Intro
Boost your web design skills with 5 free Dreamweaver responsive templates. Easily create mobile-friendly websites using these pre-built layouts, optimized for CSS, HTML, and jQuery. Perfect for beginners and pros, these templates streamline your workflow and ensure a seamless user experience. Download now and take your web design to the next level!
In today's digital landscape, having a website that is responsive and adaptable to various devices is crucial for any business or individual looking to establish an online presence. Adobe Dreamweaver, a popular web development tool, offers a range of features and templates to help users create responsive websites with ease. Here, we will explore five free Dreamweaver responsive templates that can help you get started on your web development journey.

With the increasing demand for mobile-friendly websites, responsive templates have become a necessity for web developers. These templates allow users to create websites that automatically adjust their layout and design to fit different screen sizes and devices, ensuring a seamless user experience.
Benefits of Using Responsive Templates
Using responsive templates in Dreamweaver offers numerous benefits, including:
- Improved user experience: Responsive templates ensure that your website looks great and functions well on various devices, including desktops, laptops, tablets, and smartphones.
- Increased conversion rates: A responsive website can lead to higher conversion rates, as users can easily navigate and interact with your website regardless of the device they use.
- Better search engine rankings: Google favors responsive websites, which can improve your search engine rankings and drive more traffic to your site.
- Time-saving: Responsive templates save you time and effort, as you don't need to create separate websites for different devices.

Free Dreamweaver Responsive Templates
Here are five free Dreamweaver responsive templates that you can use to create stunning websites:
1. Dreamweaver Bootstrap Template
This template uses the popular Bootstrap framework to create a responsive website. It features a clean and modern design, making it perfect for businesses, portfolios, and blogs.
- Features:
- Responsive design
- Bootstrap framework
- Clean and modern design
- Easy to customize
- Download: Dreamweaver Bootstrap Template
2. Dreamweaver HTML5 Template
This template uses HTML5 and CSS3 to create a responsive website. It features a simple and intuitive design, making it perfect for beginners and experienced developers alike.
- Features:
- Responsive design
- HTML5 and CSS3
- Simple and intuitive design
- Easy to customize
- Download: Dreamweaver HTML5 Template
3. Dreamweaver CSS Template
This template uses CSS to create a responsive website. It features a flexible and customizable design, making it perfect for businesses, portfolios, and blogs.
- Features:
- Responsive design
- CSS
- Flexible and customizable design
- Easy to use
- Download: Dreamweaver CSS Template
4. Dreamweaver jQuery Template
This template uses jQuery to create a responsive website. It features a modern and interactive design, making it perfect for businesses, portfolios, and blogs.
- Features:
- Responsive design
- jQuery
- Modern and interactive design
- Easy to customize
- Download: Dreamweaver jQuery Template
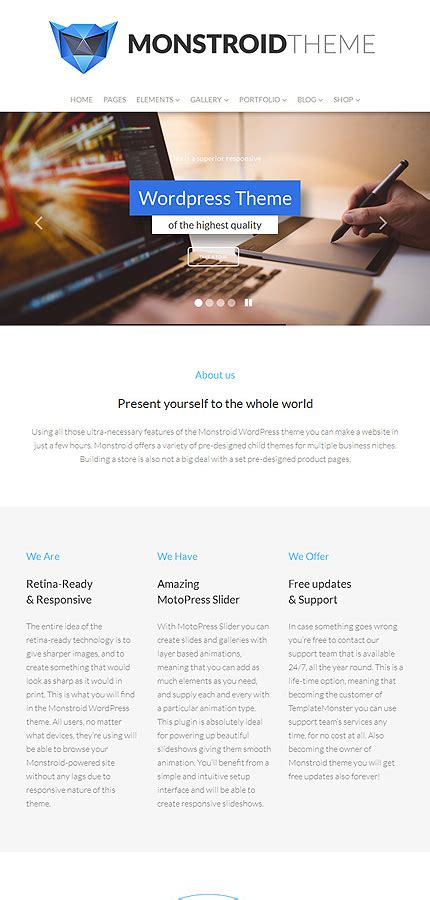
5. Dreamweaver WordPress Template
This template uses WordPress to create a responsive website. It features a clean and modern design, making it perfect for businesses, portfolios, and blogs.
- Features:
- Responsive design
- WordPress
- Clean and modern design
- Easy to customize
- Download: Dreamweaver WordPress Template

How to Use Responsive Templates in Dreamweaver
Using responsive templates in Dreamweaver is easy. Here's a step-by-step guide to get you started:
- Download a responsive template from the above links.
- Open Dreamweaver and create a new site.
- Import the responsive template into your Dreamweaver site.
- Customize the template to fit your needs.
- Test and deploy your website.

Best Practices for Responsive Web Design
Here are some best practices for responsive web design:
- Use flexible grids: Flexible grids allow your website to adapt to different screen sizes and devices.
- Use images wisely: Use images that are optimized for different devices and screen sizes.
- Use media queries: Media queries allow you to apply different styles based on different devices and screen sizes.
- Test and iterate: Test your website on different devices and screen sizes, and iterate based on the results.

Dreamweaver Templates Image Gallery










Conclusion
In conclusion, using responsive templates in Dreamweaver is an effective way to create stunning and adaptable websites. With the five free templates provided above, you can get started on your web development journey and create websites that look great on different devices and screen sizes. Remember to follow best practices for responsive web design, and don't hesitate to test and iterate to ensure that your website is perfect.
We hope this article has been informative and helpful. If you have any questions or need further assistance, please don't hesitate to ask. Share your thoughts and experiences with responsive templates in the comments below, and don't forget to share this article with your friends and colleagues.
