Intro
Create a stunning ecommerce website with ease using Bootstrap templates. Learn how to customize and design a responsive online store with our step-by-step guide. Discover the benefits of using Bootstrap for ecommerce, including mobile-friendliness, customization options, and fast development. Get started with our ecommerce website template tutorial today!
The world of ecommerce has made it possible for businesses to reach a global audience, and having a professional-looking website is crucial for success. One of the most popular and widely-used front-end frameworks for building ecommerce websites is Bootstrap. In this article, we will explore the process of creating an ecommerce website template using Bootstrap, making it easy for you to get started.
With the rise of online shopping, having an ecommerce website is no longer a luxury, but a necessity. However, building a website from scratch can be a daunting task, especially for those without prior experience. This is where Bootstrap comes in – a powerful and flexible framework that simplifies the process of building responsive and mobile-friendly websites.

Benefits of Using Bootstrap for Ecommerce Website Templates
Bootstrap offers a wide range of benefits for building ecommerce website templates. Here are some of the most significant advantages:
- Responsiveness: Bootstrap is designed to be mobile-friendly, ensuring that your ecommerce website looks great on all devices, from smartphones to desktop computers.
- Flexibility: With Bootstrap, you can easily customize your ecommerce website template to fit your brand's unique style and requirements.
- Ease of use: Bootstrap has a vast community of developers and a comprehensive documentation, making it easy for beginners to learn and use.
- Speed: Bootstrap is built on HTML, CSS, and JavaScript, allowing for fast and efficient development.
Key Features of an Ecommerce Website Template Using Bootstrap
When building an ecommerce website template using Bootstrap, there are several key features to focus on. Here are some of the most essential elements:
- Responsive design: Ensure that your ecommerce website template is optimized for various devices and screen sizes.
- Customizable: Use Bootstrap's built-in features to customize your ecommerce website template, including colors, fonts, and layouts.
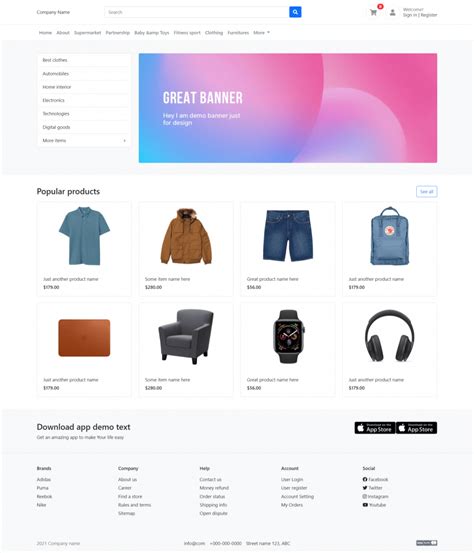
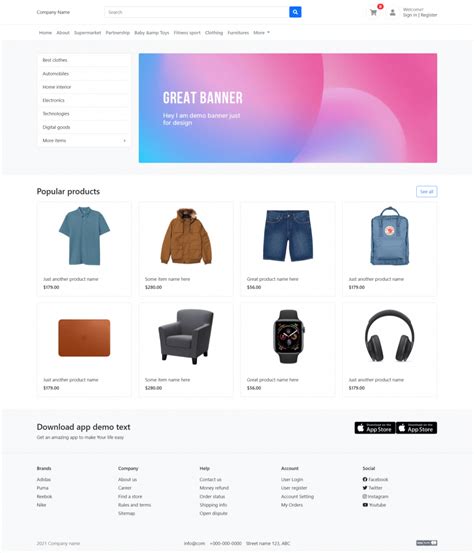
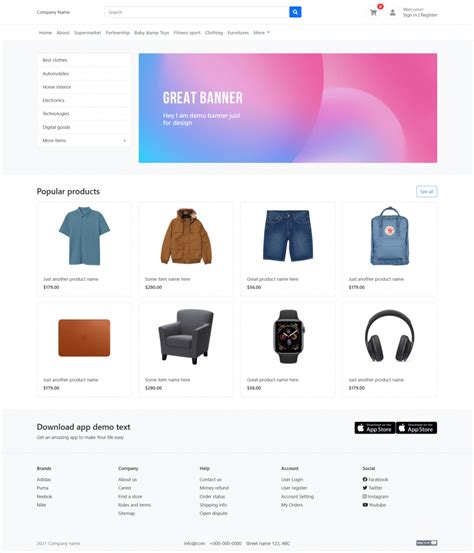
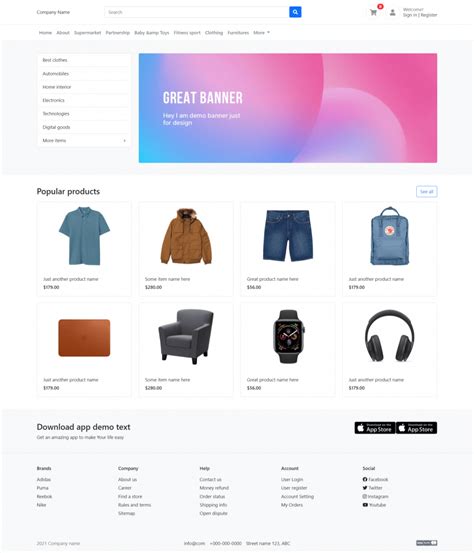
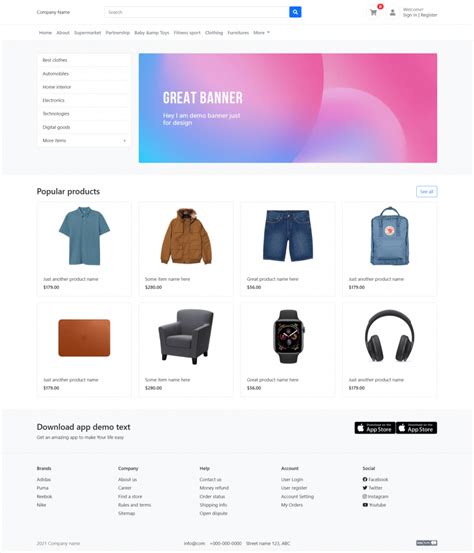
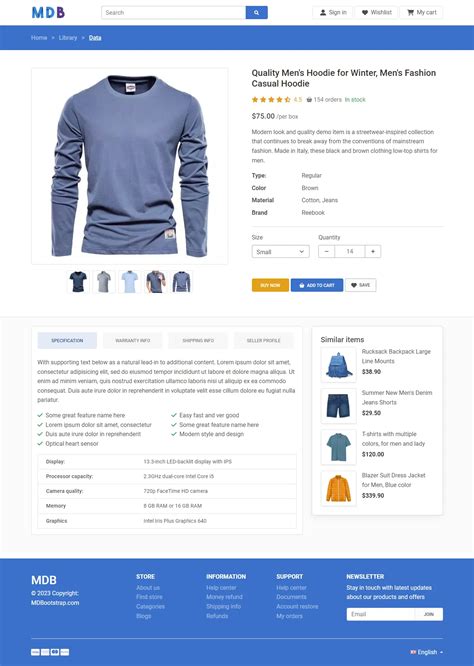
- Product showcase: Create a product showcase that is easy to navigate and visually appealing.
- Shopping cart and checkout: Implement a secure and user-friendly shopping cart and checkout process.

Step-by-Step Guide to Creating an Ecommerce Website Template Using Bootstrap
Creating an ecommerce website template using Bootstrap is a straightforward process. Here's a step-by-step guide to get you started:
- Download and install Bootstrap: Start by downloading the latest version of Bootstrap and installing it on your computer.
- Create a new project: Create a new project folder and create a new HTML file for your ecommerce website template.
- Add Bootstrap to your project: Include the Bootstrap CSS and JavaScript files in your HTML file.
- Design your layout: Use Bootstrap's grid system to create a responsive layout for your ecommerce website template.
- Add product showcase: Create a product showcase using Bootstrap's built-in features, such as cards and grids.
- Implement shopping cart and checkout: Use a third-party library or build a custom solution for your shopping cart and checkout process.

Best Practices for Building an Ecommerce Website Template Using Bootstrap
When building an ecommerce website template using Bootstrap, here are some best practices to keep in mind:
- Use a responsive design: Ensure that your ecommerce website template is optimized for various devices and screen sizes.
- Use a consistent layout: Use Bootstrap's grid system to create a consistent layout throughout your ecommerce website template.
- Use high-quality images: Use high-quality images to showcase your products and enhance the overall user experience.

Common Mistakes to Avoid When Building an Ecommerce Website Template Using Bootstrap
When building an ecommerce website template using Bootstrap, here are some common mistakes to avoid:
- Overusing Bootstrap's built-in features: While Bootstrap offers a wide range of built-in features, overusing them can result in a cluttered and confusing user interface.
- Not testing for responsiveness: Failing to test your ecommerce website template for responsiveness can result in a poor user experience on various devices.

Conclusion
Building an ecommerce website template using Bootstrap is a straightforward process that can be accomplished with ease. By following the steps outlined in this article and avoiding common mistakes, you can create a professional-looking ecommerce website that attracts and retains customers. Remember to keep your design responsive, use high-quality images, and test your website for usability.
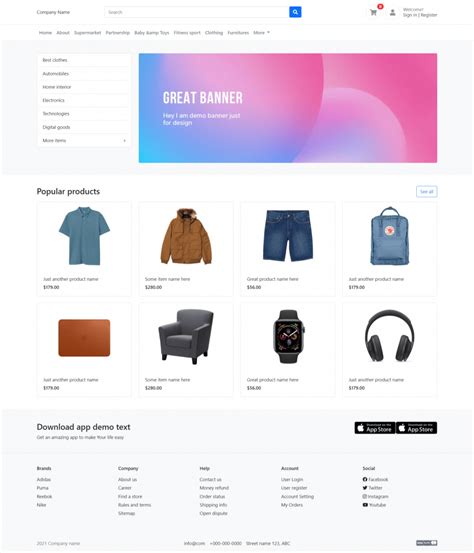
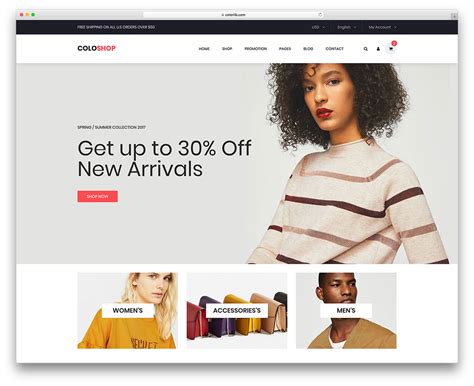
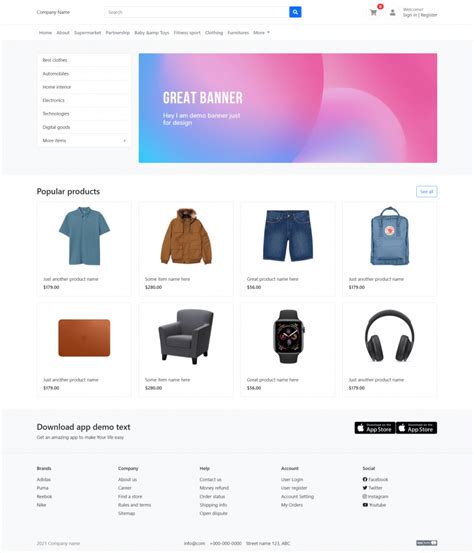
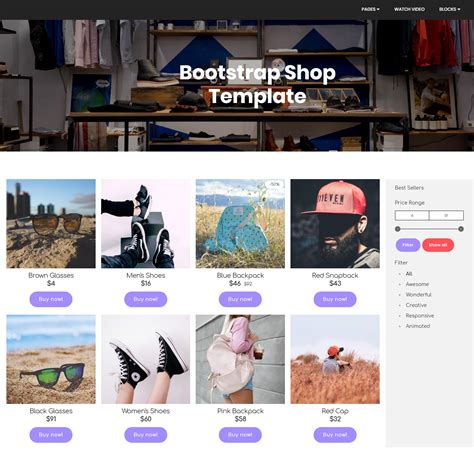
Bootstrap Ecommerce Website Template Gallery









We hope this article has provided you with the necessary information and guidance to create a professional-looking ecommerce website template using Bootstrap. If you have any questions or comments, please feel free to share them with us below.
