Intro
Create visually stunning websites with ease using Adobe XD website templates. Explore a vast library of customizable templates, crafted to boost your design productivity. From e-commerce to portfolio sites, discover how Adobe XDs intuitive interface and responsive design capabilities can help you create breathtaking websites that captivate audiences.
Creating a website can be a daunting task, especially for those who are new to web design. However, with the right tools and resources, it can be a breeze. One such tool is Adobe XD, a powerful design software that allows users to create stunning websites with ease. To get started, you can use Adobe XD website templates, which provide a solid foundation for your design.

Adobe XD website templates are pre-designed layouts that can be customized to fit your needs. They come with a range of features, including responsive design, interactive elements, and a user-friendly interface. With these templates, you can create a professional-looking website in no time.
Benefits of Using Adobe XD Website Templates
Using Adobe XD website templates can save you time and effort in the design process. Here are some benefits of using these templates:
- Time-saving: With pre-designed templates, you don't have to start from scratch. You can simply choose a template that suits your needs and customize it to fit your brand.
- Easy to use: Adobe XD website templates are designed to be user-friendly, even for those who are new to web design. You can easily drag and drop elements, adjust layouts, and add interactive features.
- Customizable: While templates provide a solid foundation, you can still customize them to fit your brand. You can change colors, fonts, images, and more to create a unique design.
How to Choose the Right Adobe XD Website Template
With so many Adobe XD website templates available, choosing the right one can be overwhelming. Here are some tips to help you choose the right template for your website:
- Define your goals: Before choosing a template, define your website's goals and target audience. This will help you choose a template that is tailored to your needs.
- Consider your brand: Choose a template that reflects your brand's personality and style. Consider your brand's colors, fonts, and imagery when selecting a template.
- Look for responsiveness: Make sure the template is responsive, meaning it adapts to different screen sizes and devices.
Top Adobe XD Website Templates for Stunning Sites
Here are some top Adobe XD website templates that can help you create stunning sites:
- Zephyr: A modern and minimalistic template perfect for portfolio websites.
- Lumina: A bright and bold template ideal for e-commerce websites.
- Aurora: A stunning template with a futuristic design, perfect for tech websites.

How to Customize Adobe XD Website Templates
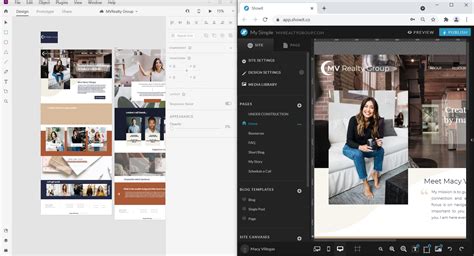
Customizing Adobe XD website templates is easy and straightforward. Here are some steps to help you get started:
- Open the template: Open the template in Adobe XD and familiarize yourself with the design.
- Customize elements: Start customizing elements such as text, images, and colors to fit your brand.
- Add interactive features: Add interactive features such as buttons, forms, and animations to enhance user experience.
Best Practices for Designing with Adobe XD Website Templates
Here are some best practices to keep in mind when designing with Adobe XD website templates:
- Keep it simple: Don't overcomplicate the design. Keep it simple and intuitive.
- Use white space: Use white space effectively to create a clean and minimalist design.
- Test and iterate: Test your design and iterate based on feedback and user testing results.

Common Mistakes to Avoid When Using Adobe XD Website Templates
Here are some common mistakes to avoid when using Adobe XD website templates:
- Overcustomization: Don't overcustomize the template. Stick to the original design and make subtle changes.
- Poor typography: Use typography effectively to create a clear and readable design.
- Insufficient testing: Test your design thoroughly to ensure it works across different devices and browsers.
Conclusion
Creating a stunning website with Adobe XD website templates is easier than ever. With a range of pre-designed templates and a user-friendly interface, you can create a professional-looking website in no time. Remember to choose the right template, customize it effectively, and test and iterate to ensure a seamless user experience.
Adobe XD Website Templates Gallery