Intro
Streamline your mobile app development with our expertly crafted React Native mobile app template. Designed for developers, this comprehensive template simplifies the build process, offering a solid foundation for iOS and Android apps. Boost productivity and efficiency with pre-built features, customizable UI components, and scalable architecture.
The world of mobile app development has witnessed a significant shift in recent years, with the rise of frameworks like React Native. This innovative technology has revolutionized the way developers build and deploy mobile applications, allowing them to create high-quality, cross-platform apps with ease. In this article, we'll delve into the world of React Native mobile app templates, exploring their importance, benefits, and how they can simplify the development process for developers.
React Native has gained immense popularity among developers due to its ability to enable the creation of native mobile apps for both Android and iOS platforms using a single codebase. This means that developers can write code once and deploy it on multiple platforms, reducing development time and increasing efficiency. However, building a mobile app from scratch can be a daunting task, requiring significant time and resources. This is where React Native mobile app templates come into play.
What are React Native Mobile App Templates?

React Native mobile app templates are pre-built, reusable code structures that provide a foundation for building mobile apps. These templates are designed to simplify the development process, saving developers time and effort. They typically include a set of pre-designed components, layouts, and features that can be easily customized and integrated into a new project. By using a React Native mobile app template, developers can quickly get started with their project, focusing on adding unique features and functionality rather than building everything from scratch.
Benefits of Using React Native Mobile App Templates
The benefits of using React Native mobile app templates are numerous. Some of the most significant advantages include:
- Faster Development: React Native mobile app templates enable developers to get started with their project quickly, reducing the overall development time.
- Cost-Effective: By using a pre-built template, developers can save resources and reduce the cost associated with building a mobile app from scratch.
- Improved Quality: Templates are designed to provide a solid foundation for building high-quality mobile apps, ensuring that the final product is stable and efficient.
- Customization: React Native mobile app templates can be easily customized to meet the specific needs of a project, allowing developers to add unique features and functionality.
- Community Support: Many React Native mobile app templates are maintained by a community of developers, ensuring that they are regularly updated and supported.
Popular React Native Mobile App Templates

There are numerous React Native mobile app templates available, catering to a wide range of projects and use cases. Some popular templates include:
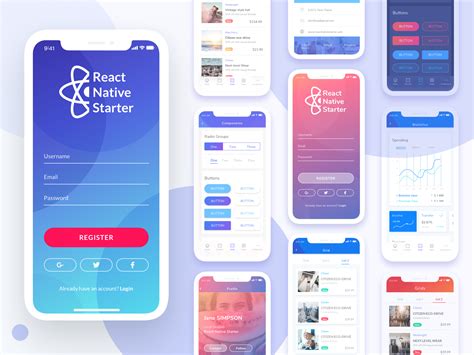
- React Native Starter: A comprehensive starter kit for building React Native apps, including a set of pre-built components and features.
- React Native Boilerplate: A customizable boilerplate for building React Native apps, including support for Redux and React Navigation.
- React Native Template: A simple and flexible template for building React Native apps, including a set of pre-designed components and layouts.
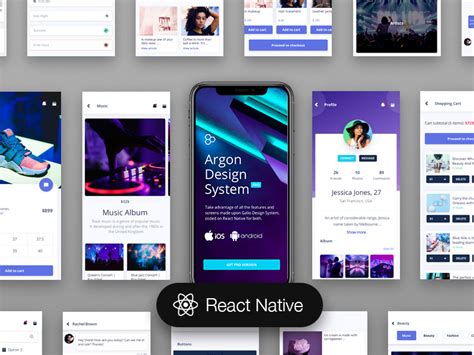
- Expo: A popular framework for building React Native apps, including a set of pre-built components and features, as well as a cloud-based build service.
How to Choose the Right React Native Mobile App Template
Choosing the right React Native mobile app template can be a daunting task, especially for developers new to the framework. Here are some tips for selecting the perfect template for your project:
- Define Your Requirements: Identify the specific needs of your project, including the features and functionality you need to implement.
- Evaluate the Template's Features: Assess the template's features and components, ensuring they align with your project's requirements.
- Check the Template's Customization Options: Ensure the template can be easily customized to meet your project's unique needs.
- Review the Template's Documentation: Evaluate the template's documentation, ensuring it is comprehensive and easy to follow.
- Assess the Template's Community Support: Research the template's community support, ensuring it is actively maintained and updated.
Best Practices for Using React Native Mobile App Templates

To get the most out of React Native mobile app templates, follow these best practices:
- Customize the Template: Don't be afraid to customize the template to meet your project's unique needs.
- Use the Template as a Starting Point: Use the template as a foundation for your project, adding features and functionality as needed.
- Follow the Template's Documentation: Follow the template's documentation, ensuring you understand how to use its components and features.
- Keep the Template Up-to-Date: Regularly update the template to ensure you have the latest features and bug fixes.
- Contribute to the Template's Community: Contribute to the template's community, sharing your knowledge and expertise with other developers.
Common Challenges When Using React Native Mobile App Templates
While React Native mobile app templates can simplify the development process, they can also present some challenges. Here are some common issues developers may encounter:
- Template Bloat: Templates can include unnecessary features and components, adding bloat to the project.
- Customization Challenges: Customizing the template can be difficult, especially for developers new to the framework.
- Compatibility Issues: Templates may not be compatible with the latest versions of React Native or other dependencies.
- Performance Issues: Templates can include performance-intensive components, affecting the app's overall performance.
- Security Concerns: Templates may include security vulnerabilities, compromising the app's security.
Conclusion
React Native mobile app templates have revolutionized the way developers build and deploy mobile applications. By providing a pre-built foundation for building high-quality, cross-platform apps, these templates can save developers time and resources. However, it's essential to choose the right template for your project, following best practices and avoiding common challenges. By doing so, you can create a high-quality, scalable mobile app that meets the needs of your users.
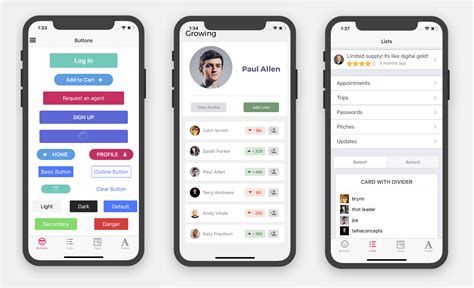
React Native Mobile App Template Gallery










We hope this article has provided valuable insights into the world of React Native mobile app templates. By understanding the benefits and best practices for using these templates, developers can create high-quality, scalable mobile apps that meet the needs of their users. Share your thoughts and experiences with React Native mobile app templates in the comments below!
