Intro
Streamline your landing page design process with a Figma template. Discover how to create high-converting pages with ease, using customizable layouts, intuitive tools, and expert design principles. Perfect for UI/UX designers, marketers, and entrepreneurs, our Figma template makes landing page design a breeze, boosting conversions and sales.
Creating a successful landing page requires a delicate balance of design, content, and functionality. With the rise of digital marketing, the demand for effective landing pages has never been higher. One tool that has revolutionized the way we design landing pages is Figma, a cloud-based UI design tool that allows for real-time collaboration and feedback. In this article, we will explore the benefits of using Figma templates for landing pages and provide a comprehensive guide on how to design a landing page that converts.
What is Figma?
Figma is a popular design tool that allows users to create, collaborate, and prototype user interface designs in real-time. Founded in 2012, Figma has become a go-to tool for designers, product teams, and businesses looking to create high-quality digital products. With Figma, designers can create everything from wireframes to high-fidelity prototypes, making it an ideal tool for designing landing pages.
Benefits of Using Figma Templates for Landing Pages
Using Figma templates for landing pages offers numerous benefits, including:
- Speed and Efficiency: Figma templates save time and effort, allowing designers to focus on customizing and refining their designs rather than starting from scratch.
- Consistency: Figma templates ensure consistency in design, which is essential for building a strong brand identity.
- Collaboration: Figma's real-time collaboration features make it easy to work with team members, stakeholders, and clients, ensuring everyone is on the same page.
- Scalability: Figma templates can be easily adapted to different screen sizes, devices, and orientations, making it easy to create responsive designs.
Designing a Landing Page with Figma
Designing a landing page with Figma is a straightforward process that requires a clear understanding of the design principles and best practices. Here's a step-by-step guide to designing a landing page with Figma:
Step 1: Define Your Goal and Target Audience

Before designing your landing page, it's essential to define your goal and target audience. What is the purpose of your landing page? Who is your target audience? What are their pain points, and how can you solve them? Answering these questions will help you create a clear and focused design that resonates with your audience.
Step 2: Choose a Template or Start from Scratch

Figma offers a wide range of templates and design systems that can help you get started with your landing page design. Choose a template that aligns with your goal and target audience, or start from scratch if you prefer a more customized approach.
Step 3: Design Your Hero Section

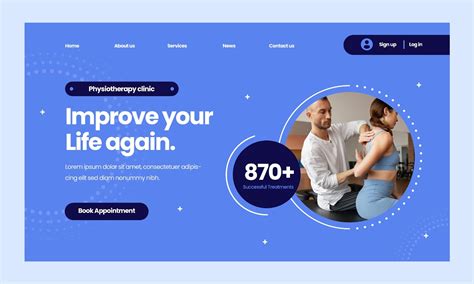
The hero section is the first thing visitors see when they land on your page. It should be attention-grabbing, concise, and communicate your unique value proposition. Use high-quality images, bold typography, and clear headings to create a hero section that resonates with your audience.
Step 4: Add Your Benefits and Features

Once you've grabbed the attention of your visitors, it's time to communicate the benefits and features of your product or service. Use bullet points, icons, and short paragraphs to create a clear and concise layout that highlights your unique selling points.
Step 5: Include Social Proof and Testimonials

Social proof and testimonials are essential for building trust and credibility with your audience. Use customer testimonials, ratings, and reviews to demonstrate your product or service's effectiveness.
Step 6: Add a Clear Call-to-Action (CTA)

A clear CTA is essential for converting visitors into customers. Use a prominent button, clear typography, and a descriptive label to create a CTA that stands out from the rest of the page.
Step 7: Test and Iterate

Once you've designed your landing page, it's time to test and iterate. Use A/B testing, user feedback, and analytics to refine your design and improve its performance.
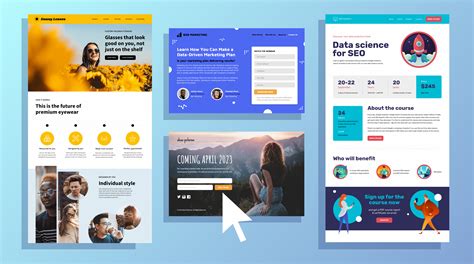
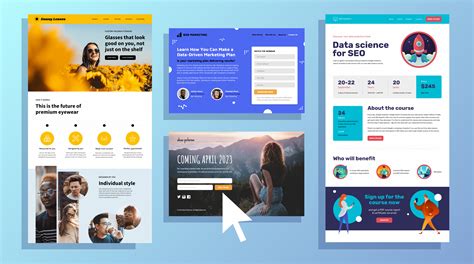
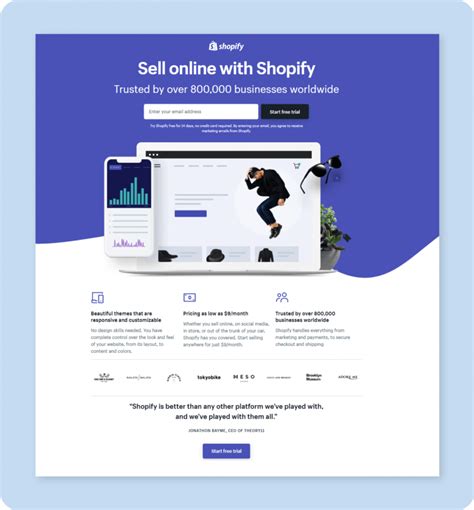
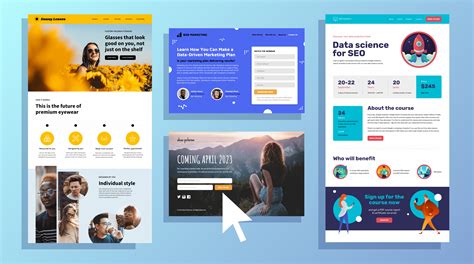
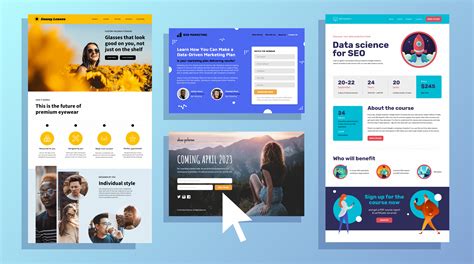
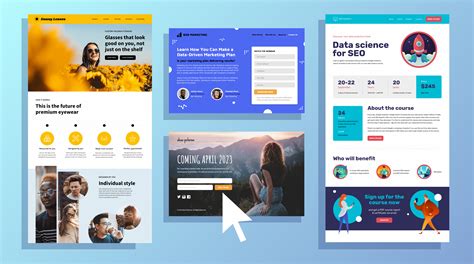
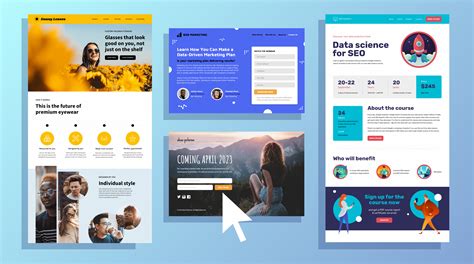
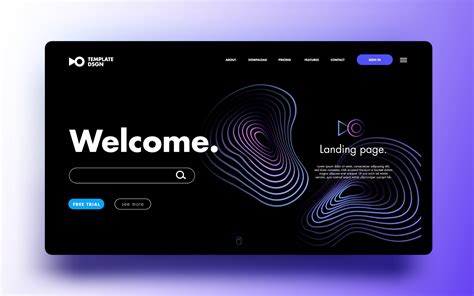
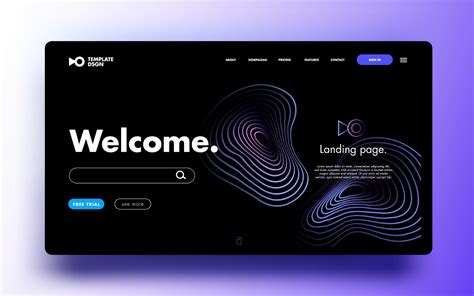
Gallery of Landing Page Design Examples
Landing Page Design Examples










Conclusion
Designing a landing page that converts requires a deep understanding of design principles, best practices, and your target audience. By using Figma templates and following the steps outlined in this article, you can create a landing page that resonates with your audience and drives results. Remember to test and iterate, and always keep your goal and target audience in mind. With Figma and a little creativity, you can create a landing page that stands out from the crowd and drives real results.
