Tailwind Css Admin Template: Boost Productivity With Pre-Built Ui Summary
Unlock the power of Tailwind CSS admin templates to boost productivity and streamline your development process. Discover pre-built UI components, customizable layouts, and a robust set of tools to create stunning web applications. Say goodbye to tedious coding and hello to efficient development with Tailwind CSS admin templates.
Tailwind CSS has become a popular choice among web developers due to its utility-first approach, making it easier to style HTML elements without writing custom CSS. One of the most significant advantages of using Tailwind CSS is the ability to create custom admin templates quickly. In this article, we will explore the benefits of using a Tailwind CSS admin template and how it can boost productivity.
What is Tailwind CSS?

Tailwind CSS is a utility-first CSS framework that allows developers to write more concise and maintainable CSS code. It was created by Adam Wathan and Steve Schoger in 2017 and has since gained popularity among web developers. Tailwind CSS is known for its simplicity, flexibility, and customizability, making it an ideal choice for building custom admin templates.
Benefits of Using a Tailwind CSS Admin Template

Using a Tailwind CSS admin template can significantly boost productivity in several ways:
- Faster Development: With a pre-built admin template, developers can save time on designing and building the UI from scratch. This allows them to focus on more critical aspects of the project, such as functionality and features.
- Consistent Design: A Tailwind CSS admin template ensures a consistent design throughout the application, which is essential for creating a professional and user-friendly interface.
- Customizable: Tailwind CSS is highly customizable, allowing developers to modify the template to suit their specific needs.
- Easy Maintenance: With a pre-built template, maintenance and updates become more manageable, as the template is designed to be modular and easy to modify.
Key Features of a Tailwind CSS Admin Template
A good Tailwind CSS admin template should include the following key features:
- Responsive Design: The template should be fully responsive, ensuring that it adapts to different screen sizes and devices.
- Customizable: The template should be highly customizable, allowing developers to modify the layout, colors, and typography to suit their needs.
- Modular Design: The template should be designed to be modular, making it easy to modify and update individual components without affecting the rest of the application.
- Pre-Built Components: The template should include pre-built components, such as navigation menus, tables, and forms, to make development faster and more efficient.
How to Choose the Right Tailwind CSS Admin Template

With so many Tailwind CSS admin templates available, choosing the right one can be overwhelming. Here are some factors to consider when selecting a template:
- Project Requirements: Consider the specific requirements of your project, such as the number of users, features, and functionality.
- Customizability: Choose a template that is highly customizable to ensure that it can be modified to suit your specific needs.
- Responsive Design: Ensure that the template is fully responsive and adapts to different screen sizes and devices.
- Pre-Built Components: Look for templates that include pre-built components, such as navigation menus, tables, and forms, to make development faster and more efficient.
Popular Tailwind CSS Admin Templates
Here are some popular Tailwind CSS admin templates:
- Tailwind Admin: A free and open-source admin template built with Tailwind CSS.
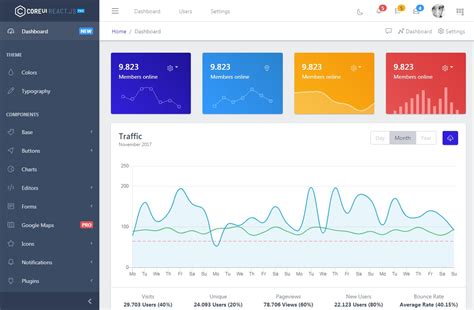
- CoreUI: A popular and highly customizable admin template built with Tailwind CSS.
- Vuestic Admin: A modern and responsive admin template built with Vue.js and Tailwind CSS.
Best Practices for Using a Tailwind CSS Admin Template

To get the most out of a Tailwind CSS admin template, follow these best practices:
- Customize the Template: Don't be afraid to customize the template to suit your specific needs.
- Use Pre-Built Components: Use pre-built components, such as navigation menus, tables, and forms, to make development faster and more efficient.
- Keep it Modular: Keep the template modular by breaking it down into smaller components, making it easier to modify and update individual components without affecting the rest of the application.
- Test Thoroughly: Test the template thoroughly to ensure that it works as expected and is free of bugs.
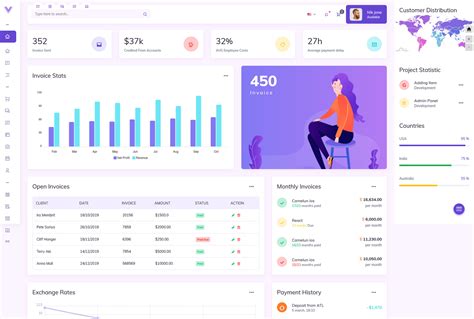
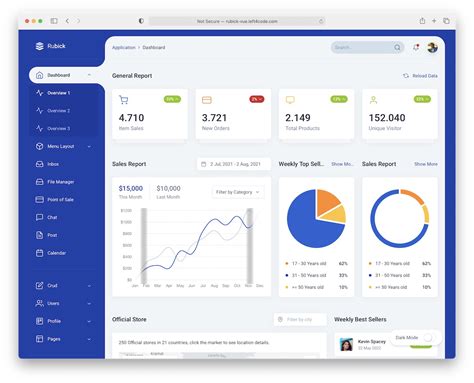
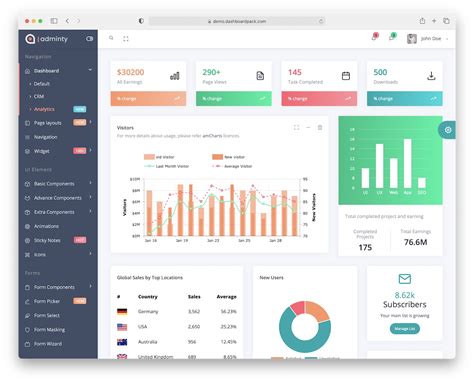
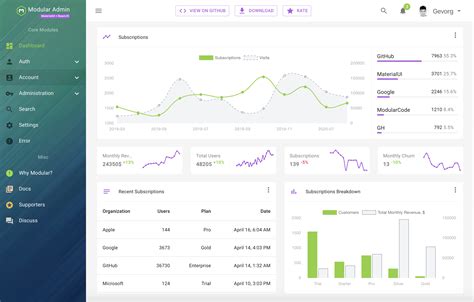
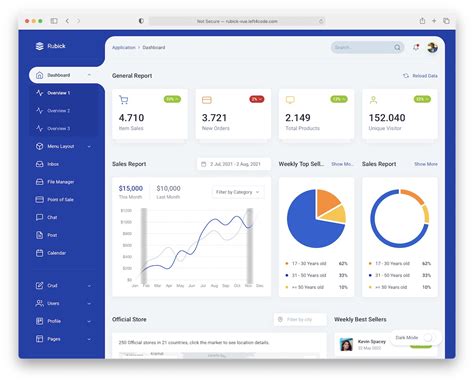
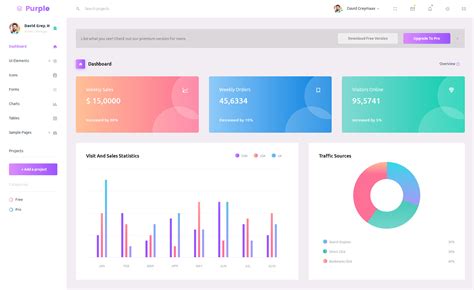
Tailwind CSS Admin Template Image Gallery










In conclusion, a Tailwind CSS admin template can significantly boost productivity by providing a pre-built UI that can be customized to suit specific needs. By following best practices and choosing the right template, developers can create a professional and user-friendly interface quickly and efficiently.
