Intro
Unlock the power of Next.js with these 5 free templates, expertly crafted to kickstart your web development projects. Discover responsive designs, customizable layouts, and production-ready code. From e-commerce to blogs, these open-source templates streamline your workflow, saving you time and effort. Get started with Next.js today!
Next.js is a popular React-based framework for building server-side rendered (SSR) and statically generated websites and applications. With its growing popularity, there is a high demand for high-quality templates to help developers get started with their Next.js projects. In this article, we will explore five free Next.js templates that can help you kick-start your development process.
Why Use Next.js Templates?

Using a Next.js template can save you a significant amount of time and effort when starting a new project. Templates provide a pre-built foundation for your application, including a basic structure, styling, and functionality. This allows you to focus on building the unique features of your application, rather than spending time setting up the underlying framework.
Benefits of Using Next.js Templates
- Saves time: Templates provide a pre-built foundation for your application, allowing you to start building your unique features right away.
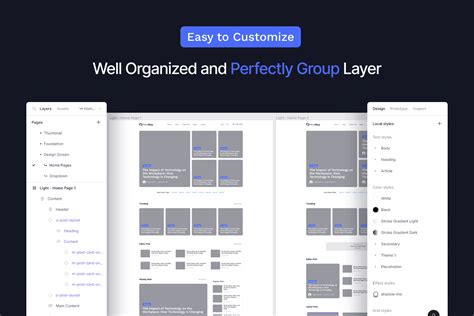
- Easy to customize: Most templates are highly customizable, making it easy to tailor the design and functionality to your specific needs.
- Community support: Many templates have an active community of developers who contribute to and support the template, ensuring that it stays up-to-date and secure.
- High-quality code: Templates are often built by experienced developers, ensuring that the code is high-quality, well-organized, and easy to maintain.
5 Free Next.js Templates

Here are five free Next.js templates that you can use to kick-start your development process:
1. Next.js Blog Starter
The Next.js Blog Starter is a simple and clean template designed specifically for building blogs and news websites. It features a responsive design, support for Markdown files, and a customizable layout.
- GitHub Repository: https://github.com/hashirshoaeb/nextjs-blog-starter
- Demo: https://nextjs-blog-starter.vercel.app/
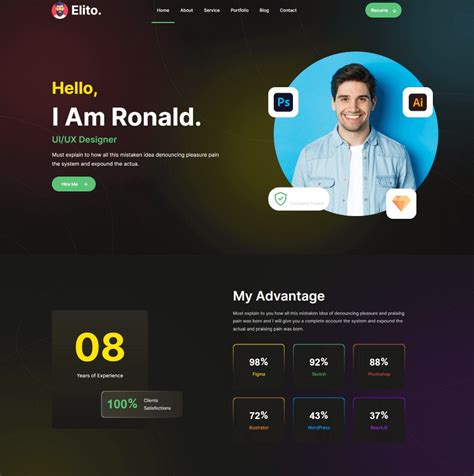
2. Next.js Portfolio Template
The Next.js Portfolio Template is a modern and responsive template designed for building portfolio websites. It features a clean design, support for multiple projects, and a customizable layout.
- GitHub Repository: https://github.com/samuelkraft/nextjs-portfolio-template
- Demo: https://nextjs-portfolio-template.vercel.app/
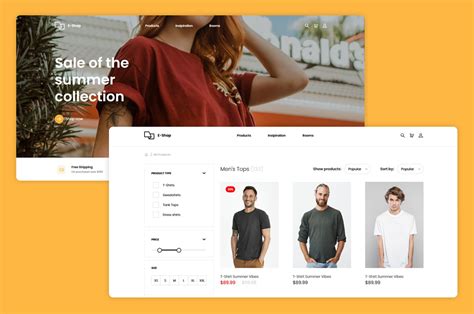
3. Next.js E-commerce Template
The Next.js E-commerce Template is a feature-rich template designed for building e-commerce websites. It features support for multiple products, shopping cart functionality, and a customizable layout.
- GitHub Repository: https://github.com/vercel/commerce
- Demo: https://commerce-demo.vercel.app/
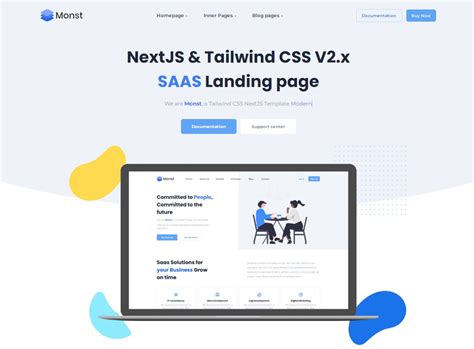
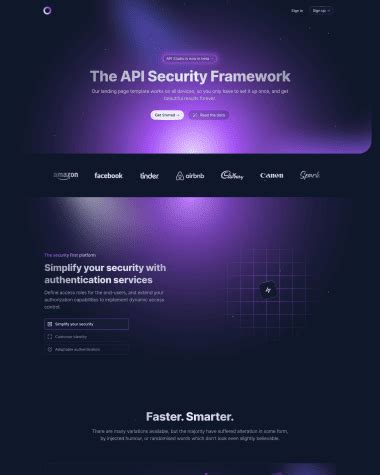
4. Next.js Landing Page Template
The Next.js Landing Page Template is a simple and clean template designed for building landing pages. It features a responsive design, support for multiple sections, and a customizable layout.
- GitHub Repository: https://github.com/ixartz/Next-Landing-Page
- Demo: https://next-landing-page.vercel.app/
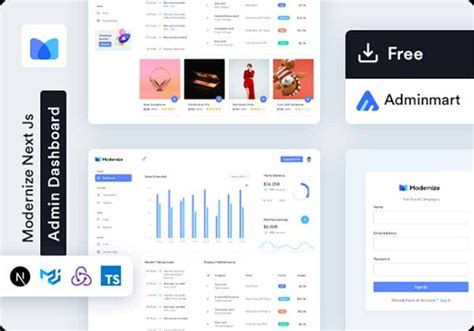
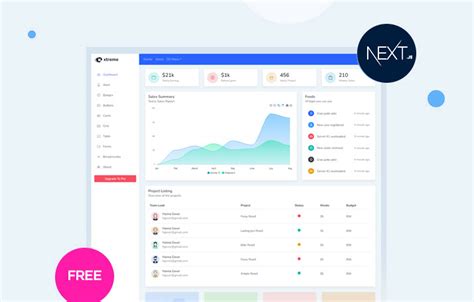
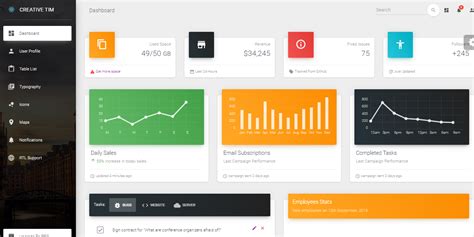
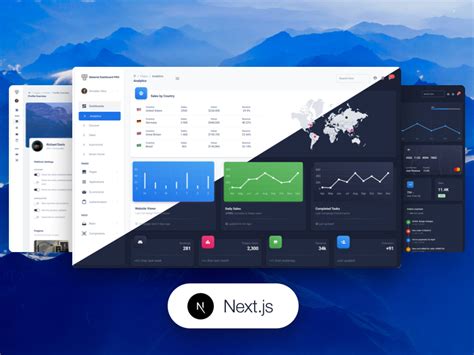
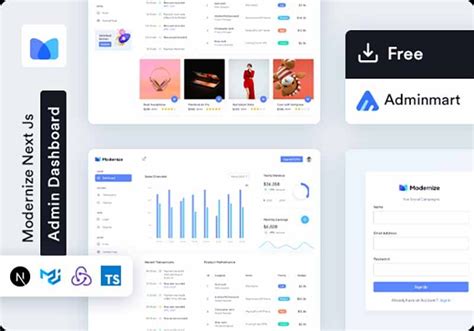
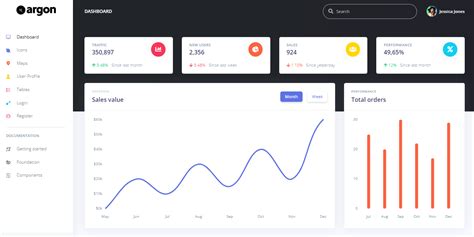
5. Next.js Admin Dashboard Template
The Next.js Admin Dashboard Template is a feature-rich template designed for building admin dashboards. It features support for multiple pages, customizable layout, and a responsive design.
- GitHub Repository: https://github.com/flatlogic/react-nextjs-admin-template
- Demo: https://react-nextjs-admin-template.flatlogic.com/
How to Choose the Right Next.js Template

With so many Next.js templates available, choosing the right one for your project can be overwhelming. Here are some factors to consider when selecting a template:
- Project requirements: Consider the specific needs of your project, such as the type of website or application you're building, and the features you need.
- Customizability: Look for templates that are highly customizable, making it easy to tailor the design and functionality to your specific needs.
- Community support: Consider templates with an active community of developers who contribute to and support the template.
- Code quality: Look for templates with high-quality code that is well-organized and easy to maintain.
Getting Started with Next.js Templates

Getting started with a Next.js template is relatively straightforward. Here are the general steps:
- Choose a template: Select a template that meets your project requirements and is highly customizable.
- Install the template: Follow the installation instructions provided with the template, usually involving a git clone or npm install command.
- Customize the template: Tailor the design and functionality of the template to your specific needs, using the customization options provided.
- Start building: Begin building your unique features and functionality on top of the template.
Conclusion

In conclusion, Next.js templates can save you a significant amount of time and effort when starting a new project. By choosing the right template for your needs and customizing it to fit your requirements, you can build high-quality websites and applications quickly and efficiently. Consider the factors mentioned above when selecting a template, and don't hesitate to reach out to the community for support.
Final Thoughts
- Experiment with different templates to find the one that best fits your needs.
- Don't be afraid to customize the template to fit your specific requirements.
- Take advantage of the community support and resources available for each template.
Next.js Template Gallery










Please share your thoughts and feedback in the comments section below.
