Boosting productivity is a top priority for developers, and one of the most effective ways to achieve this is by leveraging Visual Code HTML template shortcuts. These shortcuts can save you a significant amount of time and effort, allowing you to focus on the creative aspects of coding.

In this article, we'll explore the world of Visual Code HTML template shortcuts, discussing their benefits, how to use them, and some of the most popular shortcuts available.
What are Visual Code HTML Template Shortcuts?
Visual Code HTML template shortcuts are pre-defined code snippets that can be easily inserted into your HTML documents using a simple keyboard shortcut. These shortcuts can range from basic HTML elements like headings and paragraphs to more complex structures like navigation menus and forms.
Benefits of Using Visual Code HTML Template Shortcuts
Using Visual Code HTML template shortcuts can have a significant impact on your productivity as a developer. Here are some of the benefits:
- Save Time: By using pre-defined code snippets, you can save a significant amount of time that would be spent typing out code from scratch.
- Improve Accuracy: Visual Code HTML template shortcuts can help reduce errors caused by manual typing, ensuring that your code is accurate and consistent.
- Enhance Creativity: With the time saved from using shortcuts, you can focus on the creative aspects of coding, experimenting with new ideas and solutions.
- Streamline Workflow: Visual Code HTML template shortcuts can help streamline your workflow, making it easier to manage and maintain large projects.
How to Use Visual Code HTML Template Shortcuts
Using Visual Code HTML template shortcuts is relatively straightforward. Here's a step-by-step guide to get you started:
- Install the Necessary Extension: To access HTML template shortcuts in Visual Code, you'll need to install the "HTML Snippets" extension. You can do this by opening the Extensions panel in Visual Code, searching for "HTML Snippets," and clicking the "Install" button.
- Open the Command Palette: To access the HTML template shortcuts, open the Command Palette in Visual Code by pressing
Ctrl + Shift + P(Windows/Linux) orCmd + Shift + P(macOS). - Search for the Shortcut: In the Command Palette, type "HTML" to search for available HTML template shortcuts. You can then select the shortcut you want to use from the dropdown list.
- Insert the Shortcut: Once you've selected the shortcut, press
Enterto insert the code snippet into your HTML document.
Popular Visual Code HTML Template Shortcuts
Here are some of the most popular Visual Code HTML template shortcuts:
- !: This shortcut inserts a basic HTML document structure, including the doctype, html, head, and body elements.
- html:5: This shortcut inserts a HTML5 document structure, including the doctype, html, head, and body elements.
- head: This shortcut inserts a basic HTML head element, including the title, meta, and link elements.
- nav: This shortcut inserts a basic HTML navigation menu structure, including the nav, ul, and li elements.
- form: This shortcut inserts a basic HTML form structure, including the form, label, input, and button elements.

Customizing Visual Code HTML Template Shortcuts
One of the most powerful features of Visual Code HTML template shortcuts is the ability to customize them. You can create your own custom shortcuts using the "Snippets" feature in Visual Code.
Here's a step-by-step guide to creating a custom HTML template shortcut:
- Open the Snippets Panel: To access the Snippets panel, open the Command Palette in Visual Code and type "Snippets."
- Create a New Snippet: In the Snippets panel, click the "New Snippet" button to create a new snippet.
- Define the Snippet: In the snippet editor, define the code snippet you want to create. You can use placeholders and variables to make the snippet more dynamic.
- Save the Snippet: Once you've defined the snippet, save it by clicking the "Save" button.
- Assign a Shortcut: To assign a shortcut to the snippet, open the Keyboard Shortcuts panel in Visual Code and add a new shortcut. You can then assign the shortcut to the snippet.

Conclusion
Visual Code HTML template shortcuts are a powerful tool for developers, allowing you to boost productivity and streamline your workflow. By leveraging these shortcuts, you can save time, improve accuracy, and enhance creativity. Whether you're a seasoned developer or just starting out, Visual Code HTML template shortcuts are an essential tool to have in your arsenal.

Get Started with Visual Code HTML Template Shortcuts Today!
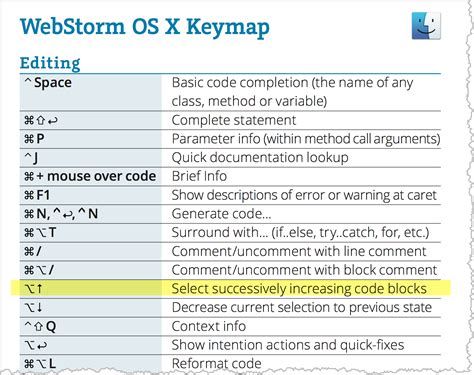
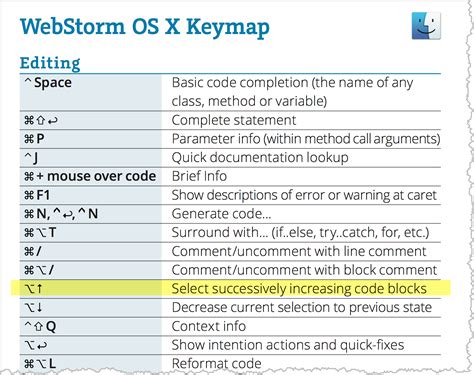
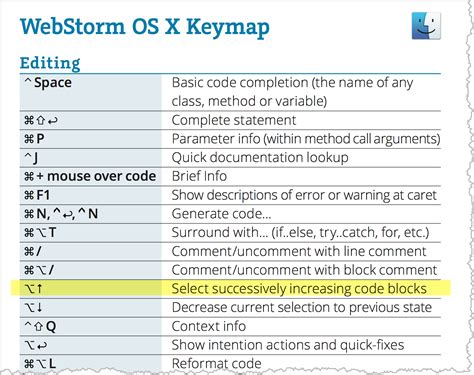
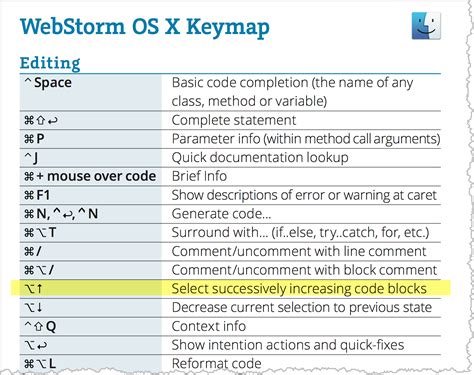
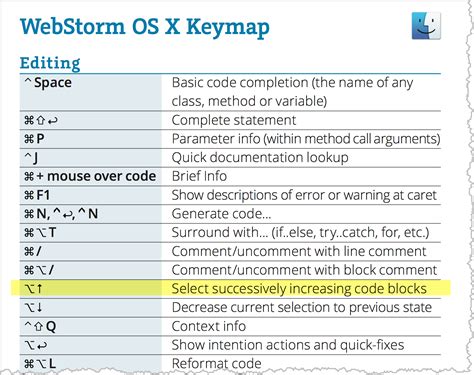
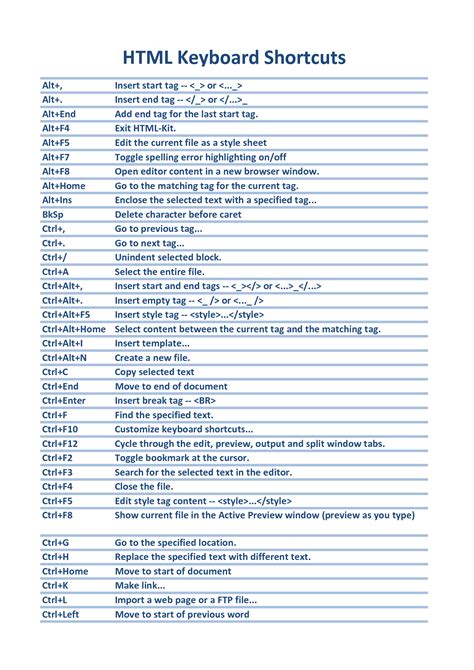
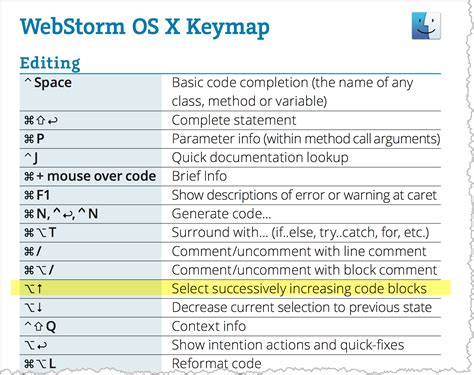
HTML Template Shortcuts Image Gallery