Intro
Boost your marketing efforts with optimized Pardot form layout templates. Discover 5 expert-approved ways to enhance user experience, improve conversion rates, and streamline your lead generation process. Learn how to design, customize, and A/B test Pardot forms to maximize ROI, and take your marketing automation to the next level with these actionable tips.
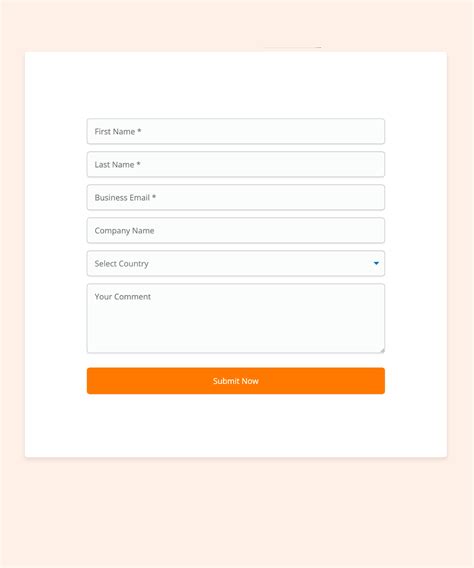
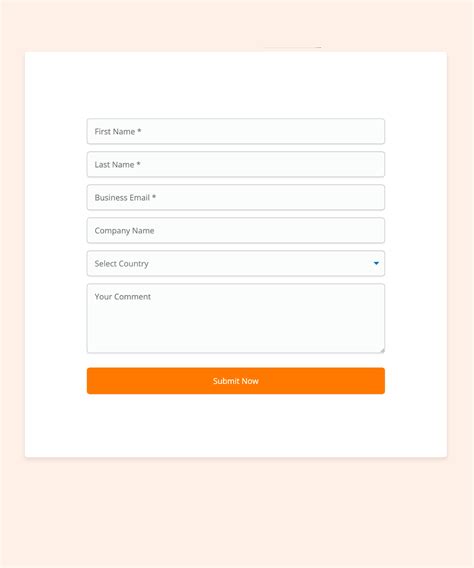
When it comes to creating effective lead generation forms, the layout and design play a crucial role in capturing the attention of potential customers and encouraging them to take action. Pardot, a popular B2B marketing automation platform, offers a range of form layout templates that can be customized to suit your brand's needs. However, with so many options available, it can be overwhelming to determine the best approach. In this article, we'll explore five ways to optimize Pardot form layout templates to boost conversions and enhance the user experience.

Understanding the Importance of Form Layout
Before we dive into the optimization techniques, it's essential to understand why form layout matters. A well-designed form can make a significant difference in conversion rates, as it guides the user through the submission process and reduces friction. On the other hand, a poorly designed form can lead to frustration and abandonment.
1. Simplify and Streamline Your Forms
One of the most effective ways to optimize Pardot form layout templates is to simplify and streamline the design. This means removing any unnecessary fields and focusing on the essential information you need to capture. By reducing the number of fields, you can make the form less intimidating and increase the chances of conversion.
Best Practices for Simplifying Forms
- Limit the number of fields to 3-5
- Use clear and concise labeling
- Remove any unnecessary fields or sections
- Use conditional logic to hide or show fields based on user input
2. Use White Space Effectively
White space, also known as negative space, is a crucial element in form design. It helps to create a clear and uncluttered layout, making it easier for users to focus on the form fields. By using white space effectively, you can draw attention to the most important elements of the form and reduce visual noise.
Tips for Using White Space Effectively
- Use a clear and consistent spacing between fields and sections
- Avoid cluttering the form with too much text or imagery
- Use padding and margins to create a sense of breathing room
3. Optimize for Mobile Devices
With more and more users accessing the web on mobile devices, it's essential to ensure that your Pardot form layout templates are optimized for mobile. This means using a responsive design that adapts to different screen sizes and devices.
Best Practices for Mobile Optimization
- Use a mobile-first approach to design
- Ensure that form fields and buttons are easily accessible on smaller screens
- Use a clear and simple layout that is easy to navigate on mobile devices

4. Use Visual Hierarchy to Guide the User
A visual hierarchy is a technique used to guide the user's attention through the form. By using size, color, and position, you can create a clear and logical flow that draws the user's attention to the most important elements.
Tips for Creating a Visual Hierarchy
- Use size and color to create a clear distinction between headings and form fields
- Use position to guide the user's attention through the form
- Avoid using too many visual elements that can distract the user
5. Test and Refine Your Forms
Finally, it's essential to test and refine your Pardot form layout templates to ensure that they are performing optimally. This means using analytics tools to track form submissions and conversion rates, and making adjustments to the design and layout based on the data.
Best Practices for Testing and Refining Forms
- Use A/B testing to compare different form designs and layouts
- Track form submissions and conversion rates using analytics tools
- Make adjustments to the design and layout based on the data

Conclusion
Optimizing Pardot form layout templates is crucial for boosting conversions and enhancing the user experience. By simplifying and streamlining your forms, using white space effectively, optimizing for mobile devices, creating a visual hierarchy, and testing and refining your forms, you can create effective lead generation forms that drive results.
Call to Action
If you're looking to optimize your Pardot form layout templates and boost conversions, try implementing these techniques today. Don't forget to test and refine your forms regularly to ensure that they are performing optimally.
Pardot Form Layout Templates Image Gallery