Intro
Break free from outdated web design templates with the Rip Template. Say goodbye to cumbersome, slow, and unresponsive designs. Our innovative template offers a fresh start, featuring modern, clean, and conversion-focused layouts. Streamline your online presence with our Rip Template, optimized for user experience, SEO, and mobile-friendliness.
The world of web design has undergone a significant transformation in recent years. With the rise of mobile devices, changing user behaviors, and advancements in technology, the need for modern and responsive web design has become more pressing than ever. However, many websites still cling to outdated web design templates that hinder their performance, user experience, and overall success. In this article, we will bid farewell to outdated web design templates and explore the benefits of embracing modern and responsive web design.
The Problem with Outdated Web Design Templates
Outdated web design templates were once the norm, but they have become a hindrance to websites in today's digital landscape. These templates are often rigid, non-responsive, and fail to provide an optimal user experience. They can lead to:
- Poor mobile usability: Outdated templates are not optimized for mobile devices, resulting in a frustrating user experience and high bounce rates.
- Slow loading speeds: Cluttered and outdated templates can slow down loading speeds, affecting search engine rankings and user engagement.
- Lack of flexibility: Outdated templates are often inflexible, making it difficult to update content, add new features, or adapt to changing user behaviors.
The Benefits of Modern and Responsive Web Design
Modern and responsive web design has revolutionized the way we approach website creation. By embracing this approach, websites can:
- Enhance user experience: Modern and responsive design provides an optimal user experience across all devices, resulting in increased engagement and conversion rates.
- Improve search engine rankings: Google prioritizes mobile-friendly and responsive websites in its search engine rankings, making modern design a crucial factor in SEO.
- Increase flexibility: Modern design allows for easy updates, additions, and adaptations, ensuring that websites stay relevant and competitive in the ever-changing digital landscape.
Key Elements of Modern and Responsive Web Design
So, what makes modern and responsive web design tick? Here are some key elements to consider:
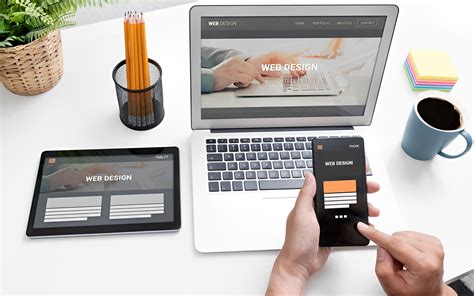
- Mobile-first approach: Designing for mobile devices first ensures that websites are optimized for the majority of users who access the web through smartphones.
- Responsive layout: A responsive layout adjusts to different screen sizes and devices, providing an optimal user experience across all platforms.
- Clean and minimalistic design: A clutter-free design improves loading speeds, enhances user experience, and increases engagement.
- Fast loading speeds: Optimizing images, minifying code, and leveraging browser caching can significantly improve loading speeds.

Best Practices for Implementing Modern and Responsive Web Design
Implementing modern and responsive web design requires a strategic approach. Here are some best practices to consider:
- Use a flexible grid system: A flexible grid system allows for easy adjustments and ensures that content is displayed optimally across all devices.
- Leverage CSS media queries: CSS media queries enable designers to create responsive layouts that adapt to different screen sizes and devices.
- Optimize images and content: Optimizing images and content improves loading speeds and enhances user experience.
- Test and iterate: Testing and iterating on design elements ensures that websites meet the needs of users and stay competitive in the market.
Tools and Resources for Modern and Responsive Web Design
Fortunately, there are many tools and resources available to help designers and developers create modern and responsive websites. Here are a few:
- Bootstrap: A popular front-end framework for building responsive websites.
- Foundation: A responsive front-end framework that provides a solid foundation for building modern websites.
- Adobe XD: A user experience design software that allows designers to create and prototype responsive websites.
Common Mistakes to Avoid in Modern and Responsive Web Design
While modern and responsive web design offers many benefits, there are common mistakes to avoid:
- Ignoring mobile usability: Failing to prioritize mobile usability can result in poor user experience and high bounce rates.
- Using too much JavaScript: Excessive JavaScript can slow down loading speeds and negatively impact user experience.
- Neglecting accessibility: Failing to prioritize accessibility can result in a poor user experience for users with disabilities.

The Future of Web Design: Trends and Predictions
As technology continues to evolve, web design will likely undergo significant changes. Here are some trends and predictions for the future of web design:
- Increased focus on accessibility: As accessibility becomes more prominent, web designers will need to prioritize inclusive design principles.
- Rise of voice UI: Voice UI will continue to grow, and web designers will need to adapt to this new interface paradigm.
- More emphasis on sustainability: Web designers will need to prioritize sustainable design practices to reduce the environmental impact of websites.
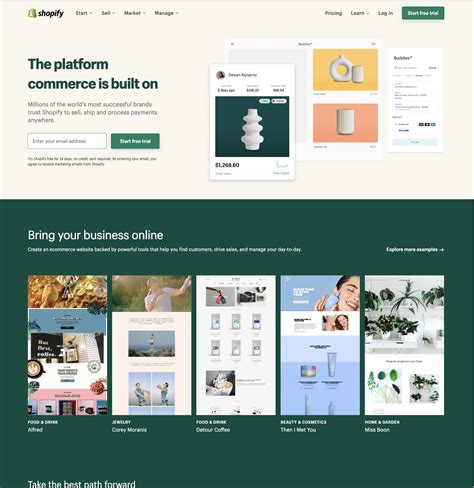
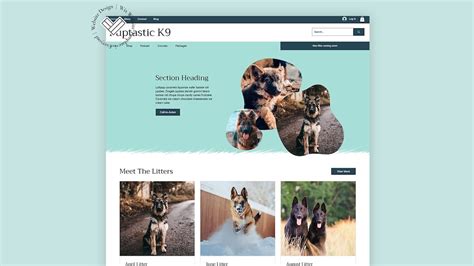
Web Design Trends Gallery






Conclusion and Final Thoughts
As we bid farewell to outdated web design templates, it's essential to remember that modern and responsive web design is not just a trend – it's a necessity. By embracing this approach, websites can enhance user experience, improve search engine rankings, and increase flexibility. As technology continues to evolve, web design will likely undergo significant changes, and it's crucial to stay ahead of the curve. By prioritizing modern and responsive web design, we can create websites that are not only visually stunning but also provide an optimal user experience.
What are your thoughts on modern and responsive web design? Share your experiences, tips, and predictions in the comments below.
