Intro
Unlock the secrets of your template design. Discover the 7 hidden elements that can make or break your websites user experience. From visual hierarchy to whitespace management, learn how to optimize your templates layout, typography, color scheme, imagery, navigation, and loading speed to boost engagement and conversions.
When working with templates, it's easy to overlook certain elements that can greatly impact the final product. In this article, we'll explore 7 hidden elements that are often right in front of your template, yet frequently ignored.
Understanding the Importance of Template Elements

Templates are meant to simplify the design process, providing a pre-structured framework for creating visually appealing and cohesive content. However, to truly unlock the potential of your template, it's essential to understand the hidden elements that can make or break your design.
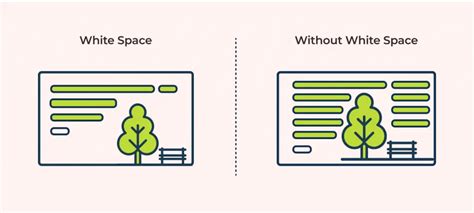
1. White Space: The Unseen Hero
White space, also known as negative space, is the area between and around elements in your template. While it may seem insignificant, white space plays a crucial role in creating a clear and balanced design. Properly utilized white space can guide the viewer's attention, reduce clutter, and improve readability.
Mastering the Art of White Space

To master the art of white space, consider the following tips:
- Balance text and images with generous amounts of white space
- Use margins and padding to create a clear hierarchy of elements
- Experiment with different white space ratios to find the perfect balance for your design
2. Typography: The Silent Communicator
Typography is a vital aspect of template design, conveying tone, personality, and message. While it's easy to overlook, typography can greatly impact the effectiveness of your design.
The Power of Typography in Templates

To harness the power of typography, consider the following:
- Choose fonts that align with your brand's personality and message
- Experiment with font sizes, colors, and styles to create visual hierarchy
- Use typography to guide the viewer's attention and create a clear flow of information
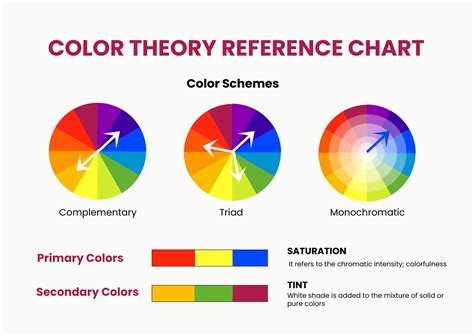
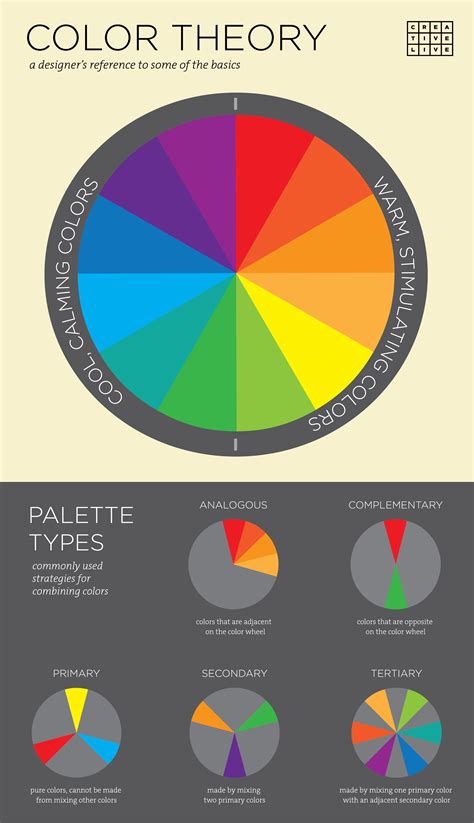
3. Color Palette: The Emotional Trigger
Color is a potent emotional trigger, capable of evoking feelings and moods in your audience. A well-crafted color palette can elevate your template design, creating a cohesive and engaging visual experience.
Unlocking the Secrets of Color Theory

To unlock the secrets of color theory, consider the following:
- Choose colors that align with your brand's personality and message
- Experiment with different color combinations to create contrast and visual interest
- Use color to create a clear hierarchy of elements and guide the viewer's attention
4. Imagery: The Visual Storyteller
Imagery is a powerful storytelling tool, capable of conveying complex information and emotions in a single glance. A well-chosen image can elevate your template design, creating a engaging and memorable visual experience.
The Art of Selecting the Perfect Image

To select the perfect image, consider the following:
- Choose images that align with your brand's message and personality
- Experiment with different image styles and formats to create visual interest
- Use images to create a clear hierarchy of elements and guide the viewer's attention
5. Texture and Patterns: The Tactile Experience
Texture and patterns can add a tactile experience to your template design, creating a sense of depth and visual interest. A well-chosen texture or pattern can elevate your design, making it more engaging and memorable.
The Power of Texture and Patterns in Templates

To harness the power of texture and patterns, consider the following:
- Choose textures and patterns that align with your brand's personality and message
- Experiment with different textures and patterns to create visual interest and contrast
- Use texture and patterns to create a clear hierarchy of elements and guide the viewer's attention
6. Icons and Graphics: The Visual Accent
Icons and graphics can add a visual accent to your template design, creating a sense of personality and whimsy. A well-chosen icon or graphic can elevate your design, making it more engaging and memorable.
The Art of Selecting the Perfect Icon or Graphic
To select the perfect icon or graphic, consider the following:
- Choose icons and graphics that align with your brand's personality and message
- Experiment with different icon and graphic styles to create visual interest and contrast
- Use icons and graphics to create a clear hierarchy of elements and guide the viewer's attention
7. Responsiveness: The Key to Adaptability
Responsiveness is a critical aspect of template design, ensuring that your content adapts to different screen sizes and devices. A responsive design can elevate your template, making it more accessible and user-friendly.
The Importance of Responsiveness in Templates

To ensure responsiveness, consider the following:
- Use flexible grid systems and media queries to create a adaptable design
- Test your design on different devices and screen sizes to ensure a smooth user experience
- Use responsive design principles to create a clear hierarchy of elements and guide the viewer's attention
Template Design Elements Image Gallery









By acknowledging and incorporating these 7 hidden elements into your template design, you can create a visually stunning and effective design that resonates with your audience. Remember to experiment, take risks, and push the boundaries of what's possible with your template design.
What's your favorite template design element? Share your thoughts and experiences in the comments below!
