Intro
Boost your WordPress development skills with Wcgettemplatepart. Discover 5 effective ways to use this function, streamlining your workflow and enhancing template management. Master partial template inclusion, dynamic content rendering, and more. Unlock efficient coding practices with our expert guide on harnessing Wcgettemplateparts full potential.
Unlocking the Power of Wcgettemplatepart: 5 Effective Ways to Enhance Your WordPress Development

When it comes to WordPress development, using the right tools and techniques can make all the difference. One such tool is wc_get_template_part, a function that allows developers to retrieve and display template parts in their WooCommerce themes. In this article, we'll explore five effective ways to use wc_get_template_part to enhance your WordPress development workflow.
As a WordPress developer, you're likely no stranger to the importance of efficiency and organization in your code. wc_get_template_part is a powerful function that can help you achieve just that. By allowing you to break down complex templates into smaller, reusable parts, this function makes it easier to maintain and update your code.
So, how can you use wc_get_template_part effectively in your WordPress development projects? Let's dive in and explore five ways to get the most out of this powerful function.
1. Simplify Complex Templates

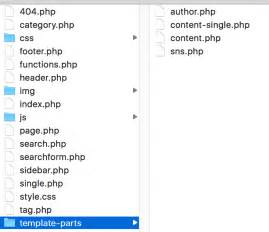
One of the most significant benefits of using wc_get_template_part is the ability to simplify complex templates. By breaking down large templates into smaller, more manageable parts, you can reduce the risk of errors and make it easier to update and maintain your code.
For example, let's say you're building a WooCommerce theme that includes a complex product page template. Instead of having a single, monolithic template file, you can use wc_get_template_part to break down the template into smaller parts, such as a header, footer, and product details section.
// In your product page template
wc_get_template_part( 'content', 'product-header' );
wc_get_template_part( 'content', 'product-details' );
wc_get_template_part( 'content', 'product-footer' );
By doing so, you can keep each template part focused on a specific task, making it easier to update and maintain your code.
2. Reduce Code Duplication

Another significant benefit of using wc_get_template_part is the ability to reduce code duplication. By creating reusable template parts, you can avoid duplicating code across multiple templates, making it easier to maintain and update your code.
For example, let's say you're building a WooCommerce theme that includes a navigation menu that appears on multiple pages. Instead of duplicating the menu code across each template, you can create a reusable template part that can be easily included in each template.
// In your navigation menu template part
// In your page templates
wc_get_template_part( 'navigation', 'menu' );
By doing so, you can keep your code organized and reduce the risk of errors caused by duplicated code.
3. Improve Theme Customization

Using wc_get_template_part can also improve theme customization by allowing users to easily override template parts. By providing a flexible and modular template structure, you can make it easier for users to customize your theme to suit their needs.
For example, let's say you're building a WooCommerce theme that includes a product details section. Instead of hardcoding the product details section into the template, you can create a reusable template part that can be easily overridden by users.
// In your product page template
wc_get_template_part( 'content', 'product-details' );
// In your theme's functions.php file
function mytheme_product_details() {
// Custom product details code here
}
add_action( 'woocommerce_product_details', 'mytheme_product_details' );
By doing so, you can provide users with a high degree of customization flexibility, making your theme more appealing to a wider range of users.
4. Enhance Template Inheritance

Using wc_get_template_part can also enhance template inheritance by allowing child themes to easily override template parts. By providing a flexible and modular template structure, you can make it easier for child themes to inherit and customize your theme's templates.
For example, let's say you're building a WooCommerce theme that includes a product page template. Instead of hardcoding the product page template, you can create a reusable template part that can be easily overridden by child themes.
// In your product page template
wc_get_template_part( 'content', 'product-page' );
// In your child theme's functions.php file
function mychildtheme_product_page() {
// Custom product page code here
}
add_action( 'woocommerce_product_page', 'mychildtheme_product_page' );
By doing so, you can provide child themes with a high degree of customization flexibility, making your theme more appealing to a wider range of users.
5. Improve Code Readability

Finally, using wc_get_template_part can improve code readability by breaking down complex templates into smaller, more manageable parts. By providing a clear and concise template structure, you can make it easier for developers to understand and maintain your code.
For example, let's say you're building a WooCommerce theme that includes a complex product page template. Instead of having a single, monolithic template file, you can use wc_get_template_part to break down the template into smaller parts, such as a header, footer, and product details section.
// In your product page template
wc_get_template_part( 'content', 'product-header' );
wc_get_template_part( 'content', 'product-details' );
wc_get_template_part( 'content', 'product-footer' );
By doing so, you can keep each template part focused on a specific task, making it easier to understand and maintain your code.
Wcgettemplatepart Gallery










In conclusion, using wc_get_template_part can greatly enhance your WordPress development workflow by simplifying complex templates, reducing code duplication, improving theme customization, enhancing template inheritance, and improving code readability. By following the best practices outlined in this article, you can unlock the full potential of this powerful function and take your WordPress development skills to the next level.
We hope you found this article informative and helpful. If you have any questions or feedback, please don't hesitate to leave a comment below. Share this article with your friends and colleagues to help spread the word about the power of wc_get_template_part.
