Intro
Enhance your websites online presence with Bootstrap templates. Discover how these responsive, mobile-friendly templates can boost user engagement and conversions. Learn about the benefits of using Bootstrap, including faster development, improved SEO, and increased accessibility. Get expert tips on choosing the right template and customizing it to elevate your brands digital footprint.
In today's digital age, having a strong online presence is crucial for businesses, organizations, and individuals alike. A professional website is often the first impression that potential customers, clients, or partners have of you, and it can make all the difference in establishing credibility and trust. However, building a website from scratch can be a daunting task, especially for those without extensive coding knowledge. This is where Bootstrap templates come in – a game-changing solution that can help you create a stunning and functional website in no time.
Bootstrap is a popular front-end framework that provides a comprehensive set of tools and templates for building responsive and mobile-first websites. With Bootstrap, you can create a website that looks great on all devices, from smartphones to desktop computers. Bootstrap templates are pre-designed and pre-coded, making it easy for you to customize and launch your website quickly.

Benefits of Using Bootstrap Templates
Using Bootstrap templates can bring numerous benefits to your online presence. Here are some of the advantages of using Bootstrap templates:
- Faster Development Time: Bootstrap templates are pre-designed and pre-coded, which means you can save time and effort in building your website from scratch.
- Responsive Design: Bootstrap templates are designed to be responsive, ensuring that your website looks great on all devices, from smartphones to desktop computers.
- Customizable: Bootstrap templates are highly customizable, allowing you to personalize your website to fit your brand and style.
- Large Community Support: Bootstrap has a large and active community of developers and users, which means you can find plenty of resources, tutorials, and support when you need it.
- Cost-Effective: Bootstrap templates are often free or low-cost, making it an affordable solution for building a professional website.
How to Choose the Right Bootstrap Template
With so many Bootstrap templates available, choosing the right one can be overwhelming. Here are some tips to help you choose the right Bootstrap template for your website:
- Define Your Needs: Before selecting a template, define your needs and goals for your website. What type of website do you want to build? What features do you need?
- Check the Design: Choose a template with a design that resonates with your brand and style.
- Check the Features: Make sure the template has the features you need, such as responsiveness, customization options, and compatibility with your preferred CMS.
- Check the Code Quality: Ensure the template has clean and well-organized code, making it easy to customize and maintain.
- Read Reviews and Testimonials: Check the reviews and testimonials from other users to ensure the template is reliable and well-supported.

Best Bootstrap Templates for Your Website
Here are some of the best Bootstrap templates for your website:
- Start Bootstrap: A popular and highly customizable template for building responsive websites.
- Bootstrap Made: A collection of free and premium Bootstrap templates for building modern websites.
- W3.CSS: A lightweight and easy-to-use template for building responsive websites.
- Material Bootstrap: A template inspired by Google's Material Design, perfect for building modern and sleek websites.
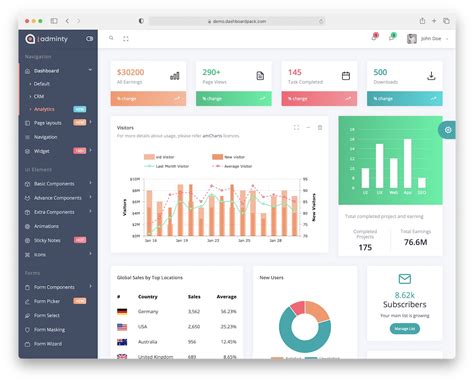
- Admin LTE: A popular template for building admin dashboards and control panels.
Customizing Your Bootstrap Template
Once you've chosen your Bootstrap template, it's time to customize it to fit your brand and style. Here are some tips to help you customize your Bootstrap template:
- Use a Code Editor: Use a code editor like Visual Studio Code or Sublime Text to edit your template's code.
- Use a CSS Preprocessor: Use a CSS preprocessor like Sass or Less to customize your template's styles.
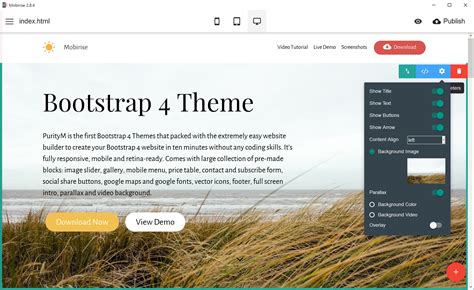
- Use a Page Builder: Use a page builder like Elementor or Beaver Builder to customize your template's layout and design.
- Add Custom CSS: Add custom CSS to override the template's default styles and add your own styles.
- Add Custom JavaScript: Add custom JavaScript to add interactivity and functionality to your website.

Bootstrap Template Examples
Here are some examples of Bootstrap templates in action:
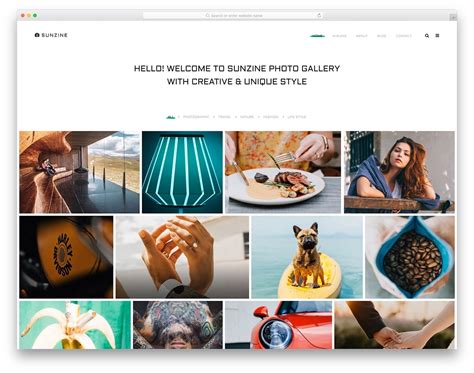
- Website: A simple and responsive website built using the Start Bootstrap template.
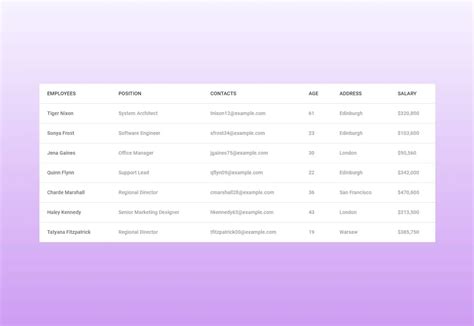
- E-commerce Website: A modern and sleek e-commerce website built using the Material Bootstrap template.
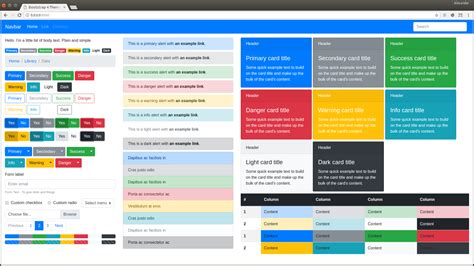
- Admin Dashboard: A comprehensive and feature-rich admin dashboard built using the Admin LTE template.

Conclusion
Bootstrap templates are a powerful tool for building professional and responsive websites. With their pre-designed and pre-coded layouts, you can save time and effort in building your website from scratch. By choosing the right template and customizing it to fit your brand and style, you can create a stunning and functional website that establishes your online presence. Whether you're a developer, designer, or entrepreneur, Bootstrap templates are a great way to boost your online presence and take your business to the next level.
Bootstrap Template Gallery









We hope you found this article helpful in understanding the benefits and uses of Bootstrap templates. If you have any questions or comments, please feel free to share them below.
