Intro
Create a website structure diagram in 5 essential steps. Learn how to plan and organize your websites architecture, including sitemaps, wireframes, and content hierarchy. Discover how to improve user experience, search engine optimization (SEO), and conversion rates through a well-planned website structure, also known as information architecture.
Creating a website structure diagram is a crucial step in the web development process. It helps designers and developers visualize the organization and layout of a website, making it easier to plan and build a user-friendly and efficient online presence. In this article, we will outline the 5 essential steps to create a website structure diagram.
Why is a Website Structure Diagram Important?
A website structure diagram is essential for several reasons:
- It helps to organize content and pages in a logical and intuitive way, making it easier for users to find what they are looking for.
- It enables designers and developers to plan and build a website that is scalable and easy to maintain.
- It facilitates communication and collaboration among team members, ensuring that everyone is on the same page.
Step 1: Define the Website's Purpose and Goals

Before creating a website structure diagram, it's essential to define the website's purpose and goals. This involves identifying the target audience, the website's mission, and the desired outcomes. This step will help you determine the types of content and features that need to be included on the website.
To define the website's purpose and goals, ask yourself the following questions:
- What is the website's main objective?
- Who is the target audience?
- What are the website's key performance indicators (KPIs)?
Step 2: Identify the Website's Content and Features

Once you have defined the website's purpose and goals, it's time to identify the types of content and features that need to be included. This involves brainstorming and listing all the possible content and features that will be included on the website.
To identify the website's content and features, ask yourself the following questions:
- What types of content will be included on the website (e.g., blog posts, products, services)?
- What features will be included on the website (e.g., contact form, social media integration)?
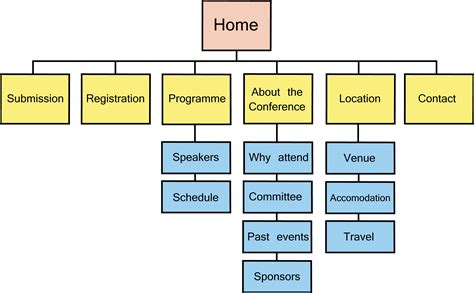
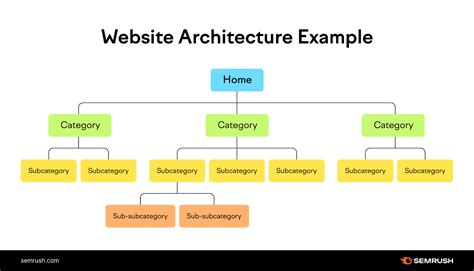
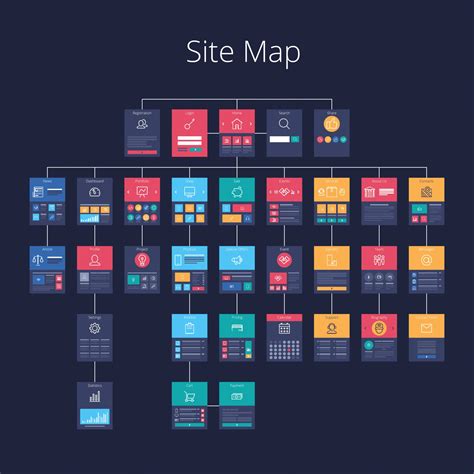
Step 3: Create a Sitemap
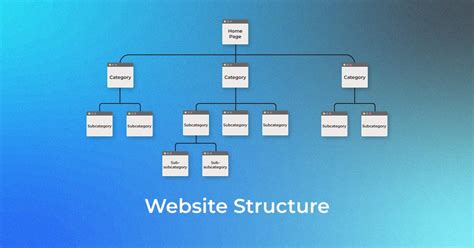
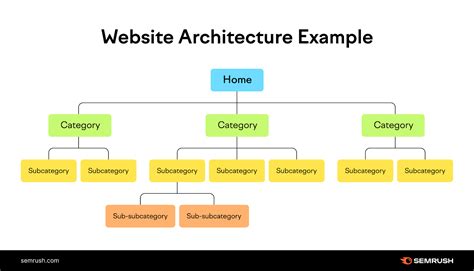
Create a Sitemap

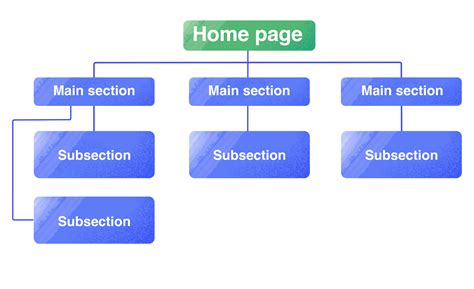
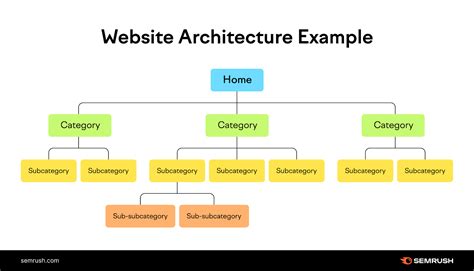
A sitemap is a visual representation of the website's structure and organization. It shows how the different pages and sections of the website are related to each other. To create a sitemap, use a diagramming tool or software to create a hierarchical structure of the website's pages and sections.
To create a sitemap, follow these steps:
- Start with the homepage and identify the main sections and categories.
- Break down each section and category into sub-pages and sub-categories.
- Use arrows and lines to connect the different pages and sections.
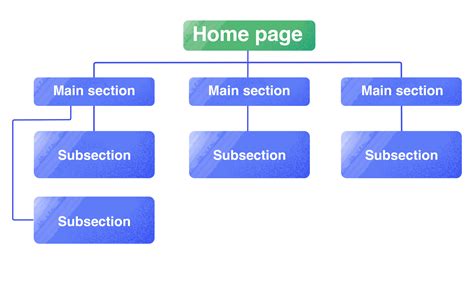
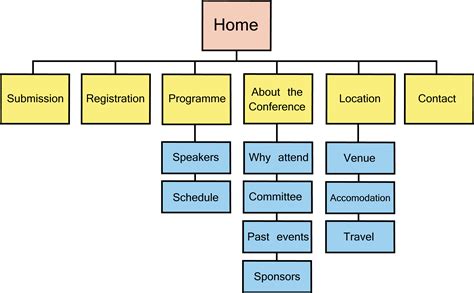
Step 4: Organize the Website's Content and Features
Organize the Website's Content and Features

Once you have created a sitemap, it's time to organize the website's content and features. This involves grouping related content and features together and assigning them to specific pages and sections.
To organize the website's content and features, follow these steps:
- Group related content and features together (e.g., all blog posts, all products).
- Assign each group to a specific page or section.
- Use clear and concise headings and labels to identify each group.
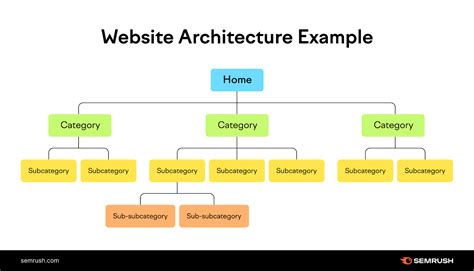
Step 5: Review and Refine the Website Structure Diagram
Review and Refine the Website Structure Diagram

The final step is to review and refine the website structure diagram. This involves checking for clarity, consistency, and logic. Ask yourself the following questions:
- Is the website structure clear and easy to understand?
- Is the content and features organized in a logical and intuitive way?
- Are there any redundant or unnecessary pages or sections?
By following these 5 essential steps, you can create a comprehensive website structure diagram that will help you plan and build a user-friendly and efficient online presence.
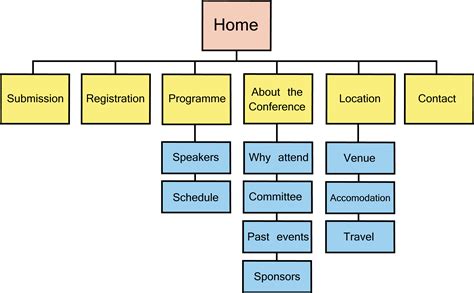
Gallery of Website Structure Diagrams
Gallery of Website Structure Diagrams










By following these steps and using the provided gallery of website structure diagrams as a reference, you can create a comprehensive and effective website structure diagram that will help you plan and build a successful online presence.
