Intro
As the digital landscape continues to evolve, having a strong online presence is crucial for businesses, organizations, and individuals alike. One of the key components of a successful online presence is a well-designed website. When it comes to creating a website, one of the most popular choices is to use a single-page template. In this article, we will explore the concept of single-page template design and how to make it easy using HTML5.
The Importance of Single-Page Template Design
Single-page template design has gained popularity in recent years due to its simplicity and effectiveness. A single-page template is a type of website that consists of a single page that contains all the necessary information about a business, organization, or individual. This design approach has several benefits, including improved user experience, increased conversion rates, and enhanced search engine optimization (SEO).
Benefits of Single-Page Template Design
Improved User Experience
Single-page template design provides an improved user experience by eliminating the need to navigate through multiple pages. This design approach allows users to access all the necessary information from a single page, making it easier for them to find what they are looking for.
Increased Conversion Rates
Single-page template design can also increase conversion rates by reducing the number of steps required to complete a desired action. With all the necessary information on a single page, users are more likely to take action, whether it's filling out a form, making a purchase, or signing up for a newsletter.
Enhanced Search Engine Optimization (SEO)
Single-page template design can also improve SEO by allowing search engines to crawl and index all the necessary information from a single page. This design approach can also improve page loading speed, which is a key factor in search engine rankings.
Making Single-Page Template Design Easy with HTML5
HTML5 is a powerful markup language that makes it easy to create single-page templates. With HTML5, you can create a single-page template that is responsive, interactive, and engaging.
Responsive Design
HTML5 allows you to create responsive designs that adapt to different screen sizes and devices. This means that your single-page template will look great on desktops, laptops, tablets, and smartphones.
Interactive Elements
HTML5 also allows you to add interactive elements to your single-page template, such as animations, transitions, and scrolling effects. This can help to enhance the user experience and make your website more engaging.
Semantic Markup
HTML5 provides a range of semantic elements that allow you to define the structure and meaning of your content. This can help search engines to understand the content of your website and improve your SEO.

Basic Structure of an HTML5 Single-Page Template
The basic structure of an HTML5 single-page template consists of a few key elements, including:
Header Section
The header section contains the navigation menu, logo, and other essential elements that provide information about the website.
Hero Section
The hero section is the main section of the website that contains the most important information about the business, organization, or individual.
Features Section
The features section provides more information about the products or services offered by the business, organization, or individual.
Call-to-Action Section
The call-to-action section encourages users to take action, whether it's filling out a form, making a purchase, or signing up for a newsletter.
Footer Section
The footer section contains additional information about the website, such as contact details, social media links, and copyright information.

Best Practices for Designing an HTML5 Single-Page Template
Here are some best practices to keep in mind when designing an HTML5 single-page template:
Keep it Simple
Keep the design simple and minimalistic to ensure that users can easily find what they are looking for.
Use Responsive Design
Use responsive design to ensure that the website looks great on different screen sizes and devices.
Use Interactive Elements
Use interactive elements, such as animations and transitions, to enhance the user experience.
Use Semantic Markup
Use semantic markup to define the structure and meaning of the content.
Optimize for SEO
Optimize the website for SEO by using relevant keywords, meta tags, and optimizing images.

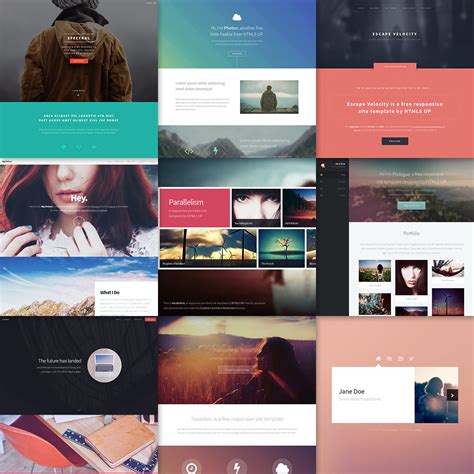
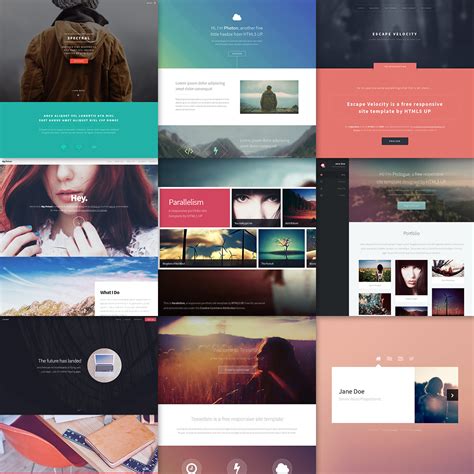
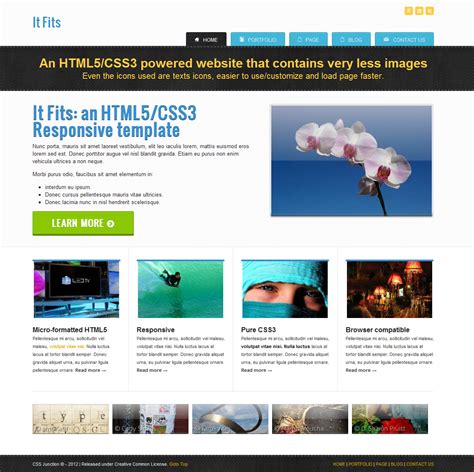
Gallery of HTML5 Single-Page Template Designs
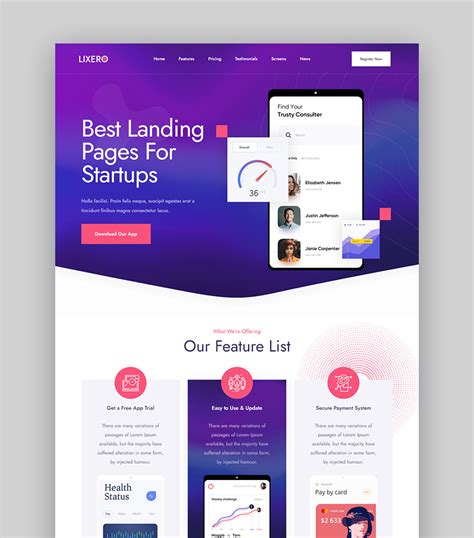
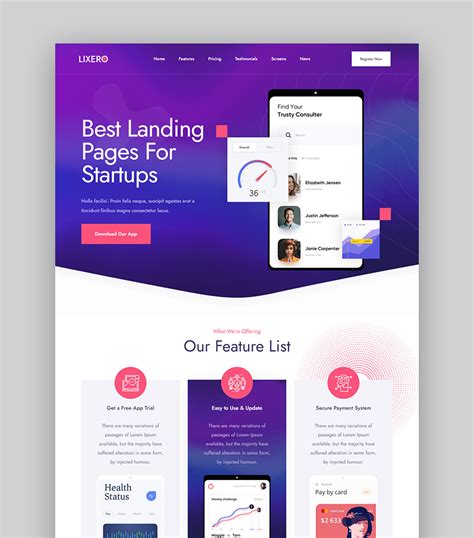
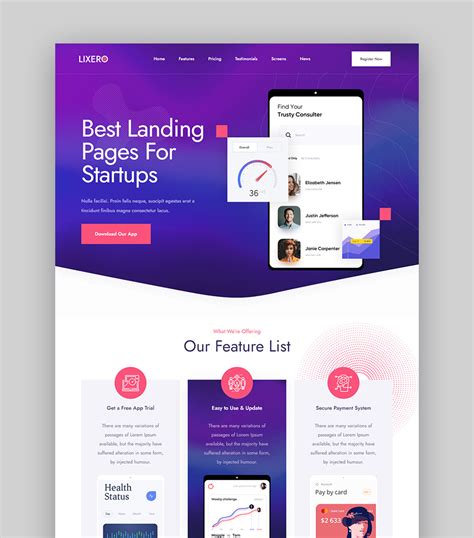
HTML5 Single-Page Template Designs










Conclusion
Designing an HTML5 single-page template can be a daunting task, but by following best practices and using the right tools, you can create a website that is both effective and visually appealing. Remember to keep the design simple, use responsive design, and optimize for SEO. With these tips and a little creativity, you can create a single-page template that meets your needs and exceeds your expectations.
We hope you found this article helpful in understanding the basics of HTML5 single-page template design. If you have any questions or need further clarification, please don't hesitate to comment below.
