Tailwind Css React Admin Template Simplified Summary
Unlock the power of Tailwind CSS with our simplified React admin template. Boost your development speed and create stunning admin dashboards with ease. Discover how to leverage Tailwinds utility-first approach, customizable components, and responsive design to build scalable and maintainable admin interfaces. Get started with our easy-to-use template and take your React admin development to the next level.
As the demand for user-friendly and visually appealing web applications continues to grow, developers are constantly seeking new ways to simplify their workflow while maintaining high-quality standards. One such solution is the Tailwind CSS React Admin Template, a powerful tool that streamlines the development process for creating stunning and efficient admin dashboards. In this article, we'll delve into the world of Tailwind CSS and explore how it can be leveraged to simplify the creation of React admin templates.
What is Tailwind CSS?
Before diving into the specifics of the Tailwind CSS React Admin Template, let's take a brief look at what Tailwind CSS is. Tailwind CSS is a utility-first CSS framework that enables developers to write more concise and maintainable CSS code. It provides a set of pre-defined classes that can be used to style HTML elements, eliminating the need for writing custom CSS.

Benefits of Using Tailwind CSS
So, why should you consider using Tailwind CSS for your React admin template? Here are some of the key benefits:
- Faster Development: With Tailwind CSS, you can write CSS code much faster, thanks to its pre-defined classes and intuitive syntax.
- Consistent Design: Tailwind CSS promotes a consistent design language, ensuring that your admin template looks professional and cohesive throughout.
- Customizable: Tailwind CSS is highly customizable, allowing you to tailor the framework to suit your specific needs.
- Responsive Design: Tailwind CSS includes a set of responsive design classes, making it easy to create mobile-friendly admin templates.
Introducing the Tailwind CSS React Admin Template
Now that we've covered the basics of Tailwind CSS, let's explore the Tailwind CSS React Admin Template. This template is a pre-built solution that combines the power of Tailwind CSS with the popular React library. It provides a solid foundation for creating custom admin dashboards, complete with a set of pre-designed components and layouts.

Key Features of the Tailwind CSS React Admin Template
Here are some of the key features that make the Tailwind CSS React Admin Template an attractive solution for developers:
- Pre-Designed Components: The template includes a set of pre-designed components, such as navigation menus, tables, and charts, which can be easily customized to suit your needs.
- Responsive Design: The template is fully responsive, ensuring that your admin dashboard looks great on all devices.
- Customizable: The template is highly customizable, allowing you to tailor the layout, colors, and typography to suit your brand identity.
- React Integration: The template is built on top of React, making it easy to integrate with your existing React applications.
Simplifying Admin Template Development with Tailwind CSS
So, how can the Tailwind CSS React Admin Template simplify the development process for creating admin templates? Here are some ways:
- Faster Prototyping: With the template's pre-designed components and layouts, you can quickly prototype your admin dashboard and test different ideas.
- Reduced CSS Code: Tailwind CSS's utility-first approach reduces the amount of CSS code you need to write, making it easier to maintain and update your admin template.
- Improved Consistency: The template's consistent design language ensures that your admin dashboard looks professional and cohesive throughout.
Best Practices for Using the Tailwind CSS React Admin Template
To get the most out of the Tailwind CSS React Admin Template, here are some best practices to keep in mind:
- Customize the Template: Don't be afraid to customize the template to suit your specific needs. Tailwind CSS is highly customizable, and the template is designed to be flexible.
- Use the Pre-Designed Components: Take advantage of the pre-designed components and layouts to speed up your development process.
- Keep it Simple: Don't overcomplicate your admin template with too many features or complex layouts. Keep it simple and focus on the essential elements.
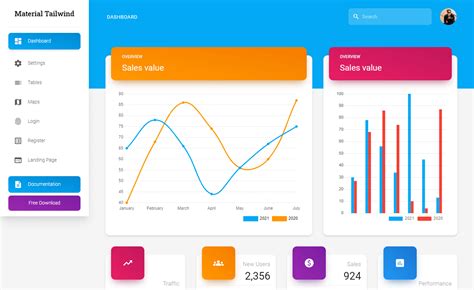
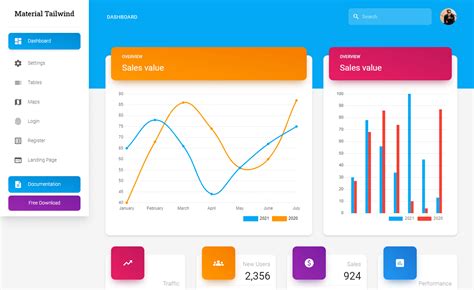
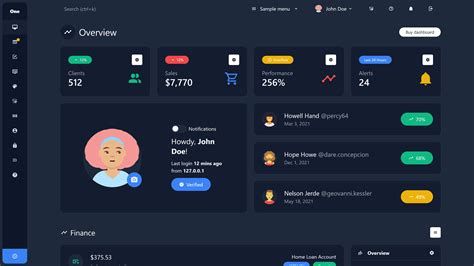
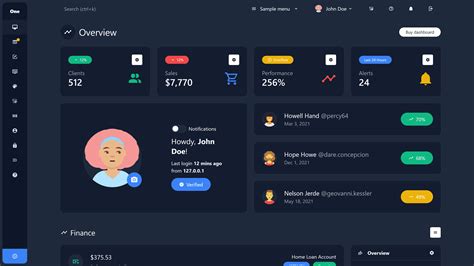
Gallery of Tailwind CSS React Admin Templates
Tailwind CSS React Admin Template Gallery










Conclusion
In conclusion, the Tailwind CSS React Admin Template is a powerful tool for simplifying the development process of creating stunning and efficient admin dashboards. By leveraging the power of Tailwind CSS and React, you can create custom admin templates that are both visually appealing and highly functional. Whether you're a seasoned developer or just starting out, the Tailwind CSS React Admin Template is definitely worth considering for your next project.
We hope this article has provided you with a comprehensive overview of the Tailwind CSS React Admin Template and its benefits. If you have any questions or comments, please don't hesitate to reach out.
