Intro
Boost your online presence with a stunning Next.js portfolio template, available for free download now! Create a professional website showcasing your work, skills, and expertise. This responsive template is optimized for search engines and features a modern design, perfect for developers, designers, and creatives. Download and customize today!
Creating a stunning portfolio is a crucial step for any professional looking to showcase their work and attract potential clients or employers. In today's digital age, having a strong online presence is more important than ever, and a well-designed portfolio can be a powerful tool in achieving your career goals. One of the most popular frameworks for building a portfolio is Next.js, a versatile and highly customizable platform that allows developers to create fast, scalable, and visually appealing websites.
In this article, we'll explore the world of Next.js portfolio templates, discussing the benefits of using them, how to find and download free templates, and tips for customizing and optimizing your portfolio for maximum impact.
The Benefits of Using Next.js Portfolio Templates
Next.js portfolio templates offer a range of benefits for professionals looking to create a stunning online portfolio. Some of the key advantages include:
- Speed and Performance: Next.js is built on top of React, which means that portfolios built with this framework are incredibly fast and responsive.
- Customizability: Next.js templates can be easily customized to fit your unique style and branding.
- Scalability: Next.js portfolios can handle large amounts of traffic and data, making them perfect for professionals with extensive bodies of work.
- SEO Optimization: Next.js templates are optimized for search engines, which means that your portfolio will be more visible to potential clients and employers.

How to Find and Download Free Next.js Portfolio Templates
Finding and downloading free Next.js portfolio templates is easier than you might think. Here are a few strategies to get you started:
- GitHub: GitHub is a treasure trove of open-source templates and code snippets. Use the search bar to find Next.js portfolio templates, and filter the results by "topics" to find relevant repositories.
- Template Marketplaces: Template marketplaces like ThemeForest, TemplateMonster, and Creative Market offer a wide range of Next.js portfolio templates, many of which are free or low-cost.
- Design Communities: Join online design communities like Dribbble, Behance, or Reddit's r/webdev, where designers and developers often share their work and offer free templates and resources.
Tips for Customizing and Optimizing Your Next.js Portfolio
Once you've downloaded a Next.js portfolio template, it's time to customize and optimize it for maximum impact. Here are a few tips to get you started:
- Choose a Unique Color Scheme: Select a color scheme that reflects your personal brand and style.
- Add High-Quality Images: Use high-quality images and graphics to showcase your work and make your portfolio visually appealing.
- Write a Compelling About Page: Your about page should tell the story of who you are, what you do, and what makes you unique.
- Optimize for SEO: Use keywords and meta descriptions to optimize your portfolio for search engines.
Best Practices for Building a Next.js Portfolio
Building a Next.js portfolio requires a range of skills and expertise, from coding and design to project management and optimization. Here are a few best practices to keep in mind:
- Keep it Simple: Avoid clutter and keep your portfolio clean and simple.
- Use White Space Effectively: White space can be a powerful design tool, helping to create a sense of clarity and focus.
- Make it Mobile-Friendly: Your portfolio should be optimized for mobile devices, with a responsive design that adapts to different screen sizes.
- Use Animation and Interactivity: Animation and interactivity can help bring your portfolio to life, making it more engaging and memorable.

Common Mistakes to Avoid When Building a Next.js Portfolio
Building a Next.js portfolio can be a challenging and time-consuming process, and there are a range of common mistakes to avoid. Here are a few pitfalls to watch out for:
- Poor Navigation: Make sure your portfolio is easy to navigate, with clear links and a logical structure.
- Low-Quality Images: Use high-quality images and graphics to showcase your work.
- Too Much Clutter: Avoid clutter and keep your portfolio clean and simple.
- Insufficient Optimization: Optimize your portfolio for search engines, with keywords and meta descriptions.
Conclusion
Building a stunning Next.js portfolio is a crucial step for any professional looking to showcase their work and attract potential clients or employers. By finding and downloading free Next.js portfolio templates, customizing and optimizing your portfolio, and following best practices, you can create a powerful online presence that helps you achieve your career goals.
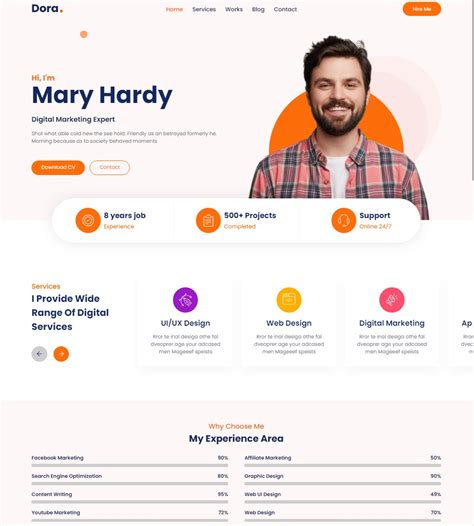
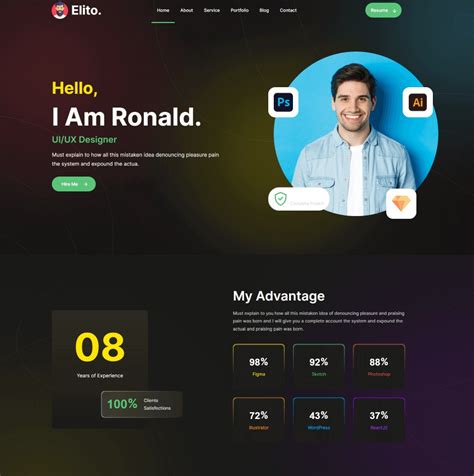
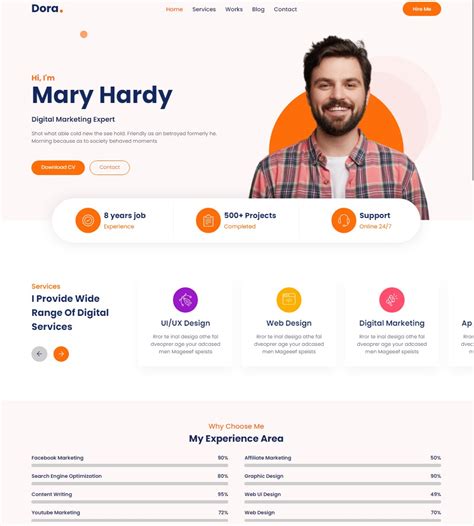
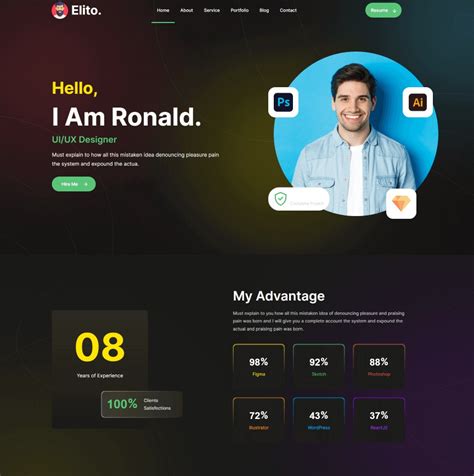
Gallery of Next.js Portfolio Templates
Next.js Portfolio Template Gallery










FAQ
Q: What is Next.js? A: Next.js is a popular React-based framework for building fast, scalable, and visually appealing websites.
Q: Why should I use a Next.js portfolio template? A: Next.js portfolio templates offer a range of benefits, including speed and performance, customizability, scalability, and SEO optimization.
Q: Where can I find free Next.js portfolio templates? A: You can find free Next.js portfolio templates on GitHub, template marketplaces, and design communities.
Q: How do I customize and optimize my Next.js portfolio? A: You can customize and optimize your Next.js portfolio by choosing a unique color scheme, adding high-quality images, writing a compelling about page, and optimizing for SEO.
We hope this article has provided you with a comprehensive guide to Next.js portfolio templates, including the benefits of using them, how to find and download free templates, and tips for customizing and optimizing your portfolio.
