Intro
Streamline your web design workflow with these 5 essential Figma web design templates. Discover how to create stunning, user-friendly websites using pre-made layouts, UI kits, and design systems. Boost productivity and consistency with these must-have templates, perfect for designers and developers looking to elevate their Figma game.
As a web designer, creating visually appealing and user-friendly websites is crucial for success. One way to streamline your design process is by using pre-made templates. Figma, a popular design tool, offers a wide range of web design templates that can save you time and effort. In this article, we'll explore five essential Figma web design templates that can help you get started with your next project.

Why Use Figma Web Design Templates?
Figma web design templates are pre-designed layouts that can be easily customized to fit your needs. They offer several benefits, including:
- Time-saving: Templates save you time and effort by providing a pre-designed layout, allowing you to focus on other aspects of your project.
- Consistency: Templates ensure consistency throughout your design, making it easier to maintain a cohesive look and feel.
- Inspiration: Templates can inspire creativity and help you explore new design ideas.
- Collaboration: Figma templates can be easily shared and collaborated on with team members or clients.
Benefits of Using Figma for Web Design
Figma is a powerful design tool that offers several benefits for web designers, including:
- Cloud-based collaboration: Figma allows real-time collaboration, making it easy to work with team members or clients remotely.
- Vector-based design: Figma's vector-based design capabilities make it easy to create scalable and high-quality designs.
- Robust feature set: Figma offers a wide range of features, including design systems, user testing, and design analytics.

5 Essential Figma Web Design Templates
Here are five essential Figma web design templates that can help you get started with your next project:
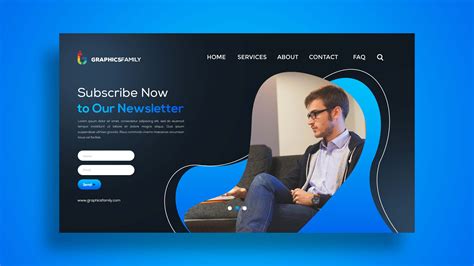
1. Landing Page Template
A landing page template is a must-have for any web designer. This template provides a pre-designed layout for creating effective landing pages that convert visitors into customers. Features include:
- Hero section with high-quality image or video background
- Prominent call-to-action (CTA) buttons
- Testimonials section
- Simple and easy-to-use design

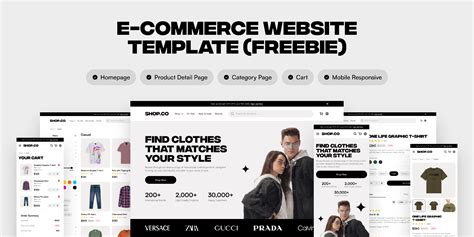
2. E-commerce Template
An e-commerce template is essential for creating online stores. This template provides a pre-designed layout for creating a user-friendly and conversion-driven e-commerce website. Features include:
- Product grid layout
- Shopping cart and checkout process
- Filtering and sorting options
- Responsive design for mobile devices

3. Blog Template
A blog template is perfect for creating engaging and informative blogs. This template provides a pre-designed layout for creating a visually appealing and user-friendly blog. Features include:
- Article grid layout
- Featured article section
- Categories and tags
- Responsive design for mobile devices

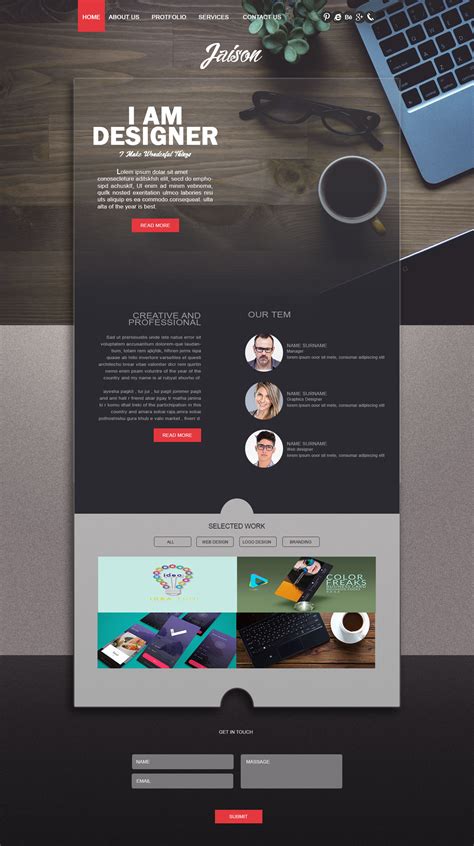
4. Portfolio Template
A portfolio template is essential for creatives and freelancers. This template provides a pre-designed layout for showcasing your work and projects. Features include:
- Grid layout for showcasing projects
- Project details section
- Filtering and sorting options
- Responsive design for mobile devices

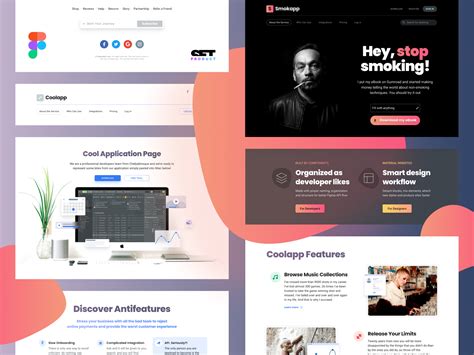
5. Agency Template
An agency template is perfect for creating professional and modern agency websites. This template provides a pre-designed layout for creating a user-friendly and conversion-driven agency website. Features include:
- Hero section with high-quality image or video background
- Services section
- Team section
- Responsive design for mobile devices

How to Use Figma Web Design Templates
Using Figma web design templates is easy. Here are the steps to follow:
- Choose a template that fits your needs.
- Create a new project in Figma.
- Open the template file and duplicate it.
- Customize the template to fit your design needs.
- Use Figma's features, such as design systems and user testing, to refine your design.
Figma Web Design Templates Gallery










Conclusion
Figma web design templates are a great way to streamline your design process and create visually appealing and user-friendly websites. By using these templates, you can save time and effort, ensure consistency throughout your design, and collaborate with team members or clients more effectively. Whether you're creating a landing page, e-commerce website, blog, portfolio, or agency website, Figma has a template that can help you get started. So why not give Figma web design templates a try today?
