Intro
Unlock the full potential of your Squarespace 7.1 website with our expert guide. Discover 5 ways to customize your template, from tweaking layouts to adding custom CSS, and transform your site into a unique reflection of your brand. Learn how to harness the power of Squarespaces flexible design tools and elevate your online presence.
Are you a Squarespace user looking to take your website to the next level? Customizing your Squarespace 7.1 template is a great way to stand out from the crowd and create a unique online presence. With a little creativity and know-how, you can transform your site into a stunning representation of your brand. In this article, we'll explore five ways to customize your Squarespace 7.1 template and take your website design to new heights.

Understanding Squarespace 7.1 Templates
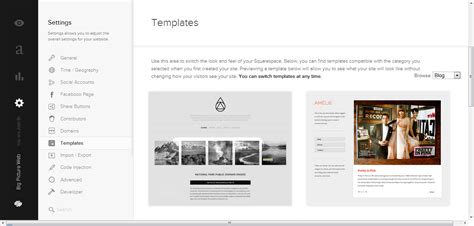
Before we dive into the customization process, it's essential to understand how Squarespace 7.1 templates work. Squarespace offers a range of pre-designed templates that cater to various industries and design styles. These templates serve as a foundation for your website, providing a basic structure and design elements that you can customize to suit your needs.
Why Customize Your Squarespace Template?
Customizing your Squarespace template allows you to:
- Create a unique online presence that reflects your brand's personality and style
- Stand out from the competition and establish a strong brand identity
- Improve user experience and engagement through tailored design elements
- Increase conversions and drive business results
1. Customize Your Template's Layout and Structure
One of the most significant ways to customize your Squarespace 7.1 template is by modifying its layout and structure. You can achieve this by:
- Adding or removing pages and sections
- Rearranging the order of pages and sections
- Creating custom layouts using Squarespace's grid system
- Using spacer blocks to add white space and create a more balanced design

Benefits of Customizing Your Template's Layout
Customizing your template's layout allows you to:
- Create a more intuitive user experience
- Highlight important content and calls-to-action
- Improve your website's overall aesthetic and visual appeal
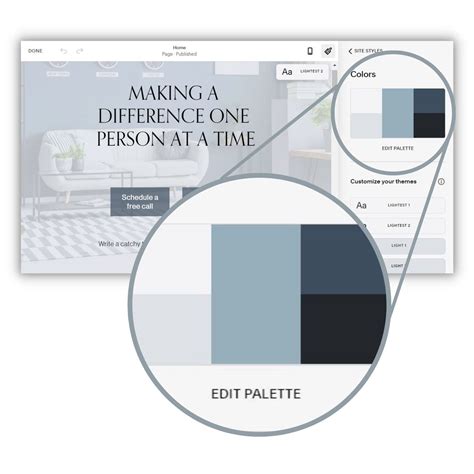
2. Change Your Template's Color Scheme and Typography
Your template's color scheme and typography play a crucial role in establishing your brand's visual identity. You can customize these elements by:
- Selecting from a range of pre-designed color palettes or creating your own custom palette
- Choosing from various typography options, including font families, sizes, and styles
- Using Squarespace's built-in color and typography editing tools

Benefits of Customizing Your Template's Color Scheme and Typography
Customizing your template's color scheme and typography allows you to:
- Establish a strong brand identity and visual consistency
- Create a more engaging and immersive user experience
- Improve your website's overall aesthetic and visual appeal
3. Add Custom Graphics and Imagery
Adding custom graphics and imagery is a great way to make your Squarespace template truly unique. You can achieve this by:
- Uploading your own images and graphics
- Using Squarespace's built-in image editing tools to adjust and customize your images
- Creating custom graphics using third-party design tools and software

Benefits of Adding Custom Graphics and Imagery
Adding custom graphics and imagery allows you to:
- Create a more engaging and immersive user experience
- Establish a strong brand identity and visual consistency
- Improve your website's overall aesthetic and visual appeal
4. Use Custom CSS and JavaScript
If you have coding knowledge, you can take your Squarespace template customization to the next level by using custom CSS and JavaScript. This allows you to:
- Make advanced design modifications and customizations
- Add interactive elements and dynamic effects
- Create custom animations and transitions

Benefits of Using Custom CSS and JavaScript
Using custom CSS and JavaScript allows you to:
- Create a truly unique and customized website design
- Add advanced interactive elements and dynamic effects
- Improve your website's overall functionality and user experience
5. Utilize Squarespace's Built-in Features and Integrations
Finally, don't forget to utilize Squarespace's built-in features and integrations to further customize your template. These include:
- Squarespace's e-commerce features and payment gateways
- Integrated blogging and content management tools
- Social media integrations and sharing options

Benefits of Utilizing Squarespace's Built-in Features and Integrations
Utilizing Squarespace's built-in features and integrations allows you to:
- Create a more functional and user-friendly website
- Streamline your workflow and content management
- Improve your website's overall performance and efficiency
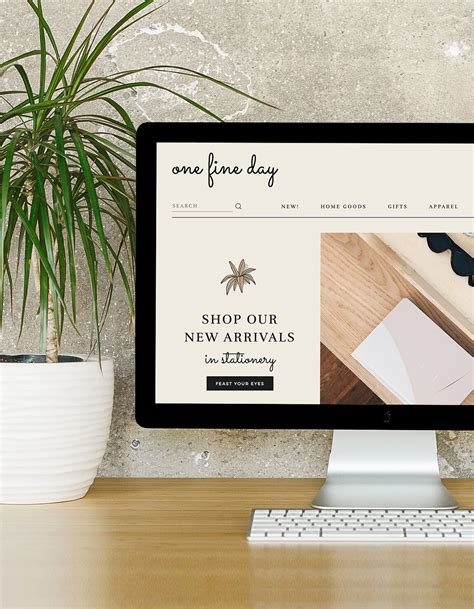
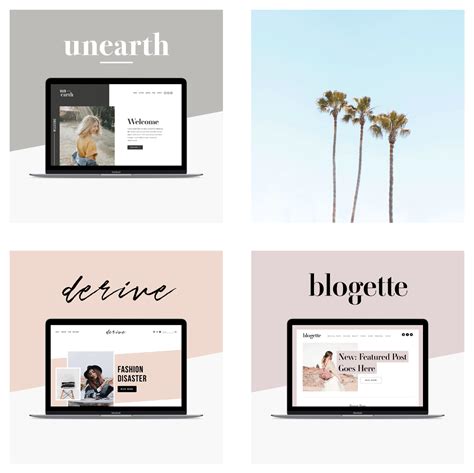
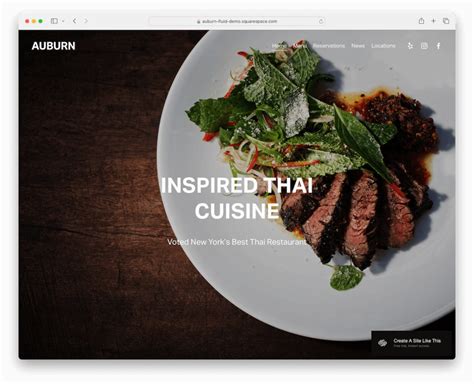
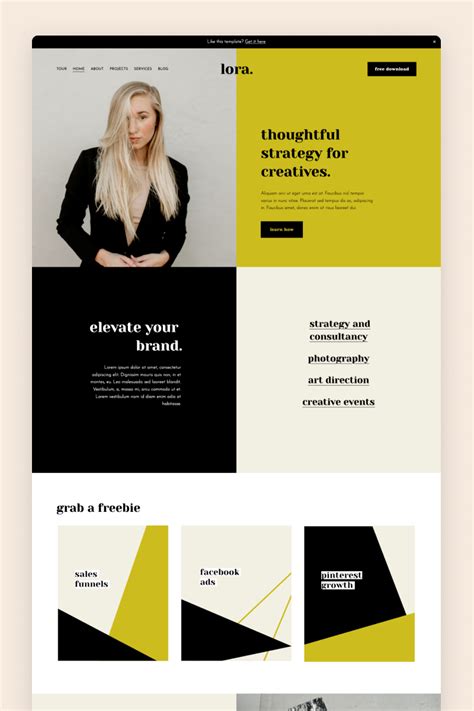
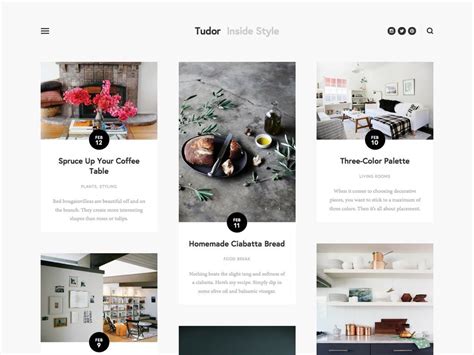
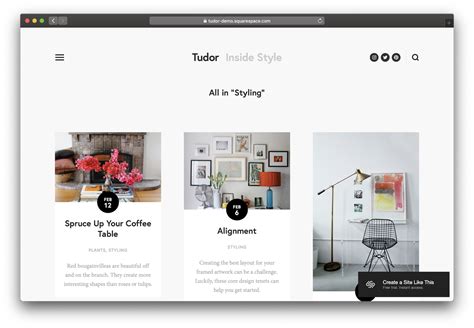
Squarespace Template Customization Gallery










We hope this article has inspired you to take your Squarespace template customization to the next level. Whether you're a seasoned designer or just starting out, there are countless ways to make your website truly unique and reflective of your brand. Don't be afraid to experiment and try new things – and don't hesitate to reach out if you need any further guidance or support. Happy customizing!
