Phone App Template Design Image Gallery










We hope this article has provided you with valuable insights and tips for creating a stunning phone app template design in Figma. If you have any questions or need further assistance, please don't hesitate to ask.
