Intro
Maximize conversions with a well-designed Shopify product page template. Discover the 10 essential elements to boost sales, including high-quality product images, detailed product descriptions, customer reviews, and trust badges. Learn how to optimize your product page template with SEO-friendly design, mobile responsiveness, and clear calls-to-action.
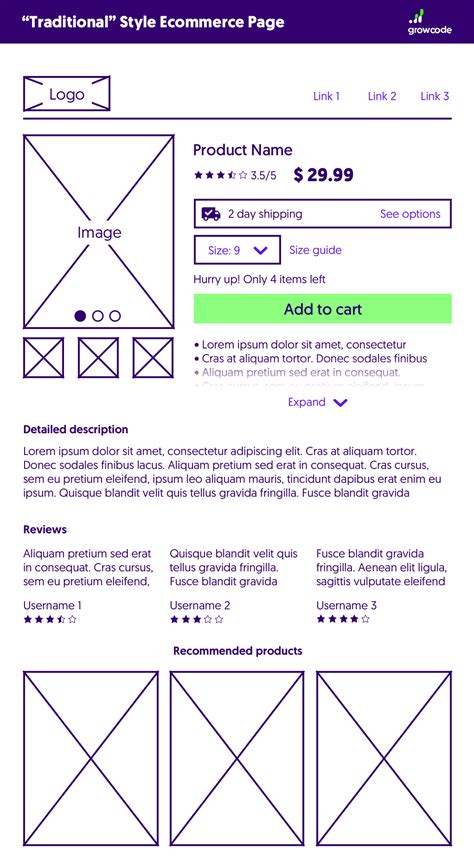
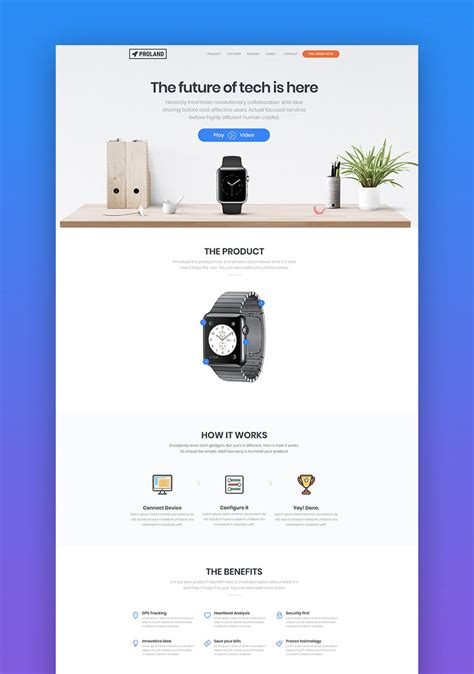
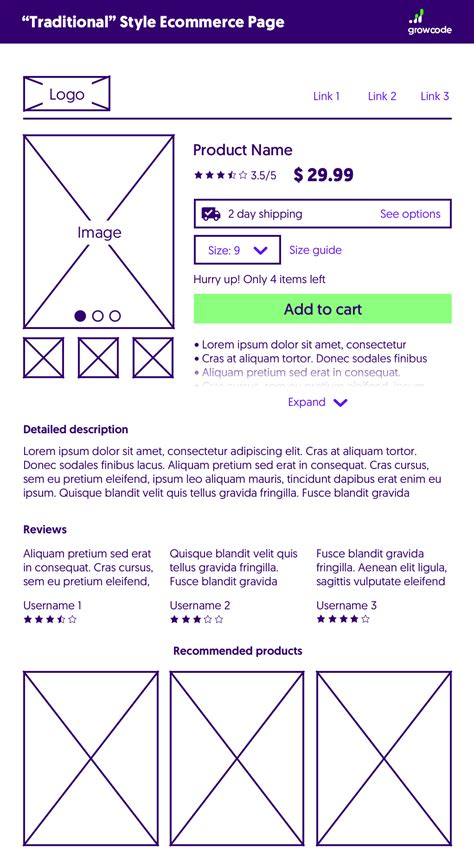
When it comes to creating a successful Shopify store, one of the most critical elements is a well-designed product page template. A product page template serves as the digital storefront for each product, providing customers with essential information, visuals, and calls-to-action that can make or break a sale. In this article, we will explore the 10 essential elements of a Shopify product page template that can help increase conversions, improve customer experience, and ultimately drive sales.

1. High-Quality Product Images
High-quality product images are the backbone of any product page template. They provide customers with a clear visual representation of the product, helping to build trust and confidence in their purchasing decision. When selecting images for your product page template, consider the following:
- Use high-resolution images that are clear and well-lit
- Showcase the product from multiple angles
- Consider using lifestyle images to demonstrate the product in use
- Optimize images for web use to ensure fast page loading times
Best Practices for Product Images
- Use a consistent image style throughout your product pages
- Consider using image galleries or slideshows to showcase multiple images
- Use alt tags to provide descriptive text for search engines and accessibility

2. Clear and Concise Product Descriptions
Clear and concise product descriptions are essential for providing customers with the information they need to make a purchasing decision. When crafting product descriptions, consider the following:
- Keep descriptions concise and to the point
- Use simple, easy-to-understand language
- Highlight key features and benefits
- Consider using bullet points or short paragraphs to improve readability
Best Practices for Product Descriptions
- Use a consistent tone and voice throughout your product pages
- Consider using product description templates to ensure consistency
- Use keywords and phrases that customers might use when searching for the product

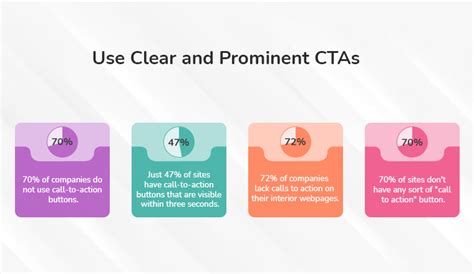
3. Prominent Calls-to-Action (CTAs)
Prominent calls-to-action (CTAs) are essential for encouraging customers to take action and make a purchase. When designing CTAs, consider the following:
- Use clear and direct language
- Make CTAs prominent and visible
- Use contrasting colors to make CTAs stand out
- Consider using action-oriented language, such as "Buy Now" or "Add to Cart"
Best Practices for CTAs
- Use a consistent CTA design throughout your product pages
- Consider using CTA buttons with a clear and direct message
- Use A/B testing to optimize CTA performance

4. Customer Reviews and Ratings
Customer reviews and ratings are essential for building trust and credibility with potential customers. When incorporating customer reviews and ratings into your product page template, consider the following:
- Use a clear and easy-to-understand rating system
- Display customer reviews prominently on the product page
- Consider using review summaries or snippets to provide a quick overview
- Use review schema markup to improve search engine visibility
Best Practices for Customer Reviews and Ratings
- Use a consistent review and rating system throughout your product pages
- Consider using review incentives, such as discounts or free shipping, to encourage customers to leave reviews
- Use review moderation to ensure accuracy and relevance

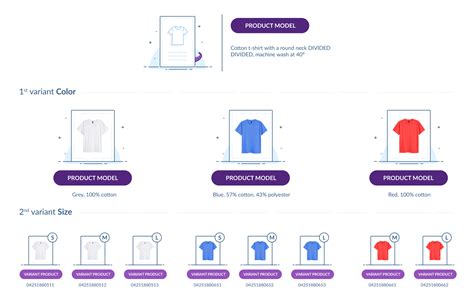
5. Product Variants and Options
Product variants and options are essential for providing customers with flexibility and choice. When incorporating product variants and options into your product page template, consider the following:
- Use clear and concise language to describe variants and options
- Provide clear and visible selectors, such as dropdown menus or radio buttons
- Consider using variant-specific images or descriptions to provide additional context
- Use variant-specific pricing and inventory management to ensure accuracy
Best Practices for Product Variants and Options
- Use a consistent variant and option structure throughout your product pages
- Consider using variant-specific CTAs to encourage customers to take action
- Use inventory management to ensure accurate stock levels and prevent overselling

6. Accurate and Up-to-Date Pricing and Inventory
Accurate and up-to-date pricing and inventory information is essential for building trust and credibility with customers. When incorporating pricing and inventory information into your product page template, consider the following:
- Use clear and concise language to describe pricing and inventory
- Provide real-time inventory updates to ensure accuracy
- Consider using price comparison tables or charts to provide context
- Use pricing and inventory management to ensure accuracy and prevent overselling
Best Practices for Pricing and Inventory
- Use a consistent pricing and inventory structure throughout your product pages
- Consider using pricing and inventory alerts to notify customers of changes
- Use inventory management to ensure accurate stock levels and prevent overselling

7. Trust Badges and Security Seals
Trust badges and security seals are essential for building trust and credibility with customers. When incorporating trust badges and security seals into your product page template, consider the following:
- Use recognized and reputable trust badges and security seals
- Display badges and seals prominently on the product page
- Consider using badges and seals to highlight specific security features, such as SSL encryption or PCI compliance
- Use trust badges and security seals to demonstrate compliance with industry standards and regulations
Best Practices for Trust Badges and Security Seals
- Use a consistent trust badge and security seal structure throughout your product pages
- Consider using badges and seals to highlight specific security features
- Use trust badges and security seals to demonstrate compliance with industry standards and regulations

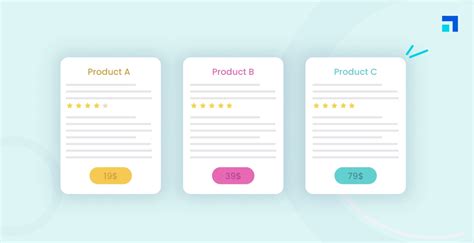
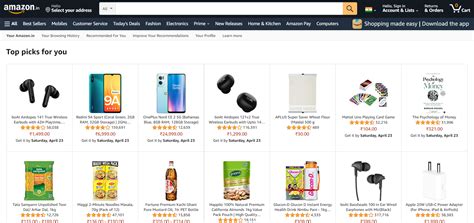
8. Related Products and Recommendations
Related products and recommendations are essential for providing customers with additional purchasing options and encouraging upselling and cross-selling. When incorporating related products and recommendations into your product page template, consider the following:
- Use clear and concise language to describe related products and recommendations
- Provide clear and visible selectors, such as thumbnails or product cards
- Consider using related product and recommendation algorithms to provide personalized suggestions
- Use related products and recommendations to encourage upselling and cross-selling
Best Practices for Related Products and Recommendations
- Use a consistent related product and recommendation structure throughout your product pages
- Consider using related product and recommendation algorithms to provide personalized suggestions
- Use related products and recommendations to encourage upselling and cross-selling

9. Product Videos and Demonstrations
Product videos and demonstrations are essential for providing customers with additional product information and context. When incorporating product videos and demonstrations into your product page template, consider the following:
- Use high-quality video content that is clear and well-produced
- Provide clear and concise video descriptions and titles
- Consider using video thumbnails or previews to provide a quick overview
- Use video schema markup to improve search engine visibility
Best Practices for Product Videos and Demonstrations
- Use a consistent video structure throughout your product pages
- Consider using video content to demonstrate product features and benefits
- Use video schema markup to improve search engine visibility

10. Mobile Optimization and Responsiveness
Mobile optimization and responsiveness are essential for providing customers with a seamless and accessible shopping experience across devices. When incorporating mobile optimization and responsiveness into your product page template, consider the following:
- Use responsive design to ensure that the product page adapts to different screen sizes and devices
- Use mobile-friendly formatting and layouts to improve readability and navigation
- Consider using mobile-specific features, such as click-to-call or tap-to-zoom, to improve the mobile shopping experience
- Use mobile optimization to improve page loading times and reduce bounce rates
Best Practices for Mobile Optimization and Responsiveness
- Use a consistent mobile optimization and responsiveness structure throughout your product pages
- Consider using mobile-specific features to improve the mobile shopping experience
- Use mobile optimization to improve page loading times and reduce bounce rates

Shopify Product Page Template Image Gallery










By incorporating these 10 essential elements into your Shopify product page template, you can create a seamless and accessible shopping experience that drives sales, improves customer satisfaction, and sets your brand apart from the competition. Remember to stay up-to-date with the latest best practices and trends in e-commerce design to ensure your product pages remain optimized and effective.
We hope this article has provided you with a comprehensive guide to creating a successful Shopify product page template. If you have any questions or need further guidance, please don't hesitate to comment below or share your experiences with us. Happy designing!
