Intro
Boost your development workflow with the best React JS dashboard templates. Discover top-rated, customizable, and responsive templates for admin dashboards, analytics, and data visualization. Learn how to simplify your React app development with these expert-curated templates, featuring Material-UI, Bootstrap, and more.
As a developer, choosing the right dashboard template can save you a significant amount of time and effort when building a web application. In this article, we'll explore the best React JS dashboard templates that can help you create a stunning and functional dashboard.
Why Use a Dashboard Template?
Before we dive into the list of templates, let's discuss the benefits of using a dashboard template. A pre-built template can:
- Save time and effort in designing and building a dashboard from scratch
- Provide a consistent and professional look and feel
- Offer a wide range of customization options to fit your needs
- Reduce the learning curve and get you started with your project quickly
- Give you a solid foundation to build upon and expand as needed
Top React JS Dashboard Templates
Here are some of the best React JS dashboard templates that you can use for your next project:

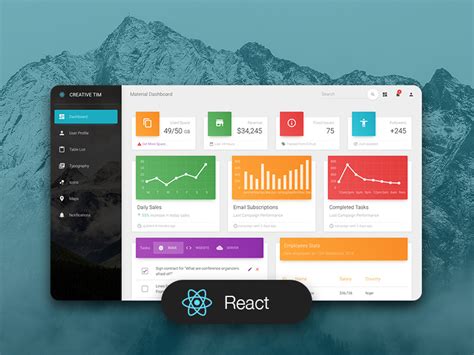
1. Material-UI Dashboard
Material-UI Dashboard is a popular and highly customizable template built on top of the Material-UI framework. It offers a wide range of components, including charts, tables, and forms, that can be easily integrated into your dashboard.
- Pros: Highly customizable, responsive design, easy to use
- Cons: Steeper learning curve due to the use of Material-UI
2. React Admin Dashboard
React Admin Dashboard is a free and open-source template that provides a basic layout for building a dashboard. It includes a navigation menu, dashboard components, and a responsive design.
- Pros: Free, open-source, easy to use
- Cons: Limited customization options, not as feature-rich as other templates
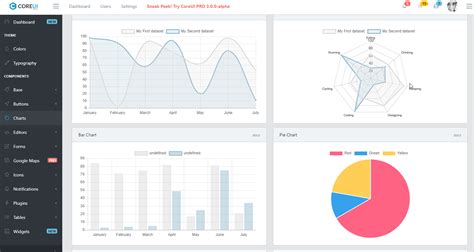
3. CoreUI
CoreUI is a popular React dashboard template that offers a wide range of components and a responsive design. It includes features such as charts, tables, and maps, making it a great choice for data-driven dashboards.
- Pros: Highly customizable, responsive design, easy to use
- Cons: Not free, requires a license for commercial use
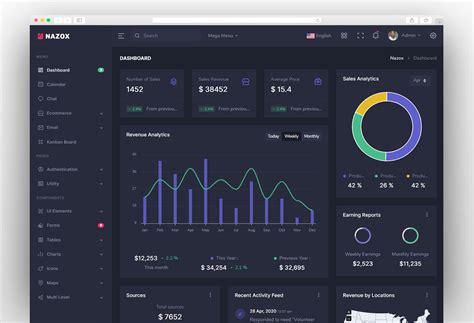
4. Reactify UI
Reactify UI is a modern React dashboard template that offers a clean and responsive design. It includes a wide range of components, including charts, tables, and forms, that can be easily integrated into your dashboard.
- Pros: Highly customizable, responsive design, easy to use
- Cons: Not as feature-rich as other templates, limited documentation
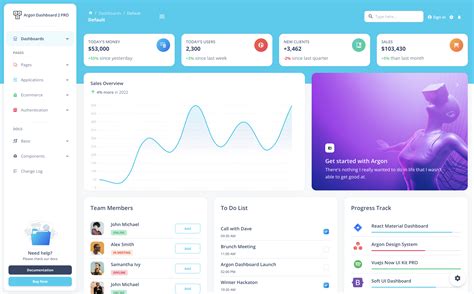
5. Argon Dashboard React
Argon Dashboard React is a premium React dashboard template that offers a wide range of components and a responsive design. It includes features such as charts, tables, and maps, making it a great choice for data-driven dashboards.
- Pros: Highly customizable, responsive design, easy to use
- Cons: Not free, requires a license for commercial use
How to Choose the Right Template
With so many great templates available, choosing the right one can be overwhelming. Here are some factors to consider when selecting a template:
- Customization options: Consider how much customization you need to do to fit your project's requirements.
- Responsiveness: Make sure the template is responsive and works well on different devices and screen sizes.
- Components: Consider the types of components you need for your dashboard, such as charts, tables, and forms.
- Ease of use: Choose a template that is easy to use and has good documentation.
- Licensing: Consider the licensing terms and whether the template is free or requires a license for commercial use.
Tips for Customizing Your Template
Once you've chosen a template, here are some tips for customizing it to fit your needs:
- Start with a solid foundation: Use the template as a starting point and build upon it.
- Customize the layout: Change the layout to fit your needs, including the navigation menu and dashboard components.
- Add your own components: Add custom components to enhance the functionality of your dashboard.
- Use a theme: Use a theme to change the look and feel of your dashboard.
Conclusion
In this article, we've explored the best React JS dashboard templates that can help you create a stunning and functional dashboard. We've also discussed the benefits of using a dashboard template, how to choose the right template, and tips for customizing your template.
Whether you're building a data-driven dashboard or a simple admin dashboard, there's a template out there that can help you get started quickly. Remember to consider your needs, choose a template that fits your requirements, and customize it to make it your own.
FAQs
Q: What is a dashboard template? A: A dashboard template is a pre-built template that provides a basic layout and components for building a dashboard.
Q: What are the benefits of using a dashboard template? A: Using a dashboard template can save time and effort, provide a consistent and professional look and feel, and offer a wide range of customization options.
Q: How do I choose the right template? A: Consider factors such as customization options, responsiveness, components, ease of use, and licensing terms.
Q: Can I customize the template to fit my needs? A: Yes, most templates can be customized to fit your needs, including changing the layout, adding custom components, and using a theme.
Gallery of React JS Dashboard Templates
React JS Dashboard Templates