Intro
Unlock the full potential of Paragon Template 3.5 with expert optimization techniques. Discover 5 actionable methods to enhance your websites performance, usability, and search engine rankings. Learn how to leverage template customization, mobile responsiveness, SEO-friendly coding, page speed optimization, and user experience improvement to take your online presence to the next level.
Optimizing your website's design and functionality is crucial for providing a seamless user experience and improving search engine rankings. The Paragon Template 3.5 is a popular choice for many websites, but like any template, it requires fine-tuning to reach its full potential. In this article, we will explore five ways to optimize the Paragon Template 3.5, enhancing its performance, and ultimately, your website's overall user experience.
The Importance of Template Optimization
A well-optimized template can significantly impact your website's performance, leading to increased user engagement, improved search engine rankings, and ultimately, higher conversion rates. On the other hand, a poorly optimized template can result in slow loading times, high bounce rates, and a negative user experience.
1. Optimize Images and Media
Images and media can significantly impact your website's loading times, especially if they are not optimized correctly. The Paragon Template 3.5 allows you to easily upload images and media, but it's essential to ensure they are optimized for web use.

To optimize images and media, follow these best practices:
- Use image compression tools like TinyPNG or ImageOptim to reduce file sizes without sacrificing quality.
- Use the correct image format for your images (e.g., JPEG for photographs, PNG for graphics).
- Use lazy loading to delay loading images until they are needed.
- Use a content delivery network (CDN) to distribute your images and media across multiple servers.
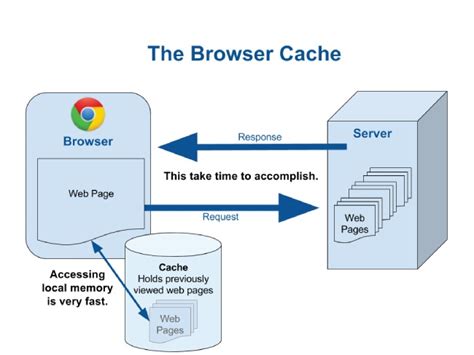
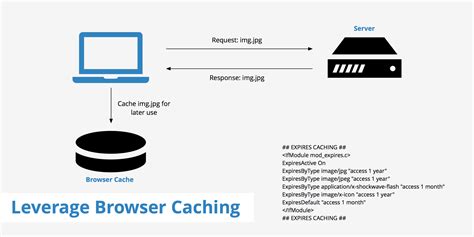
2. Leverage Browser Caching
Browser caching allows frequently-used resources to be stored locally on a user's browser, reducing the need for repeat requests to your server. The Paragon Template 3.5 allows you to enable browser caching through the template settings.

To leverage browser caching, follow these steps:
- Enable browser caching in the Paragon Template 3.5 settings.
- Set the cache expiration time for frequently-used resources.
- Use a cache-busting technique, such as query strings or version numbers, to ensure updated resources are loaded.
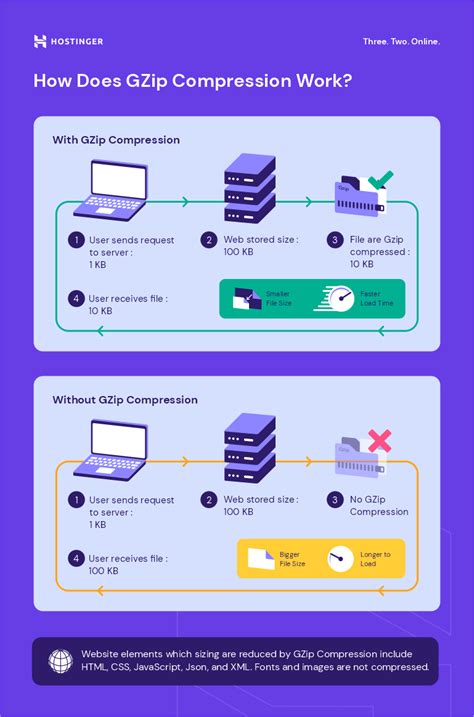
3. Minify and Combine CSS and JavaScript Files
Minifying and combining CSS and JavaScript files can significantly reduce the number of requests made to your server, resulting in faster loading times. The Paragon Template 3.5 allows you to minify and combine CSS and JavaScript files through the template settings.

To minify and combine CSS and JavaScript files, follow these steps:
- Enable minification and combination in the Paragon Template 3.5 settings.
- Use a minification tool, such as Gzip or Brotli, to compress files.
- Use a combination tool, such as the template's built-in combiner, to merge files.
4. Optimize Template Layout and Structure
The Paragon Template 3.5's layout and structure can significantly impact your website's performance. A well-optimized layout and structure can reduce the number of requests made to your server and improve loading times.

To optimize the template layout and structure, follow these best practices:
- Use a responsive design to adapt to different screen sizes and devices.
- Use a flat design to reduce the number of elements on the page.
- Use a modular design to break up content into smaller, reusable pieces.
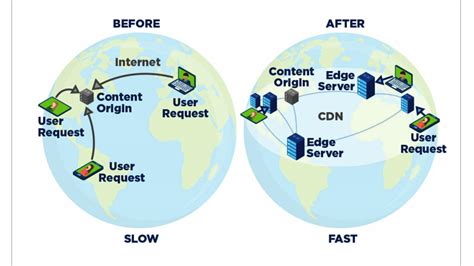
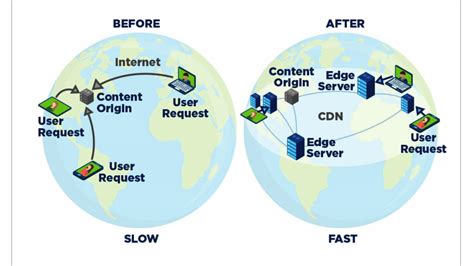
5. Use a Content Delivery Network (CDN)
A content delivery network (CDN) can significantly improve your website's performance by distributing your content across multiple servers worldwide. The Paragon Template 3.5 allows you to integrate a CDN through the template settings.

To use a CDN, follow these steps:
- Choose a reputable CDN provider, such as Cloudflare or MaxCDN.
- Integrate the CDN into the Paragon Template 3.5 settings.
- Configure the CDN to distribute your content across multiple servers.
Gallery of Optimization Techniques
Optimization Techniques Gallery










By implementing these five optimization techniques, you can significantly improve the performance of the Paragon Template 3.5, resulting in a faster, more responsive website that provides a better user experience.
We hope this article has provided you with valuable insights into optimizing the Paragon Template 3.5. If you have any questions or comments, please feel free to share them below. Don't forget to share this article with your friends and colleagues who may benefit from these optimization techniques.
