Intro
Boost your development speed with Next.js and Tailwind CSS using our starter template. Learn how to combine the power of Next.js and Tailwind to create fast, scalable, and responsive web applications. Discover the benefits of using this template for rapid development, customizable designs, and seamless integrations.
Building a robust and scalable web application quickly is a top priority for many developers. The combination of Next.js and Tailwind CSS provides a powerful foundation for fast development. Next.js, a popular React-based framework, enables developers to build server-rendered, statically generated, and performance-optimized applications. Tailwind CSS, on the other hand, is a utility-first CSS framework that makes it easy to style web applications without writing custom CSS.
Why Use Next.js for Fast Development?

Next.js is an ideal choice for fast development due to its built-in features and capabilities. Some of the key benefits of using Next.js include:
- Server-Side Rendering (SSR): Next.js enables server-side rendering, which improves application performance and SEO.
- Static Site Generation (SSG): Next.js also supports static site generation, which allows developers to pre-render pages at build time.
- Performance Optimization: Next.js includes built-in performance optimization techniques, such as code splitting and optimized images.
- Routing: Next.js provides a built-in routing system that makes it easy to manage application routes.
Benefits of Using Tailwind CSS
Tailwind CSS is a popular choice among developers due to its utility-first approach and ease of use. Some of the key benefits of using Tailwind CSS include:
- Utility-First Approach: Tailwind CSS provides a set of pre-defined classes that make it easy to style applications without writing custom CSS.
- Configurable: Tailwind CSS is highly configurable, allowing developers to customize the framework to meet their specific needs.
- Fast Development: Tailwind CSS enables fast development by providing a set of pre-defined classes that can be used to style applications quickly.
Setting Up a Next.js Tailwind Starter Template

To get started with a Next.js Tailwind starter template, follow these steps:
- Create a new Next.js project: Run the command
npx create-next-app my-appto create a new Next.js project. - Install Tailwind CSS: Run the command
npm install tailwindcssto install Tailwind CSS. - Configure Tailwind CSS: Create a new file called
tailwind.config.jsand add the following configuration:
module.exports = {
mode: 'jit',
purge: ['./pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}'],
theme: {
extend: {},
},
variants: {},
plugins: [],
}
- Create a new CSS file: Create a new file called
globals.cssand add the following code:
@tailwind base;
@tailwind components;
@tailwind utilities;
- Import the CSS file: Import the
globals.cssfile in thepages/_app.jsfile:
import '../styles/globals.css'
function MyApp({ Component, pageProps }) {
return Building a Fast Development Workflow
To build a fast development workflow with Next.js and Tailwind CSS, follow these best practices:
- Use a consistent coding style: Use a consistent coding style throughout the application to make it easier to read and maintain.
- Use a linter: Use a linter to catch errors and enforce coding standards.
- Use a code formatter: Use a code formatter to keep the code formatted consistently.
- Use a build tool: Use a build tool like Webpack or Rollup to optimize the application for production.
Example Use Cases

Here are some example use cases for Next.js and Tailwind CSS:
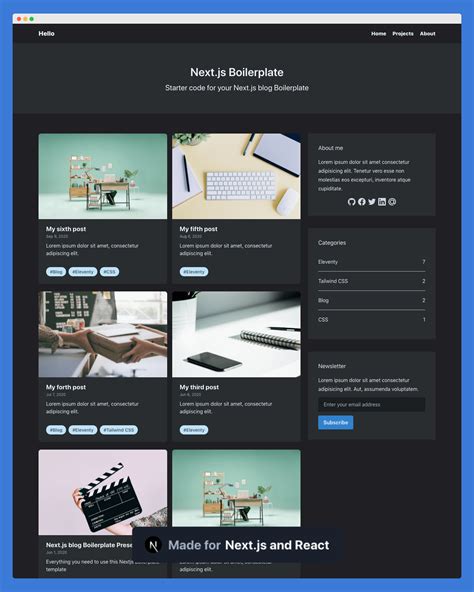
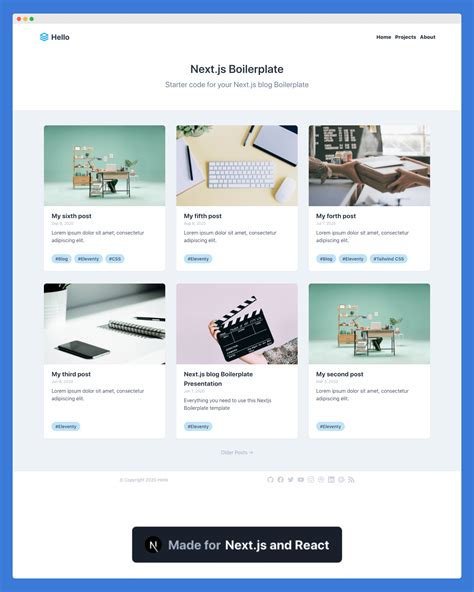
- Building a blog: Use Next.js and Tailwind CSS to build a fast and scalable blog.
- Building an e-commerce application: Use Next.js and Tailwind CSS to build a fast and scalable e-commerce application.
- Building a marketing website: Use Next.js and Tailwind CSS to build a fast and scalable marketing website.
Conclusion
In conclusion, Next.js and Tailwind CSS provide a powerful foundation for fast development. By following the steps outlined in this article, developers can set up a Next.js Tailwind starter template and start building fast and scalable web applications.
Next.js and Tailwind CSS Gallery