Adding columns to a Mailchimp template can be a bit tricky, but don't worry, we've got you covered. In this article, we'll show you 5 easy ways to add columns to your Mailchimp template, making your emails look more organized and visually appealing.
Whether you're a seasoned marketer or just starting out, mastering the art of column creation in Mailchimp is essential for creating effective email campaigns. So, let's dive right in and explore the different methods to add columns to your Mailchimp template.
Understanding Mailchimp's Column Structure
Before we begin, it's essential to understand how Mailchimp's column structure works. Mailchimp uses a drag-and-drop editor, which allows you to add content blocks, including columns, to your template. The editor is divided into sections, rows, and columns, making it easy to create a customized layout.

Method 1: Using the Column Content Block
The easiest way to add columns to your Mailchimp template is by using the Column content block. This block allows you to create up to 3 columns, making it perfect for simple layouts.
To add a Column content block, follow these steps:
- Go to your Mailchimp template and click on the "Add content" button.
- Select the "Column" block from the content library.
- Choose the number of columns you want to add (1, 2, or 3).
- Customize the column settings, such as column width and padding.
- Add your content to each column.
Method 2: Using the Grid Content Block
The Grid content block is a more advanced way to create columns in Mailchimp. This block allows you to create a custom grid layout with up to 12 columns.
To add a Grid content block, follow these steps:
- Go to your Mailchimp template and click on the "Add content" button.
- Select the "Grid" block from the content library.
- Choose the number of columns and rows you want to add.
- Customize the grid settings, such as column width and padding.
- Add your content to each grid cell.

Method 3: Using the Section Content Block
The Section content block is a versatile way to create columns in Mailchimp. This block allows you to create a custom section with up to 3 columns.
To add a Section content block, follow these steps:
- Go to your Mailchimp template and click on the "Add content" button.
- Select the "Section" block from the content library.
- Choose the number of columns you want to add (1, 2, or 3).
- Customize the section settings, such as column width and padding.
- Add your content to each column.
Method 4: Using the Code Editor
If you're comfortable with coding, you can use the Code Editor to add columns to your Mailchimp template. This method allows you to create custom HTML and CSS code to create columns.
To add columns using the Code Editor, follow these steps:
- Go to your Mailchimp template and click on the "Code" button.
- Select the "HTML" tab.
- Add your custom HTML code to create columns.
- Use CSS to customize the column styles.

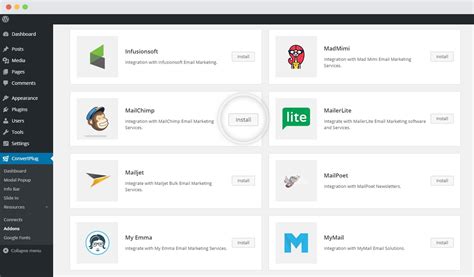
Method 5: Using a Third-Party Plugin
There are several third-party plugins available that can help you add columns to your Mailchimp template. These plugins often provide more advanced features and customization options.
To add columns using a third-party plugin, follow these steps:
- Search for a Mailchimp column plugin in the Mailchimp marketplace.
- Choose a plugin that meets your needs.
- Install the plugin and follow the instructions to add columns to your template.
Mailchimp Column Plugin Gallery






Conclusion
Adding columns to your Mailchimp template is easier than you think. With these 5 easy methods, you can create a customized layout that enhances your email campaigns. Whether you're using the Column content block, Grid content block, Section content block, Code Editor, or a third-party plugin, you can create professional-looking columns that engage your audience.
We hope this article has been helpful in showing you how to add columns to your Mailchimp template. If you have any questions or need further assistance, please leave a comment below. Happy emailing!
Share your thoughts on this article and let us know if you have any other questions about Mailchimp or email marketing.
