Intro
Streamline your design process with Figma UI design templates, perfect for faster prototyping and efficient workflow. Discover pre-made templates, customizable components, and collaboration tools to enhance your user interface design. Boost productivity and create stunning designs with these expert-approved Figma templates for web and mobile applications.
As a designer, one of the most critical steps in the design process is prototyping. It allows you to visualize and test your ideas, identify potential issues, and refine your design before moving forward. However, creating prototypes from scratch can be time-consuming and tedious. That's where Figma UI design templates come in – to speed up your prototyping process and help you create high-quality designs efficiently.
Figma has become an essential tool for designers, allowing real-time collaboration, seamless feedback, and effortless iteration. With the addition of UI design templates, designers can now create prototypes faster than ever before. In this article, we'll explore the benefits of using Figma UI design templates, how to find and use them, and provide some tips on how to get the most out of them.

Benefits of Using Figma UI Design Templates
Using Figma UI design templates can significantly improve your design workflow and productivity. Here are some of the benefits you can expect:
- Faster Prototyping: With pre-designed templates, you can create prototypes in a fraction of the time it would take to design from scratch. This allows you to test and refine your ideas more quickly, getting you closer to your final design.
- Improved Consistency: Figma UI design templates help maintain consistency throughout your design, ensuring that your UI elements, typography, and color schemes are cohesive and visually appealing.
- Enhanced Collaboration: Templates make it easier for teams to work together, as everyone can access and work on the same design files. This promotes collaboration, reduces misunderstandings, and streamlines the design process.
How to Find and Use Figma UI Design Templates
Finding and using Figma UI design templates is relatively straightforward. Here's a step-by-step guide:
- Access the Figma Template Library: To access the Figma template library, go to the Figma website, click on "Templates" in the top navigation bar, and select "UI Kit" or "Wireframing Kit" depending on your needs.
- Browse and Filter Templates: Browse through the template library, filter by category, and select the templates that best fit your project requirements.
- Duplicate and Customize: Once you've found a suitable template, duplicate it and start customizing it to fit your design needs.

Popular Figma UI Design Templates
While Figma offers a wide range of UI design templates, some are more popular than others. Here are a few popular ones:
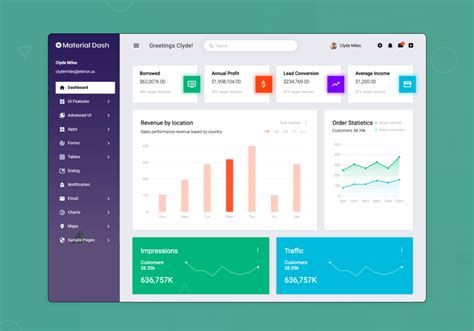
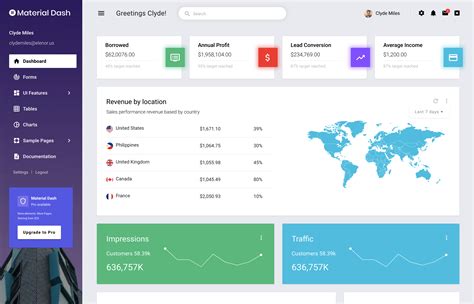
- Material Design Template: A comprehensive template that follows Google's Material Design guidelines, perfect for designing Android apps and websites.
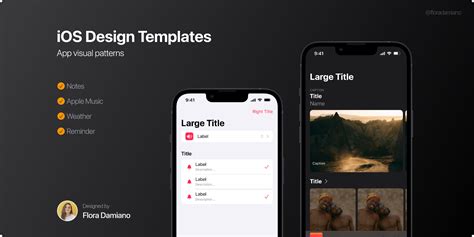
- iOS Design Template: A template designed specifically for creating iOS apps, following Apple's Human Interface Guidelines.
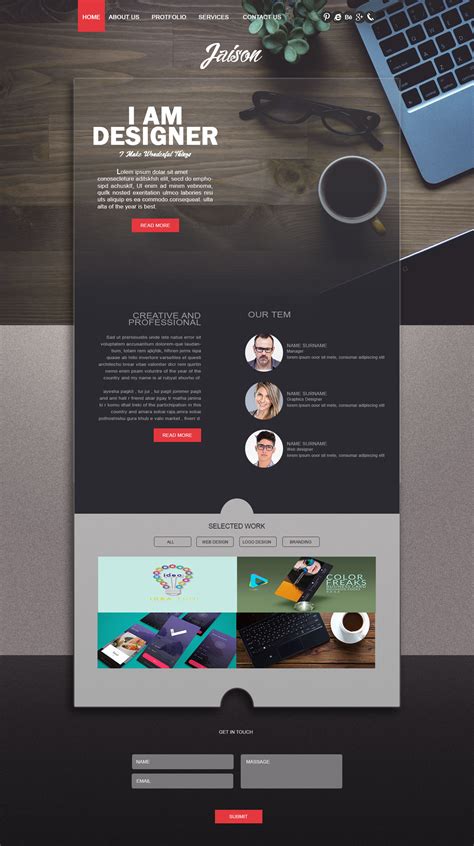
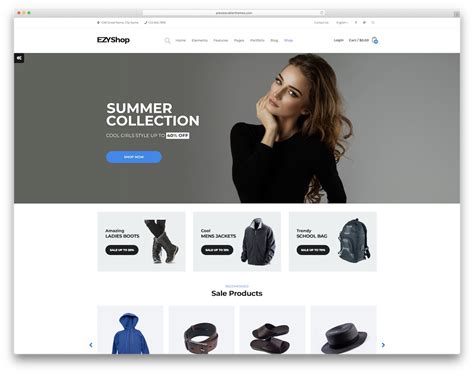
- Web Design Template: A versatile template for designing websites, including common UI elements like navigation bars, footers, and content sections.

Best Practices for Using Figma UI Design Templates
To get the most out of Figma UI design templates, follow these best practices:
- Customize and Adapt: Don't be afraid to customize and adapt templates to fit your design needs. This will help you create a unique and effective design.
- Use Templates as a Starting Point: Templates should be used as a starting point, not a final solution. Be sure to add your own flair and creativity to make your design stand out.
- Stay Organized: Keep your templates organized by using clear file names, folders, and tags. This will make it easier to find and reuse templates in the future.

Figma UI Design Template Examples
Here are some examples of Figma UI design templates in action:
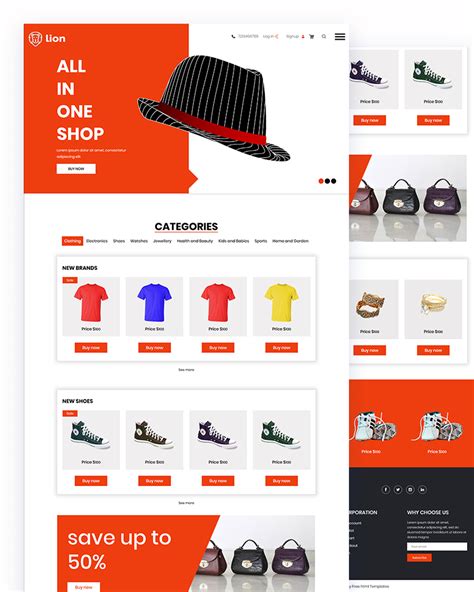
- E-commerce Website Template: A template designed for e-commerce websites, including product pages, shopping carts, and checkout processes.
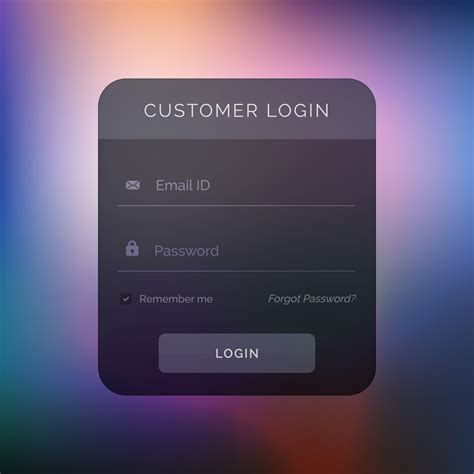
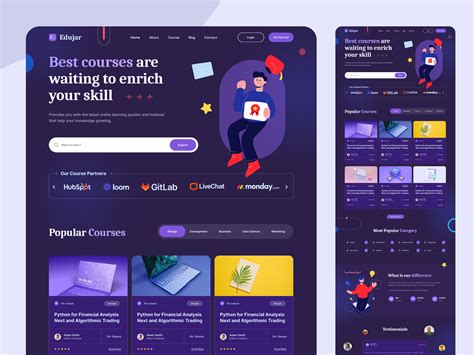
- Mobile App Template: A template for designing mobile apps, including login screens, dashboards, and settings pages.
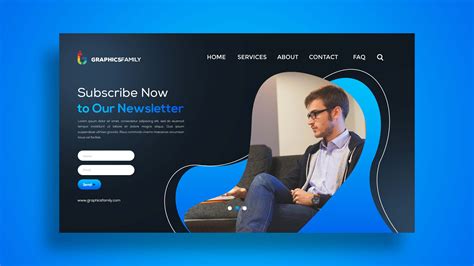
- Landing Page Template: A template for creating landing pages, including hero sections, feature sections, and call-to-actions.

Conclusion
Figma UI design templates are a powerful tool for designers, allowing for faster prototyping, improved consistency, and enhanced collaboration. By following the best practices outlined in this article and using popular templates, you can create high-quality designs efficiently and effectively.
Figma UI Design Template Gallery