Intro
Streamline your web development process with our 7 essential web application design templates. Boost user experience and conversion rates with modern, responsive, and adaptable designs. Explore our curated collection of templates, featuring intuitive layouts, minimalistic styles, and seamless navigation. Perfect for developers, designers, and entrepreneurs seeking to create engaging web applications.
The world of web application design is constantly evolving, and with the rise of digital transformation, businesses are increasingly relying on web applications to streamline their operations, improve customer engagement, and drive growth. However, designing a web application that is both functional and user-friendly can be a daunting task, especially for those without extensive design experience. This is where web application design templates come in – they provide a solid foundation for building web applications that are visually appealing, intuitive, and meet the needs of both businesses and users.

In this article, we will explore seven essential web application design templates that can help designers and developers create high-quality web applications that meet the needs of modern users. We will also discuss the key features and benefits of each template, as well as provide practical examples of how they can be used in real-world scenarios.
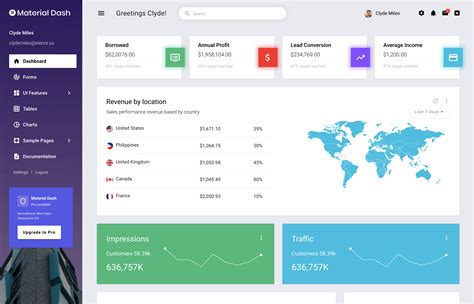
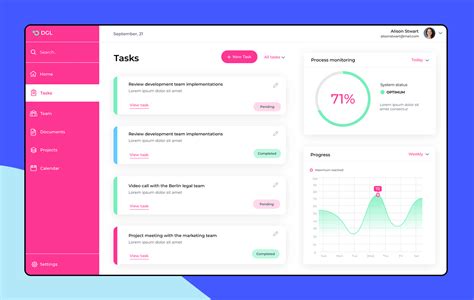
1. Material Design Template
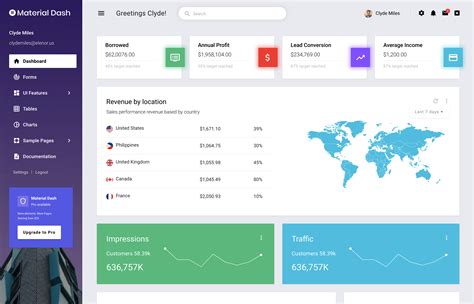
Google's Material Design template is a popular choice among web application designers due to its clean, intuitive, and responsive design. This template is ideal for building web applications that require a high level of user engagement, such as social media platforms, e-commerce sites, and productivity tools.

Key features of the Material Design template include:
- Clean and minimalistic design
- Responsive layout that adapts to different screen sizes and devices
- Use of color and typography to create visual hierarchy
- Prominent use of icons and graphics to enhance user engagement
Benefits of Using Material Design Template
- Easy to use and navigate, even for users who are not tech-savvy
- Highly customizable, allowing designers to create unique and brand-consistent designs
- Supports a wide range of devices and screen sizes, ensuring a seamless user experience
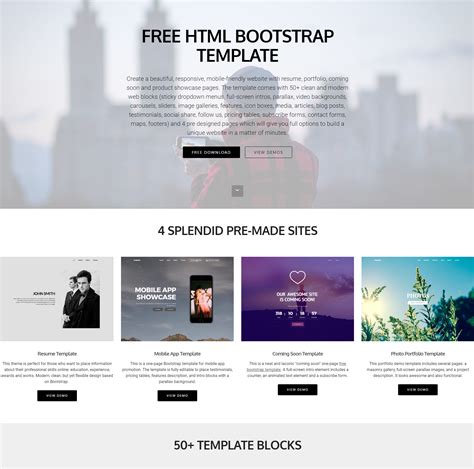
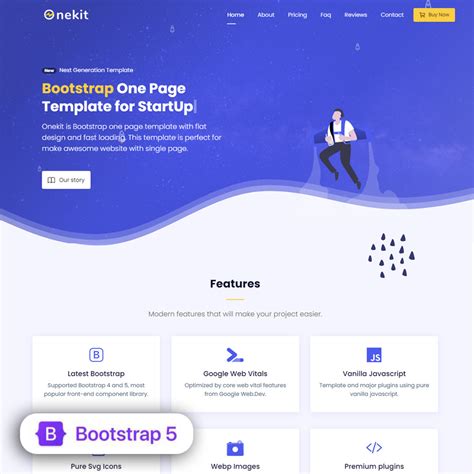
2. Bootstrap Template
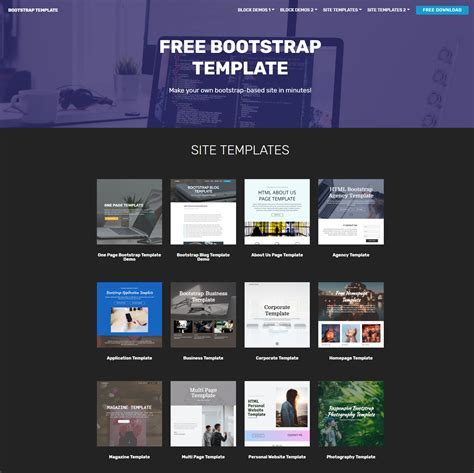
The Bootstrap template is a popular front-end framework that provides a comprehensive set of tools and components for building web applications. This template is ideal for building web applications that require a high level of functionality, such as data analytics platforms, project management tools, and customer relationship management systems.

Key features of the Bootstrap template include:
- Comprehensive set of pre-built components and tools
- Highly customizable, allowing designers to create unique and brand-consistent designs
- Supports a wide range of devices and screen sizes, ensuring a seamless user experience
- Easy to use and navigate, even for users who are not tech-savvy
Benefits of Using Bootstrap Template
- Highly functional and feature-rich, allowing designers to create complex web applications
- Highly customizable, allowing designers to create unique and brand-consistent designs
- Supports a wide range of devices and screen sizes, ensuring a seamless user experience
3. WordPress Template
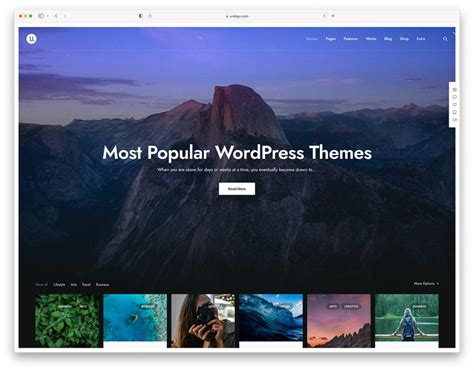
The WordPress template is a popular choice among web application designers due to its ease of use, flexibility, and scalability. This template is ideal for building web applications that require a high level of customization, such as blogs, news sites, and e-commerce platforms.

Key features of the WordPress template include:
- Easy to use and navigate, even for users who are not tech-savvy
- Highly customizable, allowing designers to create unique and brand-consistent designs
- Supports a wide range of devices and screen sizes, ensuring a seamless user experience
- Highly scalable, allowing designers to easily add new features and functionality
Benefits of Using WordPress Template
- Easy to use and navigate, even for users who are not tech-savvy
- Highly customizable, allowing designers to create unique and brand-consistent designs
- Highly scalable, allowing designers to easily add new features and functionality
4. Responsive Template
The Responsive template is a popular choice among web application designers due to its ability to adapt to different screen sizes and devices. This template is ideal for building web applications that require a high level of user engagement, such as social media platforms, e-commerce sites, and productivity tools.

Key features of the Responsive template include:
- Adapts to different screen sizes and devices, ensuring a seamless user experience
- Highly customizable, allowing designers to create unique and brand-consistent designs
- Supports a wide range of devices and screen sizes, ensuring a seamless user experience
- Easy to use and navigate, even for users who are not tech-savvy
Benefits of Using Responsive Template
- Adapts to different screen sizes and devices, ensuring a seamless user experience
- Highly customizable, allowing designers to create unique and brand-consistent designs
- Supports a wide range of devices and screen sizes, ensuring a seamless user experience
5. Single-Page Template
The Single-Page template is a popular choice among web application designers due to its simplicity and ease of use. This template is ideal for building web applications that require a high level of user engagement, such as landing pages, portfolios, and product showcases.

Key features of the Single-Page template include:
- Simple and easy to use, even for users who are not tech-savvy
- Highly customizable, allowing designers to create unique and brand-consistent designs
- Supports a wide range of devices and screen sizes, ensuring a seamless user experience
- Easy to navigate, with a clear and concise layout
Benefits of Using Single-Page Template
- Simple and easy to use, even for users who are not tech-savvy
- Highly customizable, allowing designers to create unique and brand-consistent designs
- Supports a wide range of devices and screen sizes, ensuring a seamless user experience
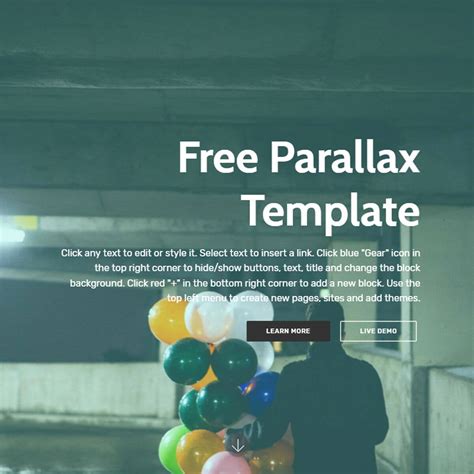
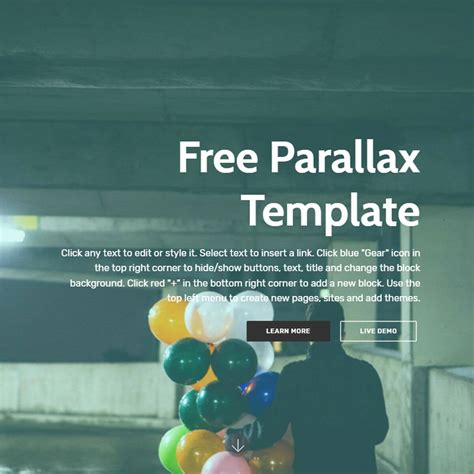
6. Parallax Template
The Parallax template is a popular choice among web application designers due to its visually appealing and engaging design. This template is ideal for building web applications that require a high level of user engagement, such as product showcases, portfolios, and landing pages.

Key features of the Parallax template include:
- Visually appealing and engaging design
- Highly customizable, allowing designers to create unique and brand-consistent designs
- Supports a wide range of devices and screen sizes, ensuring a seamless user experience
- Easy to navigate, with a clear and concise layout
Benefits of Using Parallax Template
- Visually appealing and engaging design
- Highly customizable, allowing designers to create unique and brand-consistent designs
- Supports a wide range of devices and screen sizes, ensuring a seamless user experience
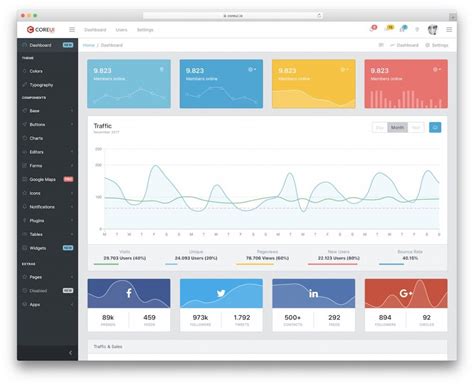
7. Angular Template
The Angular template is a popular choice among web application designers due to its robust and scalable design. This template is ideal for building web applications that require a high level of functionality, such as data analytics platforms, project management tools, and customer relationship management systems.

Key features of the Angular template include:
- Robust and scalable design
- Highly customizable, allowing designers to create unique and brand-consistent designs
- Supports a wide range of devices and screen sizes, ensuring a seamless user experience
- Easy to use and navigate, even for users who are not tech-savvy
Benefits of Using Angular Template
- Robust and scalable design
- Highly customizable, allowing designers to create unique and brand-consistent designs
- Supports a wide range of devices and screen sizes, ensuring a seamless user experience
Web Application Design Templates Gallery










We hope this article has provided you with a comprehensive overview of the seven essential web application design templates. Each template has its unique features and benefits, and by choosing the right template, designers and developers can create high-quality web applications that meet the needs of modern users.
