Intro
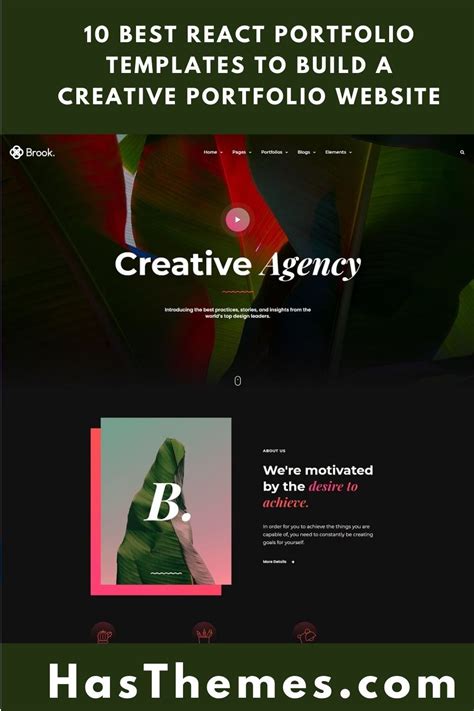
Take your React skills to the next level with these 10 stunning React portfolio website templates. Showcase your work, boost your online presence, and attract potential clients with these pre-built, customizable templates featuring responsive designs, modular components, and seamless user experiences. Discover the perfect template to highlight your React projects and elevate your career.
As a React developer, having a professional online presence is crucial to showcase your skills and attract potential employers or clients. A well-designed portfolio website can help you stand out from the competition and demonstrate your expertise in React. In this article, we'll explore 10 React portfolio website templates that you can use to showcase your work.

Why Do You Need a Portfolio Website?
In today's digital age, having a professional online presence is essential for any developer. A portfolio website serves as a platform to showcase your skills, experience, and achievements. It allows potential employers or clients to assess your abilities and determine whether you're the right fit for their project.
A portfolio website can also help you:
- Establish your personal brand
- Increase your online visibility
- Attract new opportunities
- Demonstrate your expertise in React
Benefits of Using a Template
While you can build a portfolio website from scratch, using a template can save you time and effort. Templates provide a pre-designed structure and layout, allowing you to focus on showcasing your work. Additionally, templates can help you:
- Get started quickly
- Save time and effort
- Ensure a professional design
- Focus on content creation
10 React Portfolio Website Templates
Here are 10 React portfolio website templates that you can use to showcase your work:
- React Portfolio Template: A modern and responsive template designed specifically for React developers. It features a clean design, easy navigation, and a focus on showcasing your projects.

-
React Developer Portfolio: A professional template designed for React developers. It features a sleek design, easy navigation, and a focus on showcasing your skills and experience.
-
Portfolio React: A modern and responsive template designed for React developers. It features a clean design, easy navigation, and a focus on showcasing your projects.

-
React Portfolio Site: A professional template designed for React developers. It features a sleek design, easy navigation, and a focus on showcasing your skills and experience.
-
Personal Portfolio React: A modern and responsive template designed for React developers. It features a clean design, easy navigation, and a focus on showcasing your projects.

-
React Portfolio App: A professional template designed for React developers. It features a sleek design, easy navigation, and a focus on showcasing your skills and experience.
-
React Developer Website: A modern and responsive template designed for React developers. It features a clean design, easy navigation, and a focus on showcasing your projects.

-
React Portfolio Template Free: A free and open-source template designed for React developers. It features a modern design, easy navigation, and a focus on showcasing your projects.
-
React Portfolio Website Example: A professional template designed for React developers. It features a sleek design, easy navigation, and a focus on showcasing your skills and experience.

- React Portfolio Design: A modern and responsive template designed for React developers. It features a clean design, easy navigation, and a focus on showcasing your projects.

Getting Started with a Template
To get started with a template, follow these steps:
- Choose a template that suits your needs
- Download the template files
- Install the required dependencies
- Customize the template to fit your brand
- Add your content and projects
- Deploy your website
Tips for Customizing a Template
When customizing a template, keep the following tips in mind:
- Use a consistent branding strategy
- Customize the layout and design to fit your needs
- Add your own content and projects
- Use high-quality images and graphics
- Ensure a responsive design
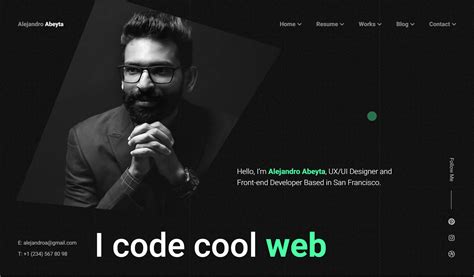
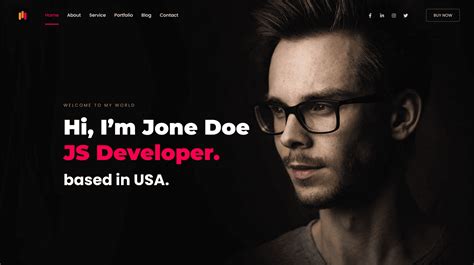
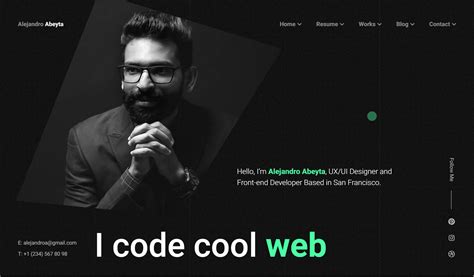
React Portfolio Website Templates Gallery










Conclusion
In conclusion, having a professional portfolio website is essential for any React developer. By using a template, you can save time and effort, and ensure a professional design. Remember to customize the template to fit your brand, add your own content and projects, and ensure a responsive design. With these tips and templates, you can create a stunning React portfolio website that showcases your skills and attracts new opportunities.
We hope this article has been helpful in providing you with the necessary information to create a stunning React portfolio website. If you have any questions or comments, please feel free to share them below.
