Intro
Unlock the full potential of your Shopify store with 5 essential product template Liquid codes. Discover how to enhance product pages with custom layouts, improve user experience, and boost conversions. Master Shopifys Liquid language and elevate your e-commerce game with these expert-approved codes for product templates, layout customization, and user-friendly design.
Shopify Product Template Liquid Codes

When it comes to creating a professional-looking online store on Shopify, having the right product template is crucial. Shopify's liquid coding language allows developers to create custom templates that can enhance the user experience and increase sales. In this article, we will explore five essential Shopify product template liquid codes that can help take your online store to the next level.
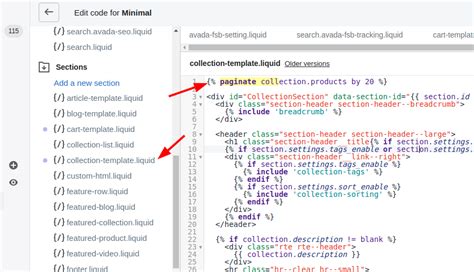
Shopify's product template is a critical component of any online store, as it determines how products are displayed to customers. A well-designed product template can improve the user experience, increase conversions, and ultimately drive sales. However, creating a custom product template can be a daunting task, especially for those without extensive coding experience. Fortunately, Shopify's liquid coding language provides a range of pre-built templates and codes that can be used to create a professional-looking product template.
1. Product Image Gallery Code

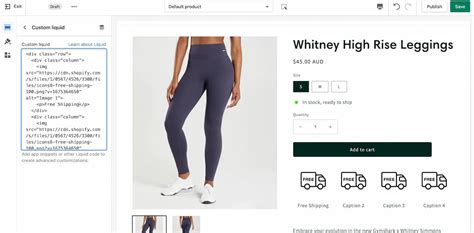
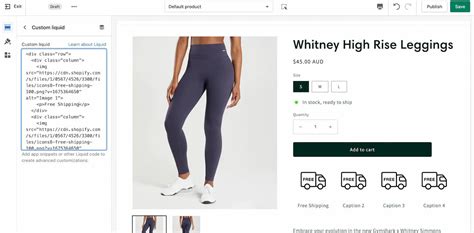
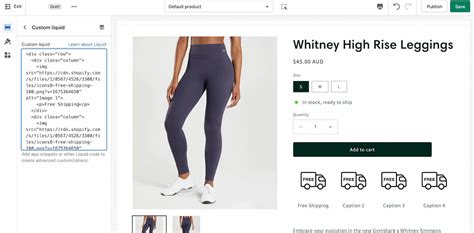
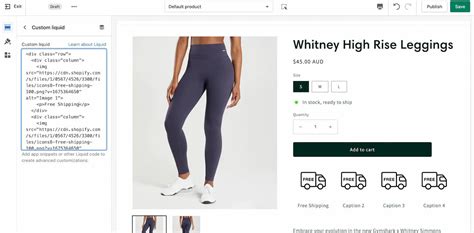
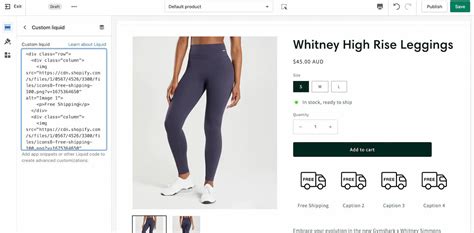
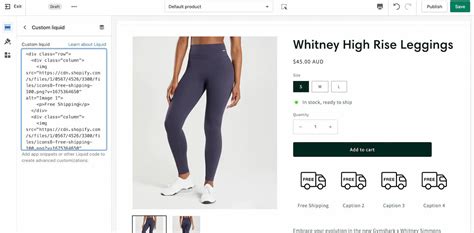
One of the most essential features of any product template is the image gallery. The image gallery allows customers to view multiple images of a product from different angles, which can help build trust and increase conversions. To create a product image gallery in Shopify, you can use the following liquid code:
{% for image in product.images %}
 {% endfor %}
{% endfor %}
This code uses a for loop to iterate through each image in the product's image gallery and displays them in a div container.
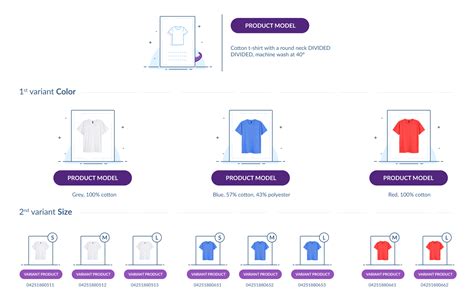
2. Product Variant Code

Product variants are a crucial feature of any online store, as they allow customers to select different options for a product, such as size, color, or material. To create a product variant code in Shopify, you can use the following liquid code:
{% for variant in product.variants %}
{% endfor %}
This code uses a for loop to iterate through each variant of the product and displays them as radio buttons.
3. Product Price Code

Displaying the product price is a critical component of any product template. To create a product price code in Shopify, you can use the following liquid code:
{% if product.price_varies %}
From {{ product.price | money }}
{% else %}
{{ product.price | money }}
{% endif %}
This code uses a conditional statement to check if the product price varies, and if so, displays the price with a "From" prefix.
4. Product Description Code

The product description is a critical component of any product template, as it provides customers with detailed information about the product. To create a product description code in Shopify, you can use the following liquid code:
{{ product.description }}
This code uses a simple liquid tag to display the product description.
5. Product Call-to-Action Code

The product call-to-action is a critical component of any product template, as it encourages customers to take action and make a purchase. To create a product call-to-action code in Shopify, you can use the following liquid code:
This code uses a simple liquid tag to display the "Add to cart" button.
Shopify Product Template Liquid Codes Image Gallery










We hope this article has provided you with a comprehensive understanding of the five essential Shopify product template liquid codes. By using these codes, you can create a professional-looking product template that can enhance the user experience and increase sales. Remember to experiment with different codes and customization options to find the perfect template for your online store.
