Intro
Boost your websites engagement with the 5 best Webflow contact form templates. Discover professionally designed, responsive, and customizable templates that simplify lead generation. Improve user experience and increase conversions with these top-rated templates, featuring drag-and-drop functionality, animation effects, and seamless integration with popular services.
Creating a website can be a daunting task, especially when it comes to designing and building a contact form that captures the attention of your visitors and encourages them to reach out. A well-designed contact form can make all the difference in converting leads into customers. Webflow, a popular web design and development tool, offers a range of contact form templates that can help you create a stunning and functional contact page.
In this article, we'll explore the 5 best Webflow contact form templates that can help you take your website to the next level. Whether you're a small business owner, a freelancer, or an entrepreneur, these templates are designed to help you create a contact form that resonates with your audience.

Why Use Webflow Contact Form Templates?
Before we dive into the best Webflow contact form templates, let's explore why using a template can be beneficial for your website. Here are a few reasons why:
- Save Time: Building a contact form from scratch can be time-consuming. Webflow templates allow you to create a contact form quickly and easily, saving you time and effort.
- Professional Design: Webflow templates are designed by professionals, ensuring that your contact form looks modern, sleek, and professional.
- Customizable: Webflow templates are fully customizable, allowing you to tailor your contact form to your brand's unique style and needs.
Benefits of Using a Webflow Contact Form Template
Using a Webflow contact form template can bring numerous benefits to your website. Here are a few:
- Improved User Experience: A well-designed contact form can improve the user experience, making it easier for visitors to get in touch with you.
- Increased Conversions: A contact form that resonates with your audience can increase conversions, leading to more leads and sales.
- Enhanced Branding: A custom-designed contact form can enhance your brand's image, making your website look more professional and trustworthy.

5 Best Webflow Contact Form Templates
Now that we've explored the benefits of using a Webflow contact form template, let's take a look at the 5 best templates available. Here they are:
1. Minimalist Contact Form
The Minimalist Contact Form template is perfect for those who want a clean and simple design. This template features a straightforward layout, making it easy for visitors to fill out the form.

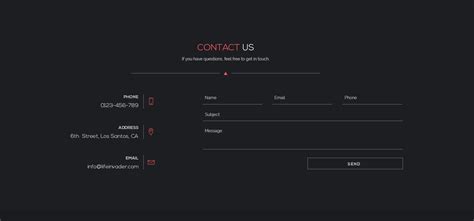
2. Corporate Contact Form
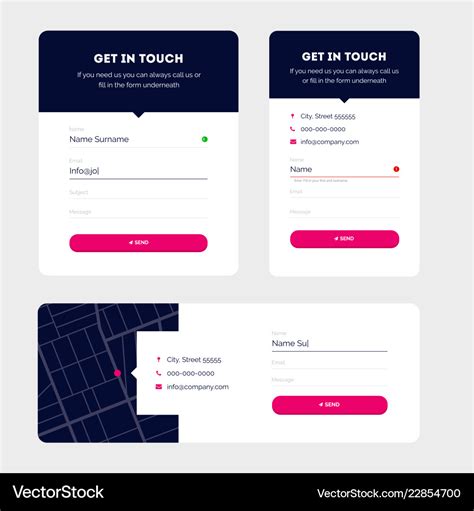
The Corporate Contact Form template is ideal for businesses that want a professional and modern design. This template features a sleek layout, complete with a map and contact information.

3. Creative Contact Form
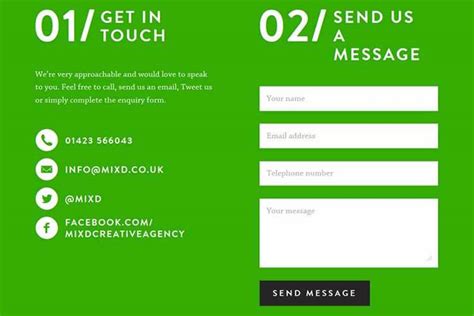
The Creative Contact Form template is perfect for those who want a unique and eye-catching design. This template features a colorful layout, complete with animations and interactive elements.

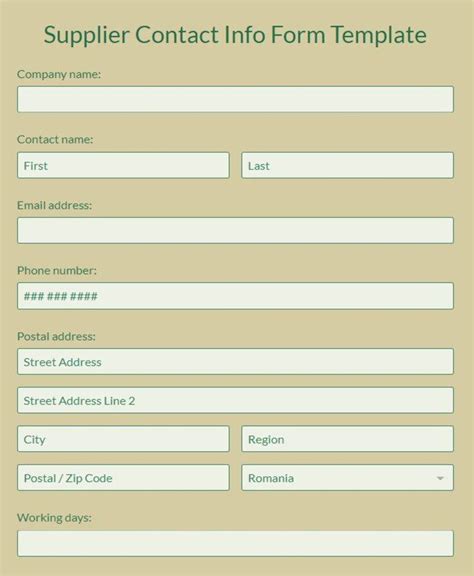
4. Simple Contact Form
The Simple Contact Form template is ideal for those who want a straightforward and easy-to-use design. This template features a basic layout, making it perfect for small businesses or freelancers.

5. Modern Contact Form
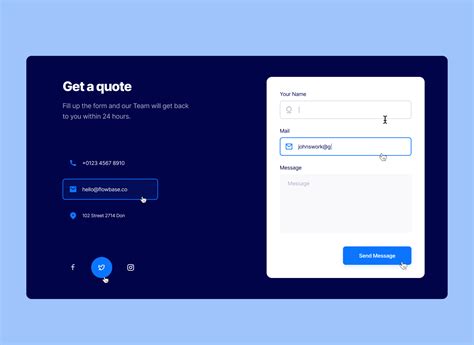
The Modern Contact Form template is perfect for those who want a sleek and modern design. This template features a responsive layout, complete with a sticky header and footer.

How to Choose the Right Webflow Contact Form Template
Choosing the right Webflow contact form template can be overwhelming, especially with so many options available. Here are a few tips to help you choose the right template for your website:
- Consider Your Brand: Choose a template that resonates with your brand's unique style and image.
- Think About Your Audience: Choose a template that appeals to your target audience, making it easy for them to fill out the form.
- Check for Customization: Choose a template that allows for customization, ensuring that you can tailor the design to your needs.
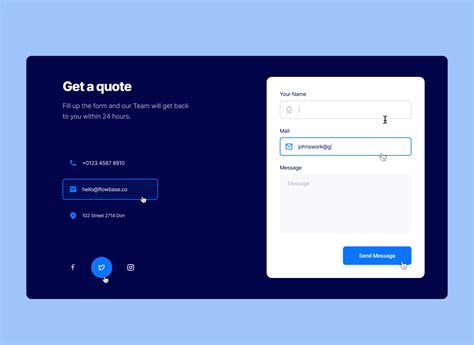
Contact Form Template Gallery










Conclusion
Choosing the right Webflow contact form template can make all the difference in creating a stunning and functional contact page. By considering your brand, audience, and customization options, you can choose a template that resonates with your unique style and needs. Remember to keep your contact form simple, modern, and responsive, and don't forget to check out the gallery section for more inspiration. With the right template, you can create a contact form that converts leads into customers and takes your website to the next level.
We hope this article has helped you find the perfect Webflow contact form template for your website. If you have any questions or need further assistance, please don't hesitate to comment below.
