Intro
Revamp your restaurants online presence with Next.js template! Discover 5 innovative ways to boost your eaterys website, from enhanced user experience to improved SEO. Learn how to leverage Next.js features, such as server-side rendering and static site generation, to increase online orders and customer engagement.
The culinary world has become increasingly competitive, with restaurants vying for attention in a crowded market. One way to stand out from the crowd is by having a strong online presence, and that's where Next.js template comes in. Next.js is a popular React-based framework for building server-rendered, statically generated, and performance-optimized applications. In this article, we'll explore five ways to boost your restaurant with a Next.js template.
Why Next.js for Restaurants?
Before we dive into the benefits, let's briefly discuss why Next.js is an excellent choice for restaurants. With Next.js, you can create fast, scalable, and user-friendly websites that cater to the needs of your customers. Its server-side rendering (SSR) capability ensures that your website loads quickly, which is essential for a good user experience. Moreover, Next.js provides a solid foundation for search engine optimization (SEO), making it easier for customers to find your restaurant online.
1. Create a Visually Appealing Menu
A visually appealing menu is essential for any restaurant, and Next.js template can help you achieve that. With a Next.js template, you can create a menu that is not only easy to navigate but also showcases your dishes in an attractive way. You can add high-quality images, detailed descriptions, and pricing information to make your menu stand out.

To take it to the next level, you can also integrate a menu builder tool that allows you to easily add, remove, or edit menu items. This feature will save you time and ensure that your menu is always up-to-date.
2. Develop a User-Friendly Online Ordering System
Online ordering has become a staple in the restaurant industry, and a Next.js template can help you create a seamless online ordering experience. With Next.js, you can build a responsive and user-friendly ordering system that integrates with your menu and allows customers to place orders easily.
Key Features of a Next.js Online Ordering System
- Easy menu navigation
- Secure payment gateway integration
- Real-time order updates
- Customizable order templates
By having an online ordering system in place, you can increase sales, reduce wait times, and improve customer satisfaction.
3. Improve Customer Engagement with a Blog
A blog is an excellent way to engage with your customers, share your story, and showcase your expertise. With a Next.js template, you can create a blog that is both visually appealing and easy to navigate. You can share recipes, behind-the-scenes stories, and industry insights to keep your customers engaged.

To take it to the next level, you can also integrate social media sharing buttons to encourage customers to share your content.
4. Enhance Customer Experience with a Loyalty Program
A loyalty program is an excellent way to reward your loyal customers and encourage repeat business. With a Next.js template, you can create a loyalty program that is both easy to use and effective. You can offer rewards, discounts, and exclusive offers to your loyal customers.
Key Features of a Next.js Loyalty Program
- Easy sign-up and login process
- Customizable rewards and discounts
- Real-time loyalty points tracking
- Personalized offers and notifications
By having a loyalty program in place, you can increase customer retention, encourage repeat business, and drive sales.
5. Optimize Your Website for SEO
Search engine optimization (SEO) is crucial for any restaurant, and a Next.js template can help you optimize your website for SEO. With Next.js, you can create a website that is optimized for search engines, making it easier for customers to find your restaurant online.

To take it to the next level, you can also integrate Google Analytics to track your website's performance and make data-driven decisions.
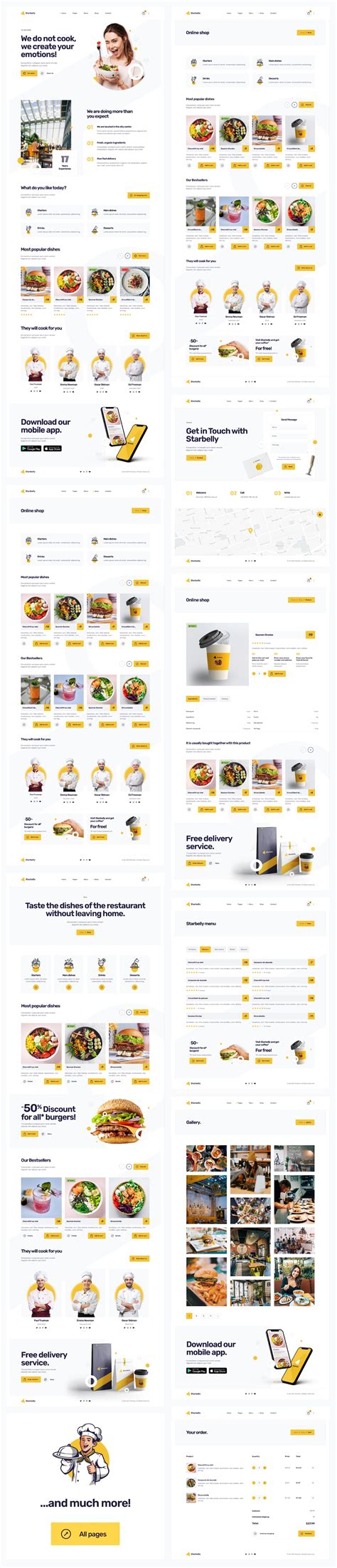
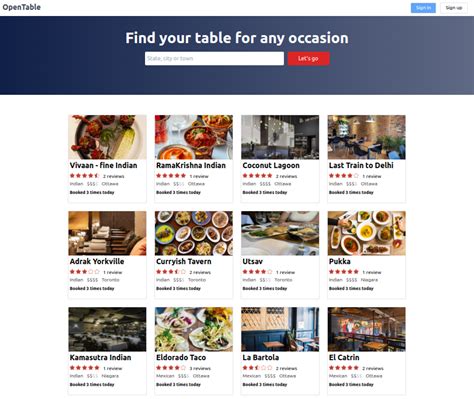
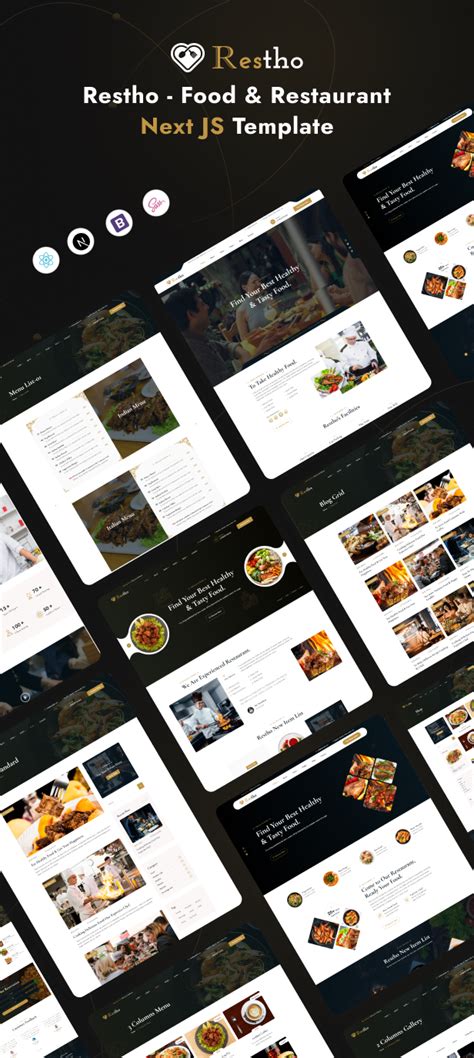
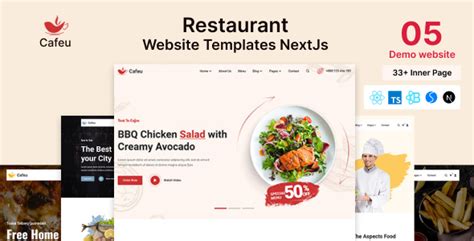
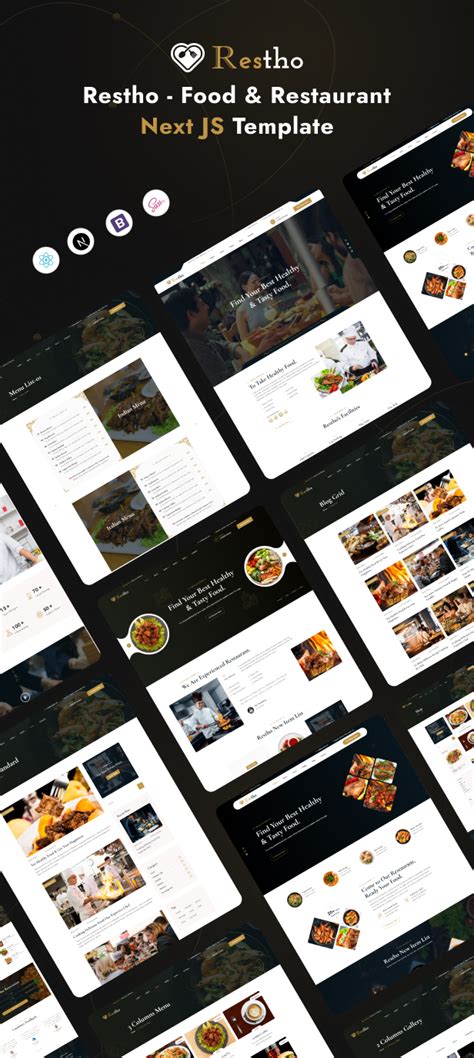
Gallery of Restaurant Website Templates with Next.js
Restaurant Website Templates with Next.js










Final Thoughts
In conclusion, a Next.js template can help you boost your restaurant's online presence and improve customer engagement. By creating a visually appealing menu, developing a user-friendly online ordering system, improving customer engagement with a blog, enhancing customer experience with a loyalty program, and optimizing your website for SEO, you can increase sales, drive growth, and stay ahead of the competition.
We hope this article has provided you with valuable insights into the benefits of using a Next.js template for your restaurant. If you have any questions or need further assistance, please don't hesitate to comment below.
