Intro
Discover the top React JS admin templates for efficient web development. Explore top-notch templates with cutting-edge features, responsive designs, and seamless integrations. Boost productivity with templates like Material-UI, CoreUI, and Reactify. Learn how to choose the best template for your project needs and streamline your development process.
Admin templates play a crucial role in web development, as they help speed up the development process by providing pre-built UI components, layouts, and functionalities. React Js, being one of the most popular JavaScript libraries, has a vast array of admin templates available. In this article, we will explore the top React Js admin templates for web development, highlighting their key features, advantages, and use cases.
Why Use Admin Templates in React Js?

Admin templates offer numerous benefits in web development, including:
- Reduced development time and effort
- Pre-built UI components and layouts
- Consistent design and user experience
- Easy customization and scalability
- Compatibility with various browsers and devices
Advantages of Using React Js Admin Templates
React Js admin templates offer several advantages, including:
- Easy integration with existing React projects
- Large community support and documentation
- High-performance and SEO-friendly
- Compatible with various React versions and libraries
Top React Js Admin Templates

Here are some of the top React Js admin templates, categorized by their features and use cases:
1. Material-UI Admin Template
- Features: Material Design, responsive layout, and customizable UI components
- Advantages: Easy to use, highly customizable, and compatible with various browsers and devices
- Use cases: Suitable for developing complex and data-driven admin panels
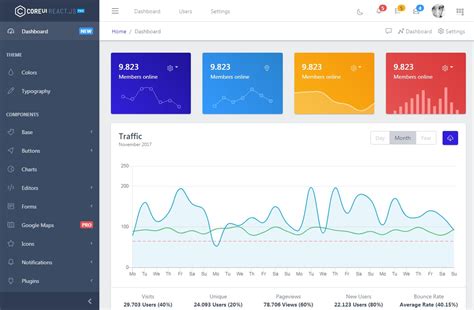
2. CoreUI Admin Template
- Features: Modern design, responsive layout, and customizable UI components
- Advantages: Highly customizable, easy to use, and compatible with various browsers and devices
- Use cases: Suitable for developing complex and data-driven admin panels
3. React Admin Template by Creative Tim
- Features: Modern design, responsive layout, and customizable UI components
- Advantages: Highly customizable, easy to use, and compatible with various browsers and devices
- Use cases: Suitable for developing simple and intuitive admin panels
4. Gogo Template by BootstrapMade
- Features: Minimal design, responsive layout, and customizable UI components
- Advantages: Easy to use, highly customizable, and compatible with various browsers and devices
- Use cases: Suitable for developing simple and intuitive admin panels
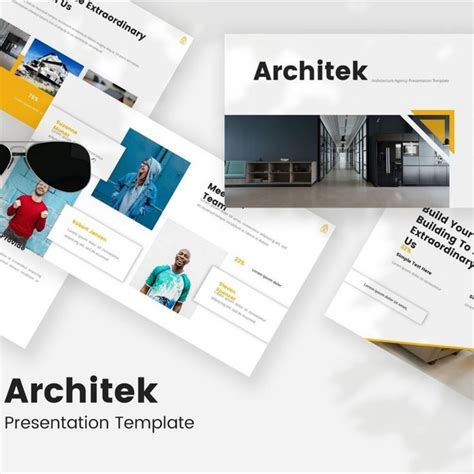
5. Architek Admin Template
- Features: Modern design, responsive layout, and customizable UI components
- Advantages: Highly customizable, easy to use, and compatible with various browsers and devices
- Use cases: Suitable for developing complex and data-driven admin panels
Comparison of Top React Js Admin Templates
| Template | Features | Advantages | Use Cases |
|---|---|---|---|
| Material-UI Admin Template | Material Design, responsive layout, customizable UI components | Easy to use, highly customizable, compatible with various browsers and devices | Complex and data-driven admin panels |
| CoreUI Admin Template | Modern design, responsive layout, customizable UI components | Highly customizable, easy to use, compatible with various browsers and devices | Complex and data-driven admin panels |
| React Admin Template by Creative Tim | Modern design, responsive layout, customizable UI components | Highly customizable, easy to use, compatible with various browsers and devices | Simple and intuitive admin panels |
| Gogo Template by BootstrapMade | Minimal design, responsive layout, customizable UI components | Easy to use, highly customizable, compatible with various browsers and devices | Simple and intuitive admin panels |
| Architek Admin Template | Modern design, responsive layout, customizable UI components | Highly customizable, easy to use, compatible with various browsers and devices | Complex and data-driven admin panels |
How to Choose the Right Admin Template for Your Project

When choosing an admin template for your project, consider the following factors:
- Project requirements and complexity
- Design and user experience
- Customization and scalability
- Compatibility with various browsers and devices
- Community support and documentation
Best Practices for Using Admin Templates in React Js
- Choose a template that aligns with your project requirements and complexity
- Customize the template to meet your specific needs
- Ensure compatibility with various browsers and devices
- Use community support and documentation for troubleshooting and maintenance
React Js Admin Template Gallery










We hope this article has provided you with a comprehensive overview of the top React Js admin templates for web development. By choosing the right template and following best practices, you can streamline your development process and create a high-quality admin panel for your project.
