Organizational charts are a crucial tool for businesses, organizations, and teams to visualize their structure and relationships between different departments and team members. While there are many specialized tools for creating org charts, Adobe Photoshop can also be used to create professional-looking organizational charts. In this article, we will explore five easy ways to create organizational charts in Photoshop.
Why Create Organizational Charts in Photoshop?

Before we dive into the methods, let's discuss why you might want to create organizational charts in Photoshop. While there are many dedicated tools for creating org charts, Photoshop offers a range of benefits, including:
- Flexibility: Photoshop allows you to customize your org chart to fit your brand and style.
- Integration: If you already use Adobe Creative Cloud, you can easily integrate your org chart with other design projects.
- Scalability: Photoshop enables you to create high-resolution org charts that can be printed or shared digitally.
Method 1: Using Shapes and Layers

One of the simplest ways to create an organizational chart in Photoshop is by using shapes and layers. Here's a step-by-step guide:
- Create a new document in Photoshop with a suitable size and resolution.
- Select the Rectangle Tool (U) and draw a rectangle to represent the top-level entity (e.g., the company).
- Create a new layer for each department or team member, and use the Rectangle Tool to draw rectangles to represent them.
- Use the Align and Distribute tools to position the rectangles in a hierarchical structure.
- Use the Text Tool (T) to add labels to each rectangle.
Tips and Variations
- Use different colors and font sizes to differentiate between levels and departments.
- Add images or icons to represent team members or departments.
- Experiment with different shapes and arrangements to create a unique org chart design.
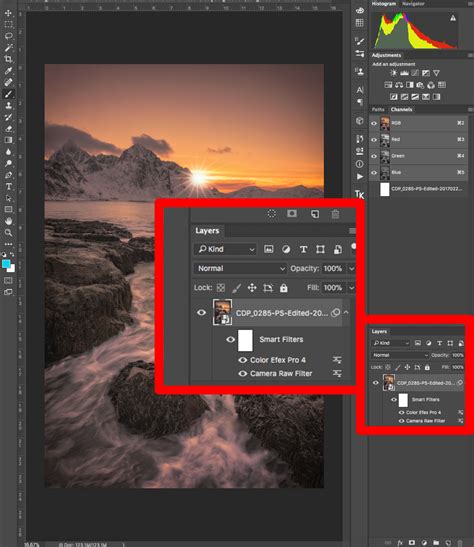
Method 2: Using Smart Objects

Smart Objects are a powerful feature in Photoshop that allows you to create reusable and editable objects. Here's how to use Smart Objects to create an organizational chart:
- Create a new document in Photoshop and create a Smart Object by going to Layer > Smart Objects > Create.
- Draw a rectangle to represent the top-level entity, and add a label using the Text Tool.
- Duplicate the Smart Object to create new layers for each department or team member.
- Use the Transform Tool (Ctrl+T) to resize and position the Smart Objects in a hierarchical structure.
- Use the Layer Styles to add colors, gradients, and effects to the Smart Objects.
Tips and Variations
- Use Smart Objects to create a library of reusable org chart components.
- Experiment with different layer styles and effects to create a unique design.
- Use the Linked Layers feature to link multiple Smart Objects together.
Method 3: Using Photoshop Templates

Photoshop templates can save you time and effort when creating an organizational chart. Here's how to use a template:
- Search for "organizational chart template" in the Adobe Stock library or other online resources.
- Download and open the template in Photoshop.
- Customize the template by editing the text, colors, and shapes to fit your needs.
- Use the Layers panel to add or remove layers and adjust the hierarchy.
- Save and export the org chart as a high-resolution image.
Tips and Variations
- Use templates to create a consistent design across multiple org charts.
- Experiment with different templates to find the one that best fits your needs.
- Customize the template to fit your brand and style.
Method 4: Using Photoshop Plugins

Photoshop plugins can extend the functionality of the software and make it easier to create organizational charts. Here's how to use a plugin:
- Search for "org chart plugin" or "diagram plugin" in the Adobe Exchange or other online resources.
- Download and install the plugin in Photoshop.
- Follow the plugin's instructions to create an organizational chart.
- Customize the chart using the plugin's features and options.
- Save and export the org chart as a high-resolution image.
Tips and Variations
- Experiment with different plugins to find the one that best fits your needs.
- Use plugins to create complex org charts with multiple levels and departments.
- Customize the plugin's settings to fit your brand and style.
Method 5: Using Photoshop Scripts

Photoshop scripts can automate repetitive tasks and make it easier to create organizational charts. Here's how to use a script:
- Search for "org chart script" or "diagram script" in the Adobe Exchange or other online resources.
- Download and install the script in Photoshop.
- Follow the script's instructions to create an organizational chart.
- Customize the chart using the script's options and settings.
- Save and export the org chart as a high-resolution image.
Tips and Variations
- Experiment with different scripts to find the one that best fits your needs.
- Use scripts to create complex org charts with multiple levels and departments.
- Customize the script's settings to fit your brand and style.
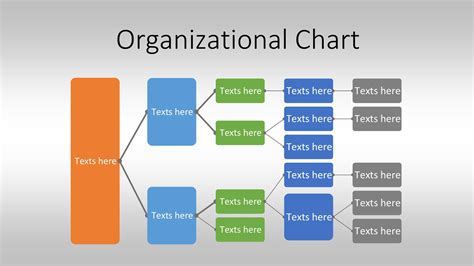
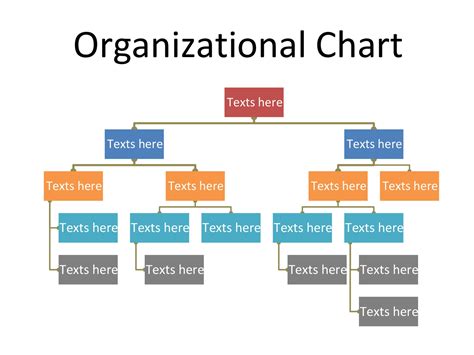
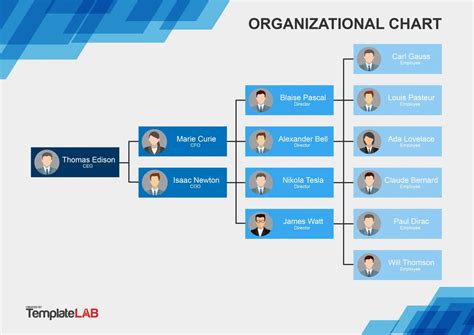
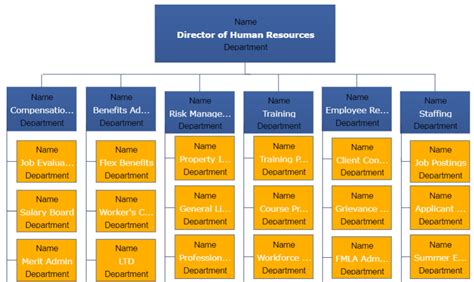
Organizational Chart Image Gallery










We hope this article has provided you with a comprehensive guide on how to create organizational charts in Photoshop. Whether you're a beginner or an experienced designer, these methods and tips can help you create professional-looking org charts that meet your needs. Don't forget to experiment with different techniques and plugins to find the one that works best for you. Happy designing!
