Intro
Boost your design workflow with professional email templates designed in Adobe XD. Learn how to create visually stunning email templates using XDs intuitive tools, perfect for designers and marketers. Discover tips for crafting effective email layouts, customizing typography, and incorporating responsive design elements to elevate your email marketing campaigns.
Designing professional email templates is a crucial aspect of any business or organization's online presence. With the rise of digital communication, email has become a primary means of communication, and having a well-designed email template can make a significant difference in how your message is perceived. Adobe XD is a powerful tool that allows designers to create stunning email templates with ease. In this article, we will explore the importance of professional email templates, the benefits of using Adobe XD, and provide a step-by-step guide on how to design professional email templates with Adobe XD.
Why Professional Email Templates Matter
Email templates are a representation of your brand's identity, and a well-designed template can convey professionalism, build trust, and establish a connection with your audience. A professional email template can:
- Enhance your brand's image and reputation
- Increase engagement and conversion rates
- Improve communication and clarity
- Save time and increase efficiency
Benefits of Using Adobe XD for Email Template Design
Adobe XD is a user-friendly and powerful design tool that offers a range of benefits for designing email templates, including:
- Streamlined Design Process: Adobe XD allows designers to create and design email templates quickly and efficiently, with a range of features and tools that make the design process smoother.
- Flexibility and Customization: Adobe XD provides a range of customization options, allowing designers to create unique and tailored email templates that meet their brand's specific needs.
- Cross-Platform Compatibility: Adobe XD allows designers to create email templates that are compatible across multiple platforms and devices, ensuring that your email template looks great on any device.
- Integration with Other Adobe Tools: Adobe XD integrates seamlessly with other Adobe tools, such as Photoshop and Illustrator, making it easy to incorporate existing design elements into your email template.
Designing Professional Email Templates with Adobe XD
Now that we've explored the importance of professional email templates and the benefits of using Adobe XD, let's dive into the step-by-step process of designing professional email templates with Adobe XD.
Step 1: Set Up Your Project
To start designing your email template, create a new project in Adobe XD. Choose the "Email" template option and select the desired dimensions for your email template.
Step 2: Plan Your Design
Before you start designing, take some time to plan your email template's layout and structure. Consider the following elements:
- Header: Include your company logo, navigation menu, and any other essential elements that you want to feature in your header.
- Body: This is the main content area of your email template. Consider the type of content you will be featuring, such as text, images, or videos.
- Footer: Include any additional information, such as social media links, contact information, or a call-to-action.
Step 3: Design Your Header
Using Adobe XD's drag-and-drop interface, start designing your header by adding the following elements:
- Logo: Upload your company logo or create a new one using Adobe XD's logo design tool.
- Navigation Menu: Create a navigation menu that links to your website or other relevant pages.
- Background Image: Add a background image or color to enhance the visual appeal of your header.
Step 4: Design Your Body
The body of your email template is where you'll feature your main content. Use Adobe XD's text and image tools to add the following elements:
- Headings: Use headings to break up your content and create a clear hierarchy of information.
- Text: Add text to your email template, using a clear and readable font.
- Images: Add images to enhance the visual appeal of your email template and break up text.
Step 5: Design Your Footer
The footer of your email template is where you'll include any additional information, such as:
- Social Media Links: Add links to your social media profiles to encourage engagement and drive traffic to your website.
- Contact Information: Include your contact information, such as your email address and phone number.
- Call-to-Action: Add a call-to-action (CTA) to encourage recipients to take a specific action, such as visiting your website or making a purchase.
Step 6: Add Interactive Elements
Adobe XD allows you to add interactive elements to your email template, such as:
- Buttons: Create buttons that link to your website or other relevant pages.
- Forms: Add forms to collect information from recipients, such as their name and email address.
Step 7: Test and Refine
Once you've completed your email template design, test it by sending it to yourself or a colleague. Refine your design as needed, making any necessary adjustments to ensure that your email template looks great on any device.
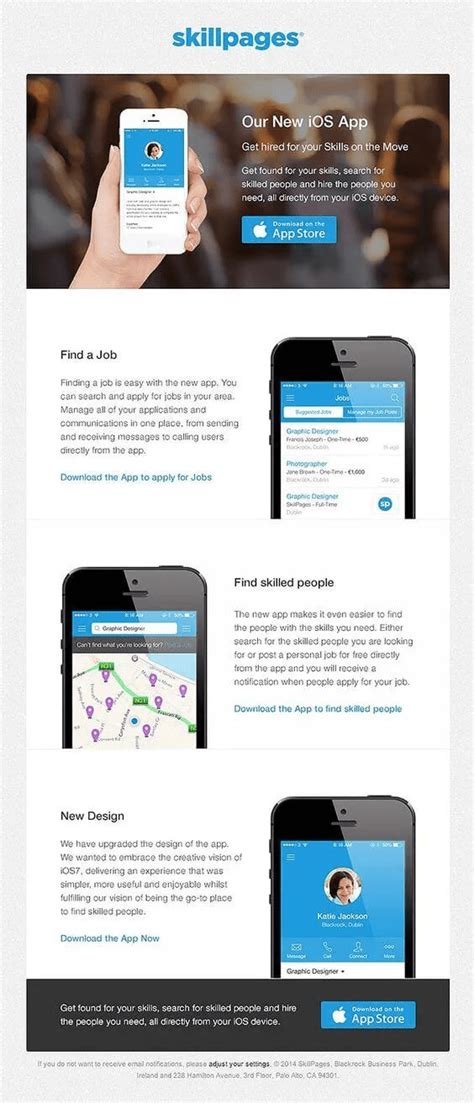
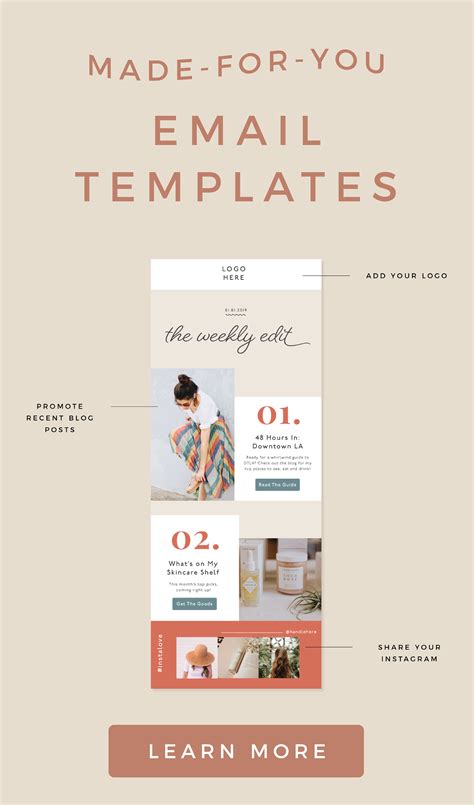
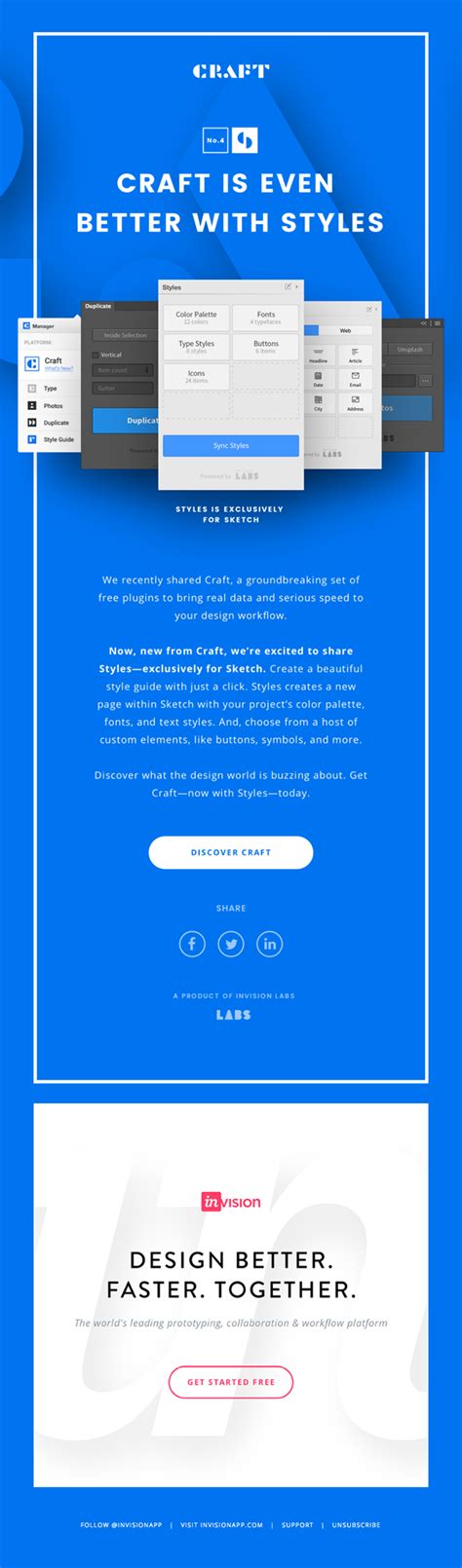
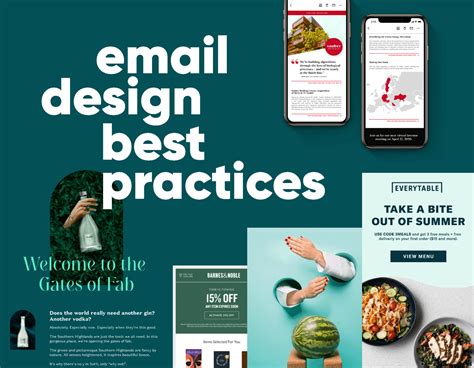
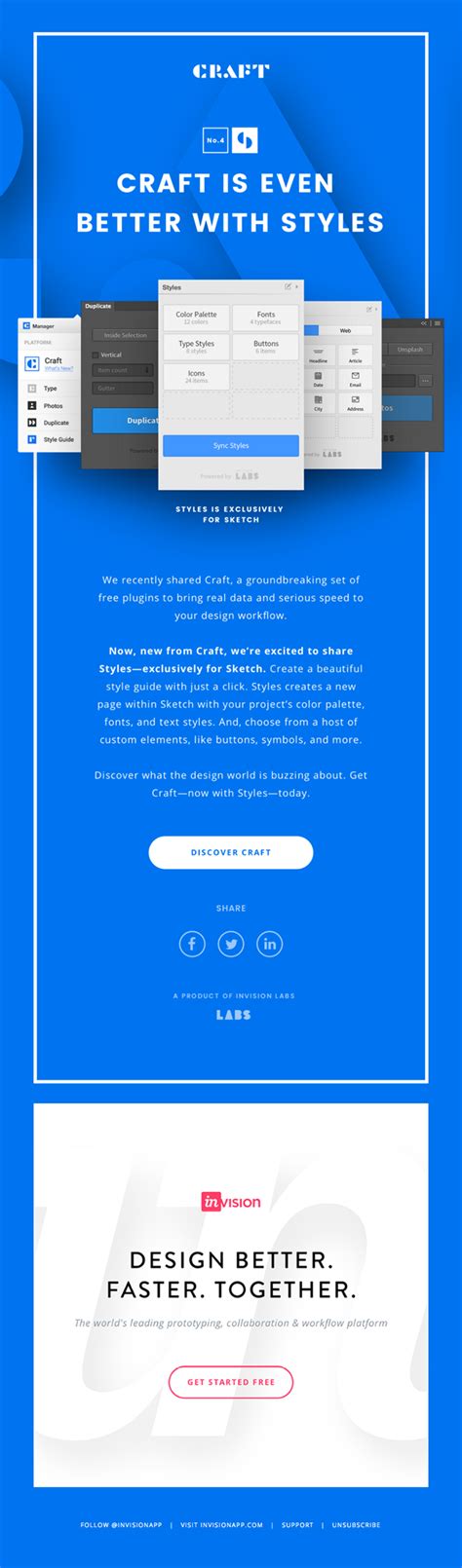
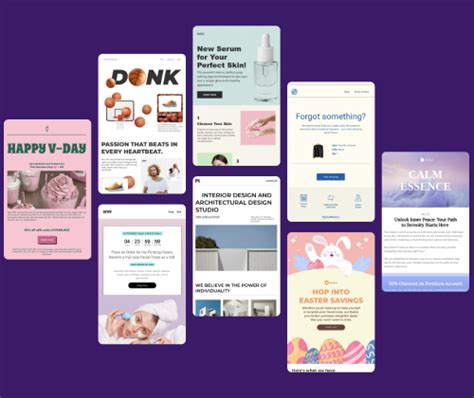
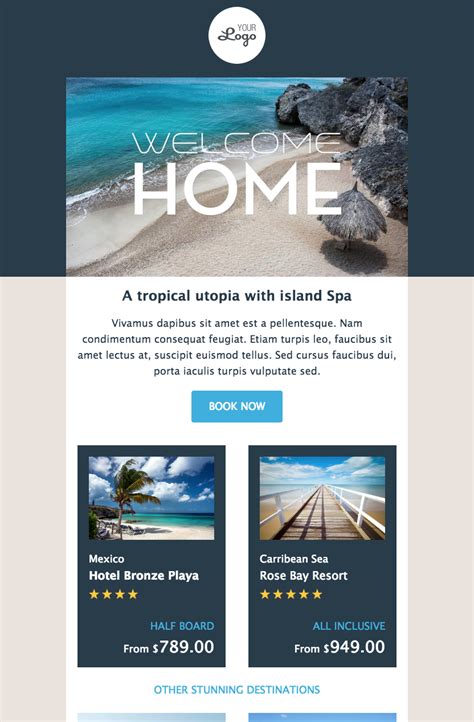
Gallery of Email Template Design Inspiration
Email Template Design Inspiration










Conclusion
Designing professional email templates is a crucial aspect of any business or organization's online presence. Adobe XD is a powerful tool that allows designers to create stunning email templates with ease. By following the steps outlined in this article, you can create professional email templates that enhance your brand's image, increase engagement, and drive conversions. Don't forget to test and refine your design, and consider seeking inspiration from the gallery of email template design inspiration above.
