Intro
Craft a compelling web design presentation with our template essentials. Learn the must-have elements, expert tips, and best practices to showcase your design concepts. Master visual storytelling, typography, color schemes, and more to win clients and elevate your design portfolio. Boost your web design presentation skills with our expert guide.
Effective web design presentation templates are crucial for designers, agencies, and businesses to showcase their work, communicate ideas, and win clients. A well-crafted presentation template can make a significant difference in how your design is perceived and understood by stakeholders.

In this article, we will explore the essential elements of a web design presentation template, including key features, best practices, and tips to create a compelling and effective presentation.
Key Features of a Web Design Presentation Template
A web design presentation template should include the following essential features:
1. Clean and Simple Design
A clean and simple design is crucial for a web design presentation template. Avoid clutter and focus on a minimalist approach that allows your design to shine. Use a limited color palette and typography to create a consistent and professional look.
2. Responsive Design
With the increasing use of mobile devices, it's essential to have a responsive design that adapts to different screen sizes and devices. Ensure that your presentation template is optimized for various devices and browsers.
3. Clear and Concise Content
Clear and concise content is vital for a web design presentation template. Use simple language and focus on the key benefits and features of your design. Avoid using jargon or technical terms that may confuse your audience.

4. Visual Hierarchy
A visual hierarchy is essential for a web design presentation template. Use headings, subheadings, and bullet points to create a clear structure and organization. This will help your audience quickly understand the key points and takeaways from your presentation.
5. Imagery and Icons
Imagery and icons can help to enhance the visual appeal of your presentation template. Use high-quality images and icons that are relevant to your design and message.

Best Practices for Creating a Web Design Presentation Template
Here are some best practices to keep in mind when creating a web design presentation template:
1. Keep it Simple
Avoid clutter and keep your design simple and clean. Use a limited color palette and typography to create a consistent and professional look.
2. Focus on the Message
Focus on the key message and benefits of your design. Use clear and concise language to communicate your ideas and avoid using jargon or technical terms.
3. Use Visual Hierarchy
Use headings, subheadings, and bullet points to create a clear structure and organization. This will help your audience quickly understand the key points and takeaways from your presentation.
4. Use Imagery and Icons
Use high-quality images and icons that are relevant to your design and message. This will help to enhance the visual appeal of your presentation template.
5. Test and Refine
Test your presentation template with different devices and browsers. Refine your design based on feedback and make sure it's optimized for various devices and browsers.

Tips for Creating a Compelling Web Design Presentation Template
Here are some tips to create a compelling web design presentation template:
1. Use Storytelling Techniques
Use storytelling techniques to create an engaging and compelling presentation. Use a narrative structure to communicate your ideas and benefits of your design.
2. Use Emotional Appeals
Use emotional appeals to create a connection with your audience. Use imagery and icons that evoke emotions and create a sense of empathy.
3. Use Data and Statistics
Use data and statistics to support your claims and benefits of your design. Use charts, graphs, and infographics to visualize data and make it easy to understand.
4. Use Social Proof
Use social proof to create credibility and trust. Use testimonials, case studies, and reviews to demonstrate the effectiveness of your design.
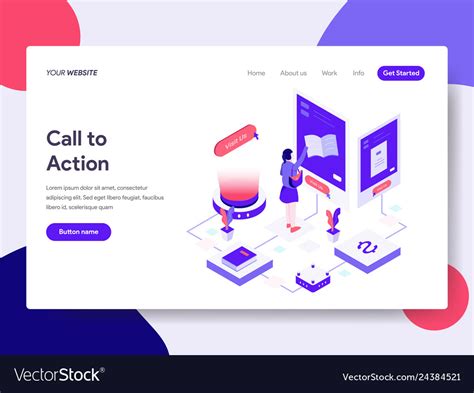
5. Use Calls-to-Action
Use calls-to-action to encourage your audience to take action. Use clear and concise language to communicate the next steps and what you want your audience to do.

Gallery of Web Design Presentation Template Examples
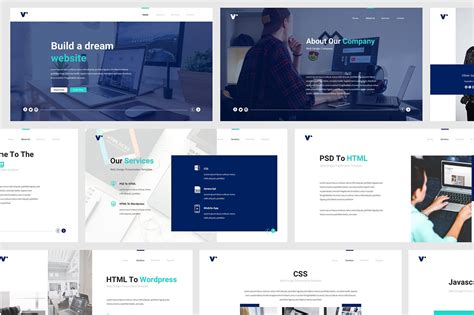
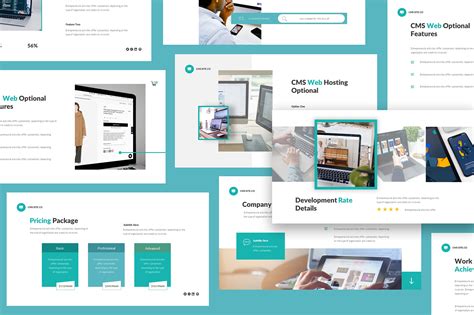
Web Design Presentation Template Examples










We hope this article has provided you with a comprehensive guide to creating an effective web design presentation template. By following the key features, best practices, and tips outlined in this article, you can create a compelling and engaging presentation that showcases your design and communicates your message effectively.
We would love to hear your thoughts and feedback on this article. Please share your comments and suggestions in the section below.
