Intro
Discover how Mobile App Templates in Figma can revolutionize your design process. Explore pre-made layouts, customizable UI kits, and intuitive design systems to streamline your workflow. Boost productivity and create stunning mobile apps with ease, leveraging Figmas collaborative features and seamless design-to-development handoff.
The world of mobile app design is a vast and exciting one, with new trends and technologies emerging every day. As a designer, staying ahead of the curve can be a daunting task, especially when it comes to creating high-quality, user-friendly interfaces for mobile apps. This is where mobile app templates in Figma come in – a game-changing tool that can help streamline your design process and take your mobile app designs to the next level.
In recent years, Figma has become the go-to design tool for many professionals in the industry, and for good reason. Its cloud-based platform, intuitive interface, and collaboration features make it an ideal choice for teams and solo designers alike. And with the rise of mobile app templates in Figma, designers can now access a vast library of pre-made designs, tailor-made for specific platforms and industries.

The Benefits of Mobile App Templates in Figma
So, what exactly are the benefits of using mobile app templates in Figma? Here are just a few:
- Save Time: With pre-made templates, you can skip the initial design phase and dive straight into the nitty-gritty of your project. This means you can focus on perfecting your design, rather than starting from scratch.
- Improve Consistency: Mobile app templates in Figma are designed to ensure consistency across your app's interface. This means that your designs will be cohesive, professional, and easy to navigate.
- Enhance Collaboration: With Figma's cloud-based platform, you can invite team members to edit and comment on your designs in real-time. This makes collaboration a breeze, even when working with remote teams.
- Access to High-Quality Designs: Mobile app templates in Figma are created by experienced designers, ensuring that you have access to high-quality, industry-standard designs.
How to Use Mobile App Templates in Figma
Using mobile app templates in Figma is a straightforward process. Here's a step-by-step guide to get you started:
- Create a New Project: Start by creating a new project in Figma. Choose the "Mobile App" template, and select the platform you're designing for (e.g., iOS or Android).
- Browse the Template Library: Figma's template library is vast and varied, with designs for specific industries, platforms, and use cases. Browse through the library to find a template that suits your needs.
- Customize Your Template: Once you've chosen a template, it's time to customize it. Use Figma's intuitive interface to edit elements, add new features, and perfect your design.
- Collaborate with Team Members: Invite team members to edit and comment on your design in real-time. This ensures that everyone is on the same page, and that your design is the best it can be.
Mobile App Template Features in Figma
Figma's mobile app templates come with a range of features that make designing and prototyping a breeze. Here are just a few:
- Pre-Made Screens: Figma's templates come with pre-made screens for common app features, such as login screens, home screens, and navigation menus.
- Customizable Elements: Every element in Figma's templates is customizable, from typography and color schemes to icons and graphics.
- Interactive Prototyping: Figma's prototyping features allow you to create interactive, clickable prototypes that simulate the real thing.
- Design Systems: Figma's templates are designed with design systems in mind, ensuring that your app's interface is cohesive and professional.

Popular Mobile App Templates in Figma
Figma's template library is vast and varied, with designs for specific industries, platforms, and use cases. Here are some popular mobile app templates in Figma:
- Food Delivery App Template: Perfect for designing food delivery apps, this template comes with pre-made screens for menus, ordering, and payment.
- E-commerce App Template: Ideal for designing e-commerce apps, this template includes pre-made screens for product listings, shopping carts, and checkout.
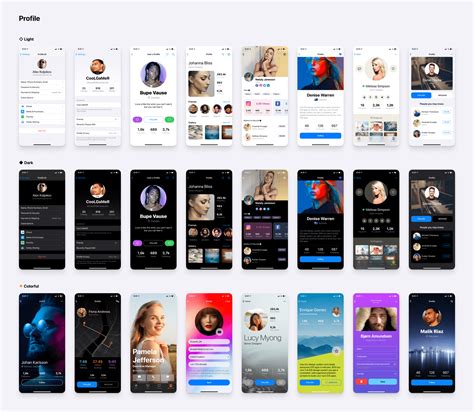
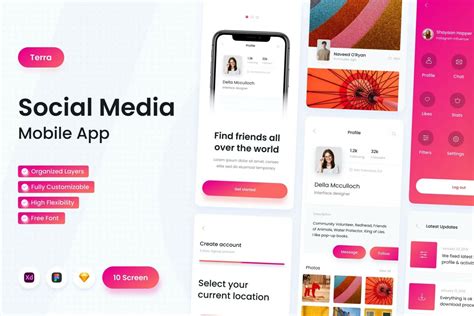
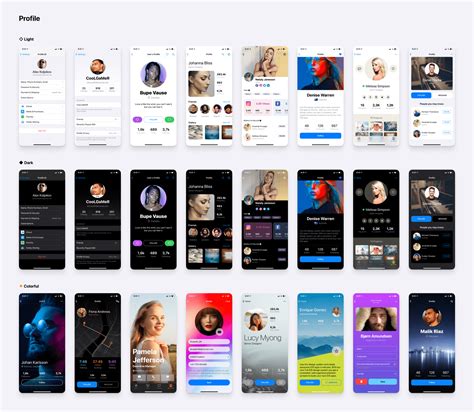
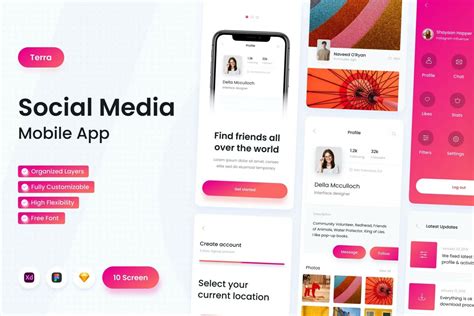
- Social Media App Template: Designed for social media apps, this template comes with pre-made screens for profiles, feeds, and messaging.

Best Practices for Using Mobile App Templates in Figma
Using mobile app templates in Figma can be a powerful way to streamline your design process, but there are some best practices to keep in mind:
- Customize, Don't Copy: While templates are a great starting point, it's essential to customize them to suit your needs. Avoid copying and pasting, and instead, use the template as a foundation for your design.
- Keep it Consistent: Consistency is key when designing a mobile app. Use Figma's templates to ensure that your design is cohesive and professional.
- Test and Iterate: Once you've designed your app, test it and iterate on feedback. This will ensure that your design is user-friendly and meets the needs of your target audience.

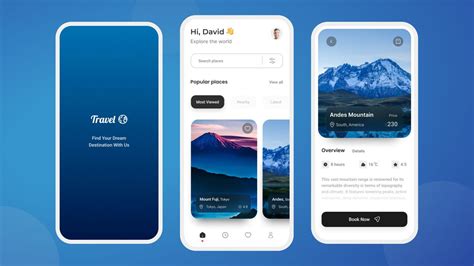
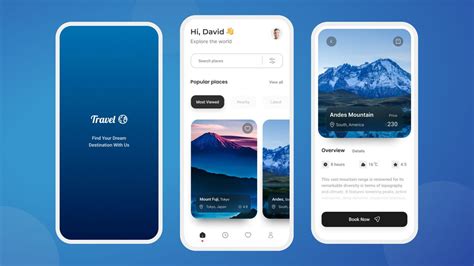
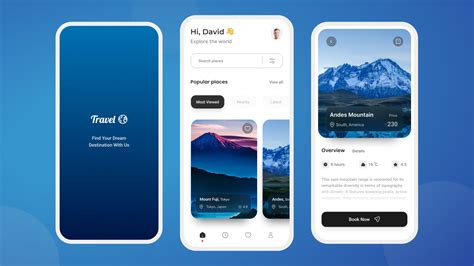
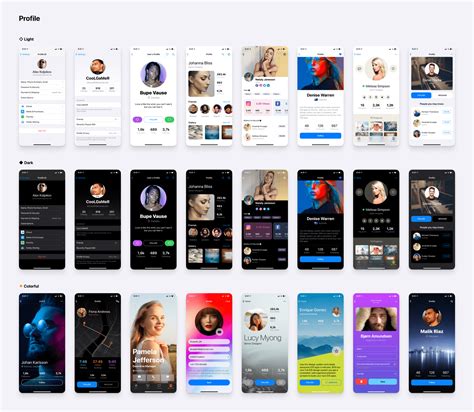
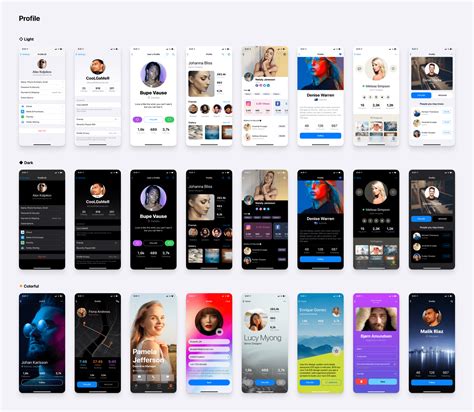
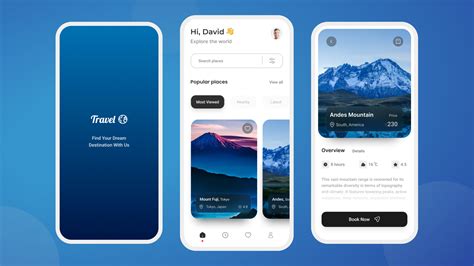
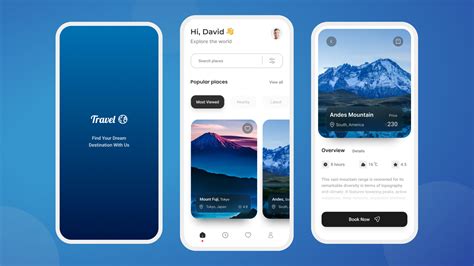
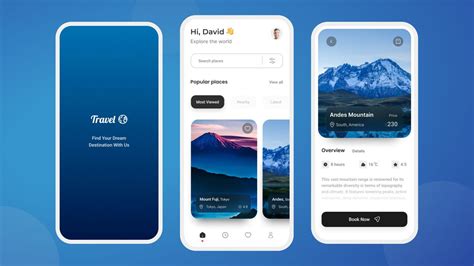
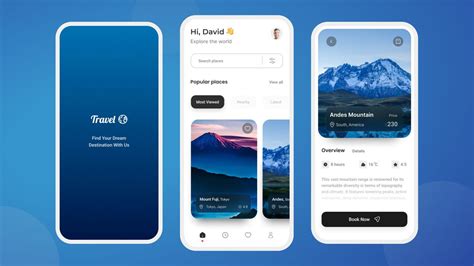
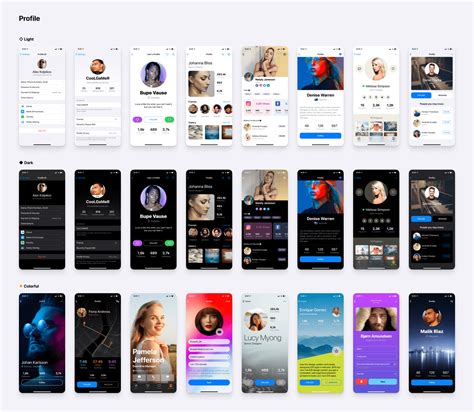
Gallery of Mobile App Templates in Figma
Mobile App Templates in Figma










Now that you've learned about the benefits and best practices of using mobile app templates in Figma, it's time to take your design skills to the next level. With Figma's vast template library and intuitive interface, you'll be designing stunning mobile apps in no time. So why wait? Dive into the world of mobile app design today, and discover the power of Figma's mobile app templates for yourself.
