Intro
Discover the nuances of Angular templating with our in-depth comparison of Ng Template vs Ng Container. Learn the 5 key differences between these two essential directives, including syntax, usage, and best practices. Improve your Angular development skills and master template-driven forms with this expert guide to Ng Template and Ng Container.
Angular provides several structural directives that can be used to manipulate the DOM and component tree. Two of the most commonly used directives are ng-template and ng-container. While they share some similarities, they have distinct use cases and differences.
In this article, we will delve into the key differences between ng-template and ng-container, exploring their syntax, use cases, and best practices.
The Importance of Structural Directives
Before we dive into the differences, it's essential to understand the role of structural directives in Angular. Structural directives are used to manipulate the DOM and component tree, allowing you to dynamically add or remove elements, repeat templates, and conditionally render content.
Understanding Ng-Template
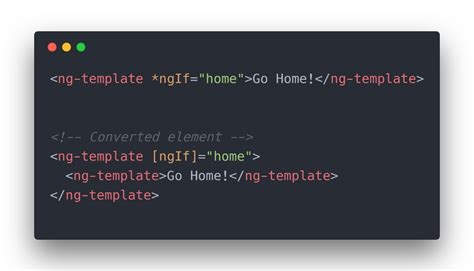
ng-template is a structural directive that allows you to define a template that can be used to render dynamic content. A template is a piece of HTML that can be instantiated multiple times, making it a powerful tool for creating reusable components.

Using Ng-Template
To use ng-template, you need to wrap the template content in a ng-template element and provide a template reference variable. This variable can then be used to instantiate the template.
Template content
Understanding Ng-Container
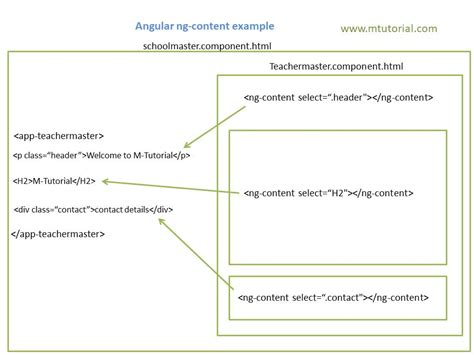
ng-container is a lightweight container element that can be used to group elements together without adding extra DOM nodes. It's a great tool for conditionally rendering content or grouping elements for styling purposes.

Using Ng-Container
To use ng-container, you simply need to wrap the elements you want to group together in an ng-container element.
Element 1
Element 2
Key Differences
Now that we've covered the basics of ng-template and ng-container, let's dive into the key differences:
1. Purpose
The primary purpose of ng-template is to define a reusable template that can be instantiated multiple times. On the other hand, ng-container is used to group elements together without adding extra DOM nodes.
2. Syntax
The syntax for ng-template is more verbose than ng-container. ng-template requires a template reference variable, while ng-container can be used without any additional attributes.
3. DOM Impact
ng-template does not add any extra DOM nodes when used with ng-container. However, when used with ngTemplateOutlet, it creates a new DOM node for the template content. ng-container, on the other hand, does not add any extra DOM nodes.
4. Reusability
ng-template is designed for reusability, allowing you to instantiate the same template multiple times. ng-container is not intended for reusability and is typically used for grouping elements together.
5. Use Cases
ng-template is commonly used for creating reusable components, such as modals, tooltips, or dropdown menus. ng-container is often used for conditionally rendering content, grouping elements for styling purposes, or creating a wrapper element without adding extra DOM nodes.
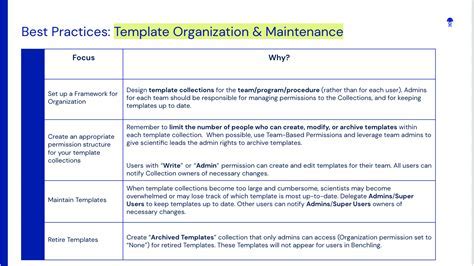
Best Practices
When using ng-template and ng-container, keep the following best practices in mind:
- Use
ng-templatefor creating reusable components that require a separate template. - Use
ng-containerfor grouping elements together without adding extra DOM nodes. - Avoid using
ng-templatefor simple grouping purposes; instead, useng-container. - Use template reference variables to instantiate templates with
ngTemplateOutlet.
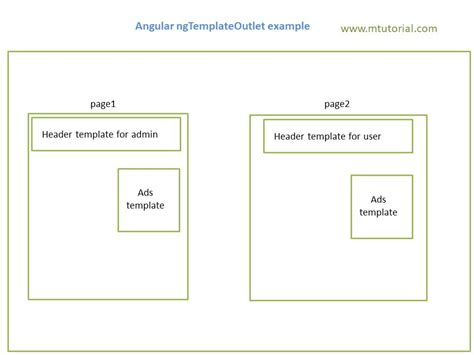
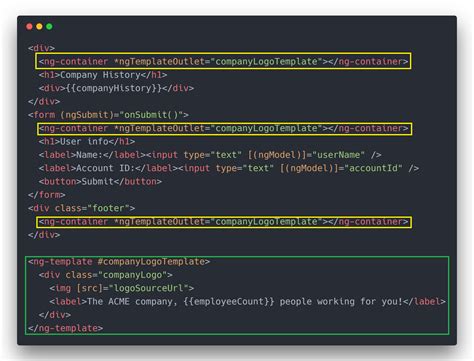
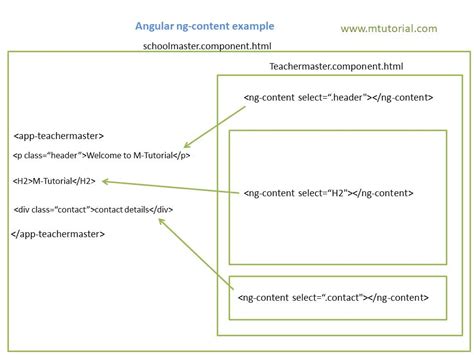
Gallery of Ng Template and Ng Container Examples
Ng Template and Ng Container Examples










In conclusion, while both ng-template and ng-container are structural directives, they serve different purposes and have distinct use cases. By understanding the key differences and best practices, you can effectively use these directives to create reusable components, group elements together, and conditionally render content in your Angular applications.
What are your experiences with ng-template and ng-container? Share your thoughts and questions in the comments below!
