Intro
Boost your web development skills with these 5 essential ASP.NET MVC template tips. Learn how to create reusable and maintainable templates, optimize page rendering, and improve user experience. Master layout customization, partial views, and Razor syntax to take your ASP.NET MVC projects to the next level.
Creating efficient and effective web applications is crucial in today's fast-paced digital landscape. ASP.NET MVC templates play a significant role in streamlining the development process, allowing developers to focus on the core aspects of their projects. In this article, we will delve into five essential ASP.NET MVC template tips that can help you get the most out of your web development endeavors.
Understanding the Basics of ASP.NET MVC Templates

Before we dive into the tips, it's essential to understand the fundamentals of ASP.NET MVC templates. ASP.NET MVC (Model-View-Controller) is a web application framework developed by Microsoft, which implements the model-view-controller pattern. The framework is designed to separate an application into three interconnected components, making it easier to maintain and extend.
What are ASP.NET MVC Templates?
ASP.NET MVC templates are pre-built project templates that provide a basic structure for your web application. These templates include the necessary files, folders, and configurations to get your project up and running quickly. They can be customized to fit your specific needs, allowing you to focus on the unique aspects of your application.
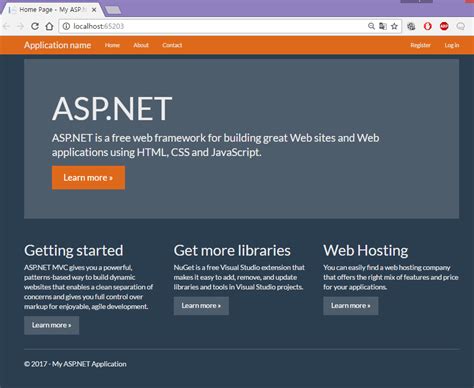
Tip 1: Choose the Right Template for Your Project

When starting a new project, it's crucial to choose the right template. ASP.NET MVC provides several templates to choose from, each catering to different project requirements. For example, the "Empty" template is ideal for projects that require a high degree of customization, while the "Web Application" template is better suited for projects that need a basic web application structure.
Factors to Consider When Choosing a Template
When selecting a template, consider the following factors:
- Project requirements: What features and functionalities do you need to implement?
- Development time: How quickly do you need to get your project up and running?
- Customization: How much customization do you need to perform?
Tip 2: Customize Your Template to Fit Your Needs

Once you've chosen the right template, it's time to customize it to fit your needs. ASP.NET MVC templates are highly customizable, allowing you to modify the structure, layout, and functionality of your application.
Customization Options
Some common customization options include:
- Modifying the layout and design of your application
- Adding or removing controllers, views, and models
- Configuring the routing and navigation of your application
- Integrating third-party libraries and frameworks
Tip 3: Use Partial Views to Simplify Your Code

Partial views are a powerful feature in ASP.NET MVC that allows you to break down your views into smaller, reusable components. This can help simplify your code and make it easier to maintain.
Benefits of Using Partial Views
Some benefits of using partial views include:
- Reduced code duplication
- Improved code readability
- Easier maintenance and updates
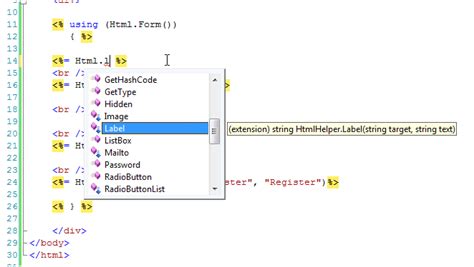
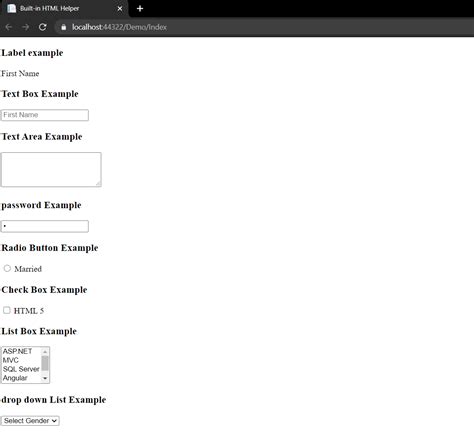
Tip 4: Leverage the Power of HTML Helpers

HTML helpers are a set of built-in functions in ASP.NET MVC that allow you to generate HTML elements programmatically. This can help simplify your code and reduce the amount of HTML you need to write.
Common HTML Helpers
Some common HTML helpers include:
Html.ActionLink()for generating linksHtml.BeginForm()for generating formsHtml.TextBox()for generating text boxes
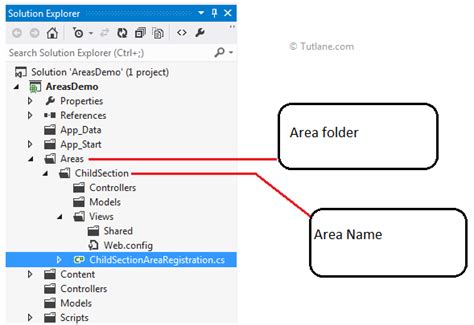
Tip 5: Use Areas to Organize Your Application

Areas are a feature in ASP.NET MVC that allows you to organize your application into smaller, independent modules. This can help improve the structure and maintainability of your application.
Benefits of Using Areas
Some benefits of using areas include:
- Improved application structure
- Reduced complexity
- Easier maintenance and updates
ASP.NET MVC Template Image Gallery










In conclusion, ASP.NET MVC templates are a powerful tool for building efficient and effective web applications. By choosing the right template, customizing it to fit your needs, using partial views, leveraging HTML helpers, and organizing your application with areas, you can get the most out of your web development endeavors. Remember to share your own tips and experiences in the comments below, and don't forget to like and share this article with your fellow developers!
