As technology advances, the importance of having a unified and multipurpose responsive template solution for websites and applications has become increasingly evident. With the vast array of devices and screen sizes available, it's crucial to ensure that online platforms are accessible and provide an optimal user experience across all platforms.
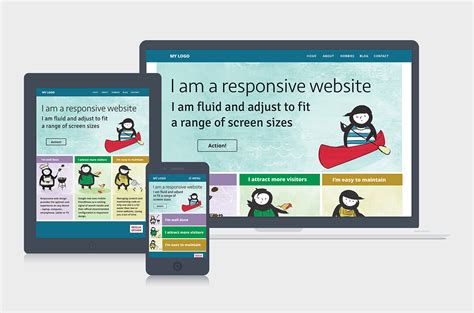
In today's digital landscape, a website or application's success heavily relies on its ability to adapt to different screen sizes, devices, and orientations. A responsive design ensures that the layout, content, and visual elements adjust seamlessly to accommodate various devices, providing an engaging and user-friendly experience. This, in turn, can lead to increased engagement, improved conversion rates, and enhanced brand reputation.
Moreover, a unified multipurpose responsive template solution can simplify the development process, saving time and resources. By using a single template that can cater to multiple devices and screen sizes, developers can streamline their workflow, reducing the need for multiple designs and codes.

Benefits of a Unified Multipurpose Responsive Template Solution
A unified multipurpose responsive template solution offers numerous benefits, including:
Improved User Experience
A responsive design ensures that the website or application is accessible and provides an optimal user experience across all devices. This leads to increased engagement, improved conversion rates, and enhanced brand reputation.
Increased Flexibility
A unified template solution can cater to multiple devices and screen sizes, providing developers with the flexibility to adapt to changing design trends and user needs.
Reduced Development Time and Costs
By using a single template that can accommodate multiple devices, developers can simplify their workflow, reducing the need for multiple designs and codes.
Enhanced Search Engine Optimization (SEO)
A responsive design can improve a website's SEO, as search engines favor websites that provide an optimal user experience across all devices.

Key Features of a Unified Multipurpose Responsive Template Solution
A unified multipurpose responsive template solution should include the following key features:
Responsive Design
The template should be designed to adapt to different screen sizes, devices, and orientations, providing an optimal user experience across all platforms.
Customizable Layouts
The template should offer customizable layouts, allowing developers to tailor the design to meet specific user needs and brand requirements.
Cross-Browser Compatibility
The template should be compatible with multiple browsers, ensuring that the website or application functions seamlessly across different platforms.
Mobile-Friendly Design
The template should be optimized for mobile devices, providing a user-friendly experience for users accessing the website or application on-the-go.

Best Practices for Implementing a Unified Multipurpose Responsive Template Solution
To ensure a successful implementation of a unified multipurpose responsive template solution, follow these best practices:
Conduct Thorough User Research
Conduct user research to understand user needs, preferences, and behaviors, ensuring that the template is designed to meet specific user requirements.
Choose a Flexible Template
Select a template that offers customizable layouts and is adaptable to different devices and screen sizes.
Test and Iterate
Test the template across multiple devices and browsers, iterating on the design to ensure an optimal user experience.
Monitor and Analyze Performance
Monitor and analyze the performance of the website or application, making adjustments to the template as needed to ensure optimal performance.

Common Challenges and Solutions
When implementing a unified multipurpose responsive template solution, common challenges may arise. Here are some solutions to these challenges:
Challenge: Inconsistent Design Across Devices
Solution: Use a responsive design framework that ensures consistent design elements across all devices.
Challenge: Slow Load Times
Solution: Optimize images, minify code, and leverage browser caching to improve load times.
Challenge: Difficulty in Customizing the Template
Solution: Choose a template with a user-friendly interface and customizable layouts, ensuring that developers can tailor the design to meet specific user needs.

Conclusion and Future Outlook
In conclusion, a unified multipurpose responsive template solution is essential for providing an optimal user experience across all devices and screen sizes. By following best practices, choosing a flexible template, and testing and iterating on the design, developers can ensure a successful implementation of a responsive template solution.
As technology continues to evolve, the importance of responsive design will only continue to grow. With the rise of new devices, such as smartwatches and augmented reality glasses, the need for adaptable and responsive templates will become increasingly critical.
By staying ahead of the curve and investing in a unified multipurpose responsive template solution, businesses and developers can ensure that their online platforms remain accessible, user-friendly, and competitive in an ever-changing digital landscape.
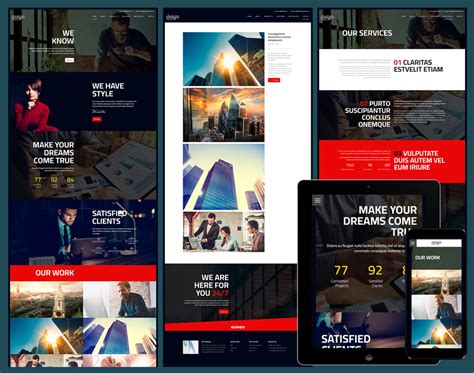
Responsive Template Image Gallery










We hope this article has provided valuable insights into the importance of a unified multipurpose responsive template solution. If you have any questions or comments, please feel free to share them below.
