When it comes to template viewing, having a solid strategy can make all the difference in efficiency, productivity, and overall user experience. Template viewing is a critical aspect of various industries, including web development, graphic design, and document creation. In this article, we will delve into seven proven template viewing strategies that can help you streamline your workflow and achieve your goals.
Template viewing is the process of previewing and examining the structure, layout, and design of a template before using it for a specific project. This step is crucial in identifying the strengths and weaknesses of a template, ensuring it meets your requirements, and making necessary adjustments. With the right template viewing strategy, you can save time, reduce errors, and create high-quality outputs.
Let's dive into the seven proven template viewing strategies that can take your productivity to the next level.
Understanding Your Requirements
Before diving into template viewing, it's essential to understand your requirements. What is the purpose of the template? What features do you need? What is your target audience? Answering these questions will help you focus on the most critical aspects of the template and ensure you're viewing it from the right perspective.
Take a few minutes to jot down your requirements, and keep them handy as you explore the template. This will help you stay focused and avoid getting distracted by unnecessary features.

I. Template Previewing
Template previewing involves quickly reviewing the template to get a sense of its overall structure, layout, and design. This step helps you identify potential issues, such as poor navigation, cluttered layout, or inadequate white space.
To effectively preview a template, follow these steps:
- Open the template in a preview mode or a demo environment.
- Take a quick glance at the template's homepage or main page.
- Navigate through the template's pages, paying attention to the layout, typography, and imagery.
- Identify any potential issues or areas for improvement.
By previewing the template, you'll get a sense of its strengths and weaknesses, allowing you to make informed decisions about its suitability for your project.
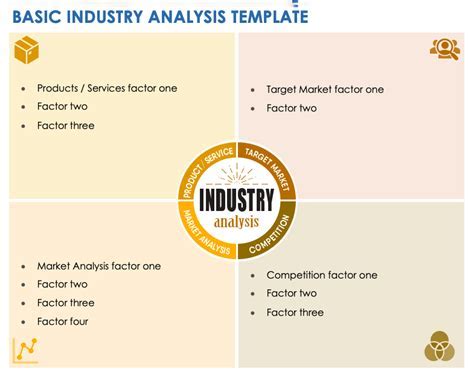
Template Analysis
Template analysis involves a deeper examination of the template's structure, layout, and design. This step helps you identify the template's features, functionality, and customization options.
To effectively analyze a template, follow these steps:
- Review the template's documentation, tutorials, or user guides.
- Examine the template's code, if possible, to understand its underlying structure.
- Identify the template's features, such as responsive design, parallax scrolling, or animation.
- Evaluate the template's customization options, such as color schemes, typography, and imagery.
By analyzing the template, you'll gain a deeper understanding of its capabilities and limitations, allowing you to make informed decisions about its suitability for your project.

III. Comparative Analysis
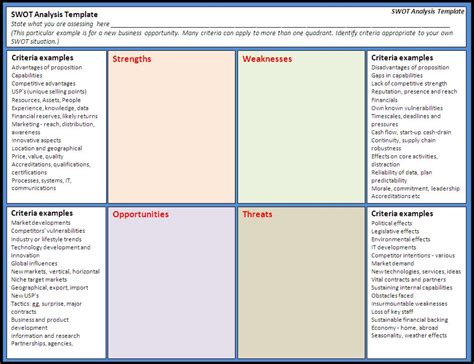
Comparative analysis involves comparing the template with other similar templates or industry benchmarks. This step helps you identify the template's strengths and weaknesses relative to others in the market.
To effectively conduct a comparative analysis, follow these steps:
- Research similar templates or industry benchmarks.
- Identify key features and functionalities that are essential to your project.
- Compare the template with others in terms of features, customization options, and pricing.
- Evaluate the template's performance, speed, and user experience.
By conducting a comparative analysis, you'll gain a deeper understanding of the template's strengths and weaknesses, allowing you to make informed decisions about its suitability for your project.
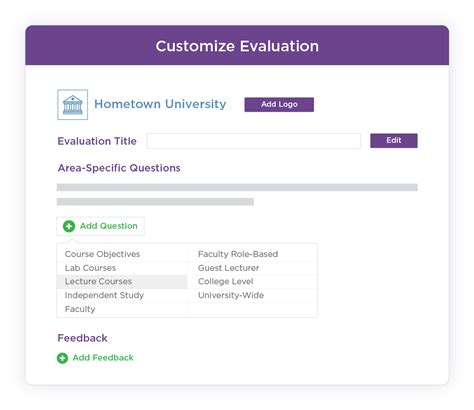
IV. Customization Evaluation
Customization evaluation involves assessing the template's customization options and flexibility. This step helps you identify the template's ability to adapt to your specific needs and requirements.
To effectively evaluate the template's customization options, follow these steps:
- Identify the template's customization options, such as color schemes, typography, and imagery.
- Evaluate the template's flexibility in terms of layout, structure, and design.
- Assess the template's ability to integrate with third-party tools and services.
- Test the template's customization options to ensure they meet your requirements.
By evaluating the template's customization options, you'll gain a deeper understanding of its flexibility and adaptability, allowing you to make informed decisions about its suitability for your project.

V. User Experience Evaluation
User experience evaluation involves assessing the template's user experience and usability. This step helps you identify the template's ability to engage and retain users.
To effectively evaluate the template's user experience, follow these steps:
- Test the template's navigation, layout, and design.
- Evaluate the template's responsiveness, speed, and performance.
- Assess the template's accessibility features, such as font size, color contrast, and screen reader support.
- Test the template's user experience on different devices, browsers, and platforms.
By evaluating the template's user experience, you'll gain a deeper understanding of its ability to engage and retain users, allowing you to make informed decisions about its suitability for your project.
VI. Feature Evaluation
Feature evaluation involves assessing the template's features and functionalities. This step helps you identify the template's strengths and weaknesses in terms of features and functionalities.
To effectively evaluate the template's features, follow these steps:
- Identify the template's key features and functionalities.
- Evaluate the template's feature set in terms of industry benchmarks and best practices.
- Assess the template's feature customization options and flexibility.
- Test the template's features to ensure they meet your requirements.
By evaluating the template's features, you'll gain a deeper understanding of its strengths and weaknesses, allowing you to make informed decisions about its suitability for your project.

VII. Pricing Evaluation
Pricing evaluation involves assessing the template's pricing and cost-effectiveness. This step helps you identify the template's value proposition and cost-benefit analysis.
To effectively evaluate the template's pricing, follow these steps:
- Research the template's pricing options and plans.
- Evaluate the template's pricing in terms of industry benchmarks and best practices.
- Assess the template's cost-effectiveness in terms of features, functionalities, and customization options.
- Test the template's pricing to ensure it meets your budget and requirements.
By evaluating the template's pricing, you'll gain a deeper understanding of its value proposition and cost-benefit analysis, allowing you to make informed decisions about its suitability for your project.
Template Viewing Strategies Gallery










We hope this article has provided you with a comprehensive understanding of the seven proven template viewing strategies. By following these strategies, you'll be able to effectively evaluate templates, identify their strengths and weaknesses, and make informed decisions about their suitability for your project.
Remember, template viewing is a critical step in the template selection process. By taking the time to evaluate templates thoroughly, you'll be able to create high-quality outputs, improve user experience, and achieve your project goals.
What's your favorite template viewing strategy? Share your thoughts and experiences in the comments below!
